Bahaya Kalau UI/UX Designer Gak Tau Apa Itu Design Thinking!
UI/UX (User Interface dan User Experience) adalah dua hal penting yang perlu diperhatikan saat kamu mengembangkan sebuah produk, supaya pengguna merasa nyaman. Desain yang bagus itu nggak cuma harus enak dilihat, tapi juga harus bisa berfungsi dengan baik dan memberikan pengalaman yang memuaskan buat pengguna. Salah satu cara yang sudah terbukti efektif untuk menghasilkan desain yang keren adalah dengan menggunakan pendekatan Design Thinking.
UI atau User Interface berfokus pada tampilan visual dan interaksi yang dilihat serta dilakukan oleh pengguna, sedangkan UX atau User Experience lebih menitikberatkan pada bagaimana pengalaman keseluruhan yang dirasakan oleh pengguna saat menggunakan produk tersebut. Desain yang bagus itu nggak cuma harus enak dilihat, tapi juga harus bisa berfungsi dengan baik dan memberikan pengalaman yang memuaskan buat pengguna.
Di artikel ini, aku bakal ngebahas tentang konsep Design Thinking dalam dunia UI/UX dan gimana cara ini bisa membantu menciptakan pengalaman pengguna yang lebih baik.
Lalu Apa Itu Design Thinking?
Design Thinking adalah cara berpikir kreatif yang fokus banget untuk benar-benar paham apa yang pengguna butuhkan, supaya kita bisa bikin solusi yang sesuai dengan harapan mereka. Dalam pendekatan ini, kita mulai dari mengenali masalah, ngumpulin informasi, eksplorasi ide-ide baru, sampai menguji konsep lewat proses yang berulang.
Di Design Thinking, pengguna adalah pusat dari segala proses desain, jadi kita sebagai desainer harus benar-benar mengerti apa yang mereka butuhkan, inginkan, dan dalam situasi apa mereka menggunakan produk kita. Dalam UI/UX, Design Thinking dipakai buat lebih memahami pengguna dengan lebih mendalam.
Manfaat Design Thinking dalam UI/UX:
Pengalaman pengguna yang lebih baik: Dengan memahami perilaku dan preferensi pengguna, desainer UI/UX dapat menciptakan antarmuka yang intuitif, mudah digunakan, dan menyenangkan.Desain yang lebih efisien: Design Thinking membantu mengidentifikasi fitur-fitur yang benar-benar dibutuhkan pengguna, sehingga desain yang dihasilkan menjadi lebih fokus dan efisien.Peningkatan konversi: Dengan desain yang menarik dan mudah digunakan, produk atau layanan dapat meningkatkan tingkat konversi dan retensi pengguna.Pengurangan biaya pengembangan: Dengan melakukan pengujian dan iterasi sejak awal, masalah-masalah desain dapat diidentifikasi dan diatasi lebih cepat, sehingga mengurangi biaya pengembangan.
Seperti kata Michael Shanks dari Stanford University, dalam bukunya "Design Thinking and Design Theory," bilang kalau penting banget buat desainer untuk menggabungkan teori dan praktik saat menggunakan Design Thinking. Dia juga menekankan pentingnya punya pemahaman yang kuat tentang teori desain dan berbagai pendekatan metodologis, sambil tetap fleksibel dan kreatif dalam eksplorasi ide.
Pendekatan-pendekatan Design Thinking!
Empati:
Empati adalah pondasi dari Design Thinking. Ini adalah kemampuan untuk memahami dan merasakan apa yang dirasakan oleh orang lain, dalam hal ini, pengguna produk atau layanan kita. Bayangkan kamu sedang membuat sebuah aplikasi pesan instan. Dengan empati, kamu tidak hanya berpikir tentang fitur-fitur apa yang bisa dimasukkan, tapi juga bagaimana perasaan pengguna saat mengirim pesan kepada orang yang dicintai, atau saat mengalami kendala teknis.
Mengapa Empati Penting?
Membangun koneksi: Dengan memahami pengguna, kita bisa membangun hubungan emosional yang kuat antara pengguna dan produk.Menemukan kebutuhan tersembunyi: Seringkali, pengguna tidak bisa secara langsung mengungkapkan apa yang mereka butuhkan. Melalui empati, kita bisa menggali lebih dalam dan menemukan kebutuhan yang tersembunyi.Mencegah bias: Empati membantu kita menghindari asumsi-asumsi yang salah tentang pengguna.Membuat solusi yang relevan: Dengan memahami perspektif pengguna, kita bisa menciptakan solusi yang benar-benar menjawab permasalahan mereka.
