Rekomendasi 10 Font Terbaik Untuk UI/UX Aplikasi Keuangan
Hello people with the spirit of learning! 👋🏻 Balik lagi nih ke pembahasan seputar UI/UX!
Kalian suka bingung gak sih ketika mau menentukan font apa yang kira-kira cocok untuk desain UI/UX aplikasi keuangan? NIh sekarang kami beri 10 rekomendasi font untuk aplikasi keuangan, khusus untuk kalian! Apa aja sih? Yuk simak!
1. Roboto
Mari kita mulai dengan font satu ini! Didesain oleh Google, Roboto memiliki kerning yang baik dan mudah dibaca, cocok untuk tampilan bersih dan modern.
Keunikan dari font Roboto adalah sebagai berikut:
Desain Modern: Roboto dirancang khusus oleh Google untuk keperluan digital, sehingga memiliki tampilan yang sangat modern dan cocok digunakan untuk berbagai platform digital termasuk aplikasi keuangan.Kesesuaian dengan Berbagai Ukuran: Roboto memiliki keunggulan dalam kesesuaian dengan berbagai ukuran tampilan, baik itu teks kecil seperti pada tombol dan label, maupun teks besar untuk judul atau pengumuman penting.Proporsi Huruf yang Seimbang: Proporsi huruf yang seimbang pada Roboto membuatnya mudah dibaca dan dapat menampilkan informasi dengan jelas, yang merupakan aspek penting dalam aplikasi keuangan di mana pengguna memerlukan akses cepat dan akurat terhadap data.Kerning yang Baik: Roboto memiliki kerning yang baik, artinya jarak antara setiap hurufnya diatur dengan proporsional sehingga teksnya terlihat rapi dan mudah dibaca.Stabilitas pada Berbagai Platform: Karena dirancang khusus untuk digunakan di platform digital, Roboto menawarkan stabilitas yang baik dalam tampilan dan konsistensi di berbagai perangkat dan sistem operasi, yang penting untuk memastikan pengalaman pengguna yang seragam dalam aplikasi keuangan.
Nah kombinasi dari desain modern, kesesuaian ukuran, proporsi huruf yang seimbang, kerning yang baik, dan stabilitas di berbagai platform, Roboto menjadi pilihan yang sangat baik untuk digunakan dalam aplikasi keuangan.
2. Open Sans
Memiliki kerning yang cukup longgar, Open Sans memberikan kesan ramah dan mudah dibaca, baik untuk berbagai ukuran teks.
Ada pun keunikan dari font Open Sans adalah sebagai berikut:
Kesesuaian dengan Berbagai Konteks: Open Sans dirancang untuk memiliki kemampuan menyesuaikan diri dengan berbagai konteks penggunaan. Ini membuatnya sangat fleksibel dan cocok untuk digunakan dalam berbagai jenis aplikasi, termasuk aplikasi keuangan yang memiliki kebutuhan akan berbagai ukuran teks dan elemen desain.Kerning yang Longgar: Salah satu ciri khas dari Open Sans adalah kerning yang cukup longgar, yang membuatnya mudah dibaca terutama pada ukuran teks kecil. Hal ini membantu memastikan bahwa teks dalam aplikasi keuangan tetap jelas dan mudah dimengerti oleh pengguna.Ramah dan Bersahabat: Desain huruf yang bulat dan proporsional membuat Open Sans terlihat ramah dan bersahabat. Ini adalah keunikan yang penting, terutama dalam konteks aplikasi keuangan di mana kepercayaan dan kenyamanan pengguna sangat diutamakan.Dukungan Multiplatform: Open Sans memiliki dukungan yang baik di berbagai platform, termasuk web, mobile, dan desktop. Hal ini memastikan konsistensi tampilan teks di seluruh aplikasi keuangan, tanpa memperhatikan platform yang digunakan oleh pengguna.Legibilitas yang Baik: Dengan desain yang bersih dan proporsi huruf yang seimbang, Open Sans menawarkan legibilitas yang baik bahkan pada ukuran teks yang kecil. Hal ini penting dalam aplikasi keuangan di mana pengguna sering kali perlu membaca informasi detail dalam waktu singkat.
Dengan kombinasi dari kesesuaian dengan berbagai konteks, kerning yang longgar, kesan ramah dan bersahabat, dukungan multiplatform, dan legibilitas yang baik, Open Sans menjadi pilihan yang kuat untuk digunakan dalam desain aplikasi keuangan.
3. Lato
Lato memiliki kerning yang cukup longgar dan proporsi huruf yang seimbang, memberikan tampilan yang bersahabat dan profesional.