Definisi Masalah
Setelah kita tahu banyak tentang pengguna kita, langkah selanjutnya adalah mencari tahu masalah apa yang mereka hadapi. Ini kayak kita lagi nyusun puzzle, tapi potongan-potongan puzzlenya masih berantakan. Definisi masalah itu kayak lem yang bakal nyatuin semua potongan puzzle itu. Dengan kata lain, kita harus bisa merumuskan masalah dengan jelas dan spesifik. Misalnya, kalau kita lagi bikin aplikasi buat belajar bahasa, masalahnya bukan cuma 'susah belajar bahasa', tapi bisa lebih spesifik, 'pengguna kesulitan menemukan materi belajar yang sesuai dengan level mereka'. Dengan definisi yang jelas, kita bisa mulai mikirin solusi yang kreatif, seperti fitur rekomendasi materi belajar yang disesuaikan dengan kemampuan pengguna.
Kenapa sih definisi masalah itu penting? 🤔
Fokus yang Jelas: Dengan definisi masalah yang jelas dan terarah, tim dapat fokus pada pemecahan masalah yang tepat. Ini menghindari penyimpangan dari tujuan utama dan memastikan semua upaya tertuju pada satu sasaran.Solusi yang Relevan: Pemahaman yang mendalam tentang masalah memungkinkan tim untuk merancang solusi yang benar-benar relevan dan menjawab kebutuhan pengguna. Solusi yang dihasilkan tidak hanya sekadar memenuhi syarat, tetapi juga memberikan nilai tambah bagi pengguna.Alokasi Sumber Daya yang Efektif: Definisi masalah yang baik membantu tim dalam mengalokasikan sumber daya (waktu, tenaga, anggaran) secara efisien. Dengan fokus pada masalah yang tepat, tim dapat menghindari pemborosan sumber daya.Evaluasi yang Objektif: Definisi masalah yang jelas menjadi tolak ukur untuk mengevaluasi keberhasilan solusi yang dihasilkan. Tim dapat mengukur seberapa baik solusi tersebut mengatasi masalah yang telah diidentifikasi.
Ideasi Menciptakan Solusi
Bayangkan kamu sedang berada di sebuah pesta di mana semua orang diundang untuk berbagi ide yang paling gila sekalipun. Tahap ideasi dalam Design Thinking itu seperti pesta tersebut, hanya saja yang kita rayakan adalah ide-ide untuk memecahkan masalah. Ini adalah waktu yang tepat untuk membiarkan imajinasi kita terbang bebas dan menghasilkan ide-ide yang mungkin terdengar aneh di awal, tapi bisa jadi sangat inovatif jika kita kembangkan lebih lanjut.
Mengapa Ideasi Sangat Penting?
Inovasi yang Tak Terbatas: Ideasi adalah sumber utama dari inovasi. Di sinilah kita menemukan solusi-solusi baru yang belum pernah terpikirkan sebelumnya. Dengan menghasilkan banyak ide, kita membuka peluang untuk menemukan pendekatan yang unik dan kreatif dalam mengatasi masalah.Memecahkan Masalah dari Berbagai Sudut: Setiap orang memiliki perspektif yang berbeda. Ketika kita mengumpulkan banyak ide dari berbagai orang, kita akan melihat masalah dari sudut pandang yang berbeda-beda. Hal ini memungkinkan kita untuk menemukan solusi yang lebih komprehensif.Memperkaya Solusi: Ide-ide yang dihasilkan dalam tahap ideasi tidak hanya berfungsi sebagai solusi akhir, tetapi juga sebagai bahan baku untuk mengembangkan solusi yang lebih baik. Kita bisa menggabungkan, memodifikasi, atau mengembangkan ide-ide ini menjadi solusi yang lebih komprehensif dan efektif.Meningkatkan Kualitas Keputusan: Dengan memiliki banyak pilihan, kita bisa membuat keputusan yang lebih baik. Kita dapat membandingkan berbagai ide, menimbang kelebihan dan kekurangannya, dan memilih ide yang paling sesuai dengan kebutuhan dan tujuan kita.
Prototype dan Testing
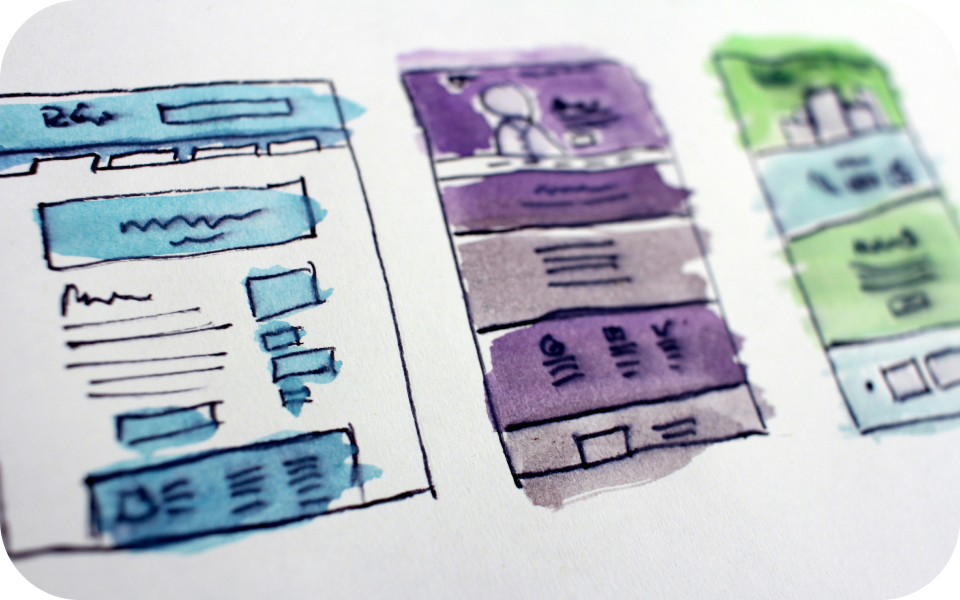
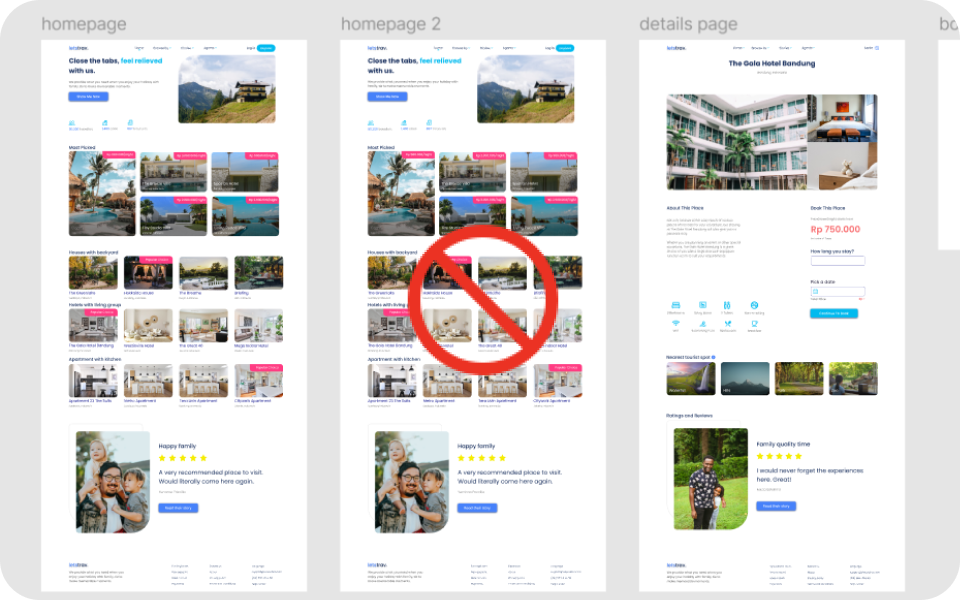
Setelah kita punya banyak ide keren, kita harus buktiin kalau ide-ide kita itu bener-bener bisa jalan. Prototipe itu kayak percobaan pertama kita untuk mewujudkan ide-ide tersebut. Dengan bikin prototipe, kita bisa lihat apakah ide kita itu masuk akal dan bisa diimplementasikan. Uji coba pun penting banget karena kita bisa langsung dapat feedback dari pengguna. Mereka akan kasih tahu kita apa yang mereka suka dan nggak suka dari produk kita. Dengan begitu, kita bisa terus memperbaiki produk kita sampai benar-benar sesuai dengan kebutuhan pengguna.
Prototipe adalah versi awal dari produk kita. Ini bisa berupa sketsa di atas kertas, model 3D, atau bahkan aplikasi yang masih sederhana. Tujuannya adalah untuk memvisualisasikan bagaimana produk kita akan terlihat dan bekerja.
Uji coba adalah proses di mana kita meminta pengguna untuk mencoba prototipe kita dan memberikan feedback. Feedback dari pengguna sangat berharga karena mereka bisa memberikan perspektif yang berbeda dan membantu kita menemukan masalah yang mungkin belum kita sadari.
Kenapa prototipe dan uji coba itu penting?