Keunikan dari font Lato antara lain:
Proporsi Huruf yang Seimbang: Lato memiliki proporsi huruf yang seimbang, yang membuatnya mudah dibaca dan menarik untuk digunakan dalam berbagai konteks, termasuk aplikasi keuangan. Proporsi yang seimbang ini memberikan tampilan yang profesional dan estetis.Kesesuaian dengan Berbagai Ukuran: Font Lato dapat digunakan dengan baik pada berbagai ukuran teks, baik itu teks kecil seperti pada tombol dan label, maupun teks besar untuk judul atau pengumuman penting. Kemampuan adaptasinya yang baik menjadikannya pilihan yang solid untuk aplikasi keuangan.Gaya Modern dan Bersih: Desain huruf yang bersih dan modern membuat Lato cocok untuk digunakan dalam desain UI/UX yang ingin memberikan kesan yang segar dan profesional. Ini membuatnya cocok untuk digunakan dalam aplikasi keuangan yang ingin tampil modern dan up-to-date.Stabilitas dalam Berbagai Platform: Lato menawarkan stabilitas yang baik dalam tampilan dan konsistensi di berbagai platform digital, termasuk web, mobile, dan desktop. Ini penting untuk memastikan pengalaman pengguna yang seragam di seluruh platform.Kerning yang Baik: Lato memiliki kerning yang baik, yang berarti jarak antara setiap hurufnya diatur dengan proporsional sehingga teksnya terlihat rapi dan mudah dibaca. Hal ini membantu meningkatkan legibilitas teks, yang sangat penting dalam aplikasi keuangan di mana pengguna memerlukan akses cepat dan akurat terhadap data.
Dengan kombinasi dari proporsi huruf yang seimbang, kesesuaian dengan berbagai ukuran, gaya modern dan bersih, stabilitas dalam berbagai platform, dan kerning yang baik, Lato menjadi pilihan yang solid dan populer untuk digunakan dalam desain aplikasi keuangan.
4. Montserrat
The Legend— Montserrat memiliki kerning yang cukup rapat dan gaya yang futuristik, cocok untuk aplikasi dengan tampilan modern dan bersih.
Keunikan dari font Montserrat adalah sebagai berikut:
Desain Modern dan Elegan: Montserrat memiliki desain huruf yang modern dan elegan, membuatnya cocok untuk aplikasi keuangan yang ingin tampil menarik dan profesional.Kekonsistenan dalam Proporsi Huruf: Font ini memiliki proporsi huruf yang konsisten, memberikan tampilan yang seragam dan teratur pada setiap ukuran teks. Hal ini memastikan legibilitas yang baik dan kesan estetis yang menyenangkan.Kerning yang Rapat: Montserrat memiliki kerning yang rapat, yaitu jarak antara setiap hurufnya lebih dekat. Hal ini memberikan tampilan yang kompak dan modern, seringkali digunakan untuk judul atau elemen desain yang menonjol.Kesesuaian dengan Berbagai Gaya Desain: Font ini cocok digunakan dalam berbagai gaya desain, mulai dari yang minimalis hingga yang lebih berani dan eksperimental. Fleksibilitas ini memungkinkan Montserrat digunakan dalam berbagai jenis aplikasi keuangan dengan gaya desain yang berbeda-beda.Kemudahan Integrasi dengan Grafis: Montserrat sering digunakan dalam kombinasi dengan elemen grafis dan ikon karena desainnya yang serbaguna. Ini memungkinkan penggunaan yang kreatif dalam desain UI/UX aplikasi keuangan.Pilihan Beragam Varian: Font ini memiliki beragam varian, termasuk regular, bold, italic, dan lain-lain, sehingga memungkinkan untuk memperkaya tampilan desain dan menyesuaikannya dengan kebutuhan aplikasi keuangan tertentu.
Adanya kombinasi keunikan-keunikan di atas, Montserrat menjadi salah satu pilihan yang populer dan serbaguna dalam desain aplikasi keuangan, memberikan tampilan yang profesional, modern, dan menarik bagi pengguna lho!
5. Poppins
One of our favorite fonts! ✨️ Dengan kerning yang cukup longgar dan proporsi yang seimbang, Poppins memberikan kesan yang bersahabat dan profesional juga!
Keunikan dari font Poppins adalah sebagai berikut:
Desain yang Modern dan Bersahabat: Poppins memiliki desain huruf yang modern dan bersahabat, dengan sudut-sudut yang sedikit bulat. Hal ini membuatnya cocok digunakan dalam desain UI/UX aplikasi keuangan yang ingin memberikan kesan yang ramah namun tetap profesional.Variasi Bobot yang Luas: Font ini menawarkan variasi bobot yang luas, mulai dari Thin hingga Extra Bold, sehingga memungkinkan untuk menciptakan hierarki teks yang jelas dan menonjol. Hal ini sangat berguna dalam menekankan informasi penting atau membuat judul yang menarik perhatian.Keserbagunaan dalam Penggunaan: Poppins dapat digunakan dalam berbagai konteks dan gaya desain, mulai dari yang minimalis hingga yang lebih berwarna dan berani. Hal ini membuatnya sangat fleksibel dan cocok untuk digunakan dalam berbagai jenis aplikasi keuangan.
Dengan memiliki kombinasi desain modern dan bersahabat, variasi bobot yang luas, serta keserbagunaan dalam penggunaan, Poppins menjadi pilihan yang populer dan serbaguna dalam desain aplikasi keuangan, memberikan tampilan yang menarik, mudah dibaca, dan profesional bagi pengguna.
6. Nunito
Lalu ada Nunito! Memiliki kerning yang baik dan bentuk huruf yang jelas, cocok untuk aplikasi dengan tampilan bersih dan minimalis.
Nah keunikan dari font Nunito adalah sebagai berikut:
Desain yang Bersahabat dan Mudah Dibaca: Nunito memiliki desain huruf yang bersahabat dan mudah dibaca, dengan proporsi yang seimbang dan sudut-sudut yang sedikit bulat. Hal ini membuatnya cocok untuk digunakan dalam aplikasi keuangan yang ingin memberikan kesan ramah dan profesional kepada pengguna.Kesesuaian dengan Berbagai Ukuran: Font ini memiliki kesesuaian yang baik dengan berbagai ukuran teks, baik itu teks kecil maupun teks besar. Dengan demikian, Nunito dapat digunakan untuk menampilkan informasi dengan jelas dan terbaca di berbagai bagian aplikasi keuangan.Kemudahan dalam Integrasi dengan Desain Grafis: Nunito sering digunakan dalam kombinasi dengan elemen desain grafis karena desainnya yang serbaguna. Hal ini memungkinkan untuk menciptakan desain UI/UX yang menarik dan kohesif dalam aplikasi keuangan.
Dengan kombinasi keunikan-keunikan di atas, Nunito menjadi pilihan yang populer dan serbaguna dalam desain aplikasi keuangan, memberikan tampilan yang ramah, mudah dibaca, dan profesional bagi pengguna.
7. Source Sans Pro
Dengan kerning yang cukup longgar dan desain yang bersahabat, Source Sans Pro cocok untuk berbagai jenis aplikasi keuangan.
Nah berikut adalah tiga keunikan yang membuat font Source Sans Pro menjadi pilihan yang menarik:
Desain yang Bersih dan Elegan: Font Source Sans Pro memiliki desain yang bersih dan elegan, dengan sudut-sudut yang lembut dan proporsi huruf yang seimbang. Hal ini membuatnya cocok digunakan dalam berbagai aplikasi keuangan yang mengutamakan tampilan yang profesional dan rapi.Kesesuaian dengan Berbagai Konteks: Font ini dirancang untuk memiliki kesesuaian yang baik dengan berbagai konteks penggunaan, mulai dari teks kecil hingga teks besar. Dengan demikian, Source Sans Pro dapat memberikan tampilan yang konsisten dan mudah dibaca di seluruh aplikasi keuangan Anda.Konsistensi Antar Platform: Source Sans Pro menawarkan konsistensi desain yang tinggi di berbagai platform, termasuk web, mobile, dan desktop. Hal ini memastikan bahwa tampilan teks tetap seragam dan profesional, tanpa memperhatikan platform yang digunakan oleh pengguna.
Dengan kombinasi desain yang bersih dan elegan, kesesuaian dengan berbagai konteks, serta konsistensi antar platform, Source Sans Pro menjadi pilihan yang kuat untuk digunakan dalam desain aplikasi keuangan, memberikan tampilan yang profesional, mudah dibaca, dan konsisten bagi pengguna.
8. IBM Plex Sans
Desain yang modern dan profesional, IBM Plex Sans cocok digunakan untuk aplikasi keuangan yang ingin memberikan kesan yang canggih dan dapat dipercaya kepada pengguna 🤩
Lalu berikut keunikan dari font IBM Plex Sans adalah sebagai berikut:
Desain yang Netral dan