Visualisasi Ide: Prototipe memberikan representasi visual dari ide-ide yang telah dihasilkan. Ini memungkinkan tim untuk melihat secara konkret bagaimana solusi yang diusulkan akan terlihat dan berfungsi.Pengumpulan Feedback: Uji coba prototipe memungkinkan tim untuk mengumpulkan feedback langsung dari pengguna. Feedback ini sangat berharga untuk mengidentifikasi area yang perlu diperbaiki dan ditingkatkan.Iterasi yang Efektif: Hasil dari pengujian prototipe dapat digunakan sebagai dasar untuk melakukan iterasi pada desain. Tim dapat melakukan penyesuaian dan perbaikan sebelum investasi yang lebih besar dilakukan dalam pengembangan produk.Mencegah Kesalahan: Dengan menguji prototipe secara berkala, tim dapat mengidentifikasi dan memperbaiki kesalahan atau kekurangan pada desain sebelum produk diluncurkan secara resmi. Ini membantu menghindari pemborosan waktu dan sumber daya.Meningkatkan Kualitas Produk Akhir: Melalui proses prototipe dan uji coba yang berulang, tim dapat menghasilkan produk akhir yang lebih berkualitas, lebih user-friendly, dan lebih sesuai dengan kebutuhan pengguna.
Penyesuaian Hasil Design atau Iterasi
Bayangin kamu bikin aplikasi baru. Pasti kamu mau aplikasi kamu disukai banyak orang, kan? Nah, untuk bikin aplikasi yang disukai banyak orang, kita nggak bisa cuma mengandalkan feeling kita aja. Kita perlu iterasi terus-menerus, artinya kita terus-menerus memperbaiki aplikasi kita berdasarkan masukan dari pengguna. Refleksi itu penting banget karena kita bisa belajar dari kesalahan dan melihat apa yang bisa kita tingkatkan. Dengan begitu, aplikasi kita bisa terus berkembang dan menjadi lebih baik.
Iterasi adalah proses memperbaiki dan mengembangkan sesuatu secara berulang-ulang. Dalam desain produk, iterasi berarti kita terus-menerus memperbaiki desain kita berdasarkan feedback yang kita dapatkan.
Mengapa Iterasi itu Penting?
1. Sempurnakan Desain Secara Bertahap:
Detail yang Terlewat: Iterasi memungkinkan kita untuk melihat detail-detail kecil yang mungkin terlewatkan pada desain awal.Perbaikan Berkelanjutan: Setiap siklus iterasi adalah kesempatan untuk memperbaiki dan menyempurnakan desain.Sesuaikan dengan Kebutuhan Pengguna: Kita bisa terus-menerus menyesuaikan desain agar sesuai dengan feedback dan perubahan kebutuhan pengguna.
2. Pengalaman Pengguna yang Optimal:
Intuitif dan Mudah Digunakan: Iterasi memastikan desain intuitif dan mudah digunakan oleh semua pengguna.Visual yang Menarik: Tampilan visual yang menarik dan konsisten dapat dicapai melalui proses iterasi.Fungsinya Optimal: Setiap elemen desain diuji dan disempurnakan untuk memastikan fungsinya sesuai dengan tujuan.
Kesimpulan
Design Thinking adalah pendekatan penting yang dapat membantu kita menciptakan solusi yang benar-benar relevan dan efektif untuk pengguna. Dengan langkah-langkah seperti empati, kita bisa memahami kebutuhan dan keinginan pengguna secara mendalam. Lalu, di tahap definisi masalah, kita memperjelas tantangan yang ingin kita selesaikan. Setelah itu, ideasi memungkinkan kita untuk mengeksplorasi berbagai ide kreatif sebagai solusi potensial. Melalui tahap prototipe, kita bisa menguji ide-ide tersebut dalam bentuk yang lebih nyata, dan di tahap uji coba, kita melihat bagaimana pengguna berinteraksi dengan solusi kita. Yang tak kalah penting, proses iterasi memungkinkan kita terus mengembangkan dan memperbaiki desain berdasarkan umpan balik pengguna. Dengan mengikuti setiap tahap ini, kita dapat memastikan bahwa produk atau layanan yang kita buat benar-benar sesuai dengan kebutuhan pengguna dan memberikan pengalaman yang memuaskan.
Nah kalau kamu mau belajar lebih lagi tentang Design Thinking dalam UI/UX, kamu bisa ikuti kelas-kelas UI/UX BuildWithAngga untuk mengasah pengetahuanmu dan bangun portfolio berkualitas! Kamu juga bisa loh dapat sertifikat dan magang di BuildWithAngga! 🤩

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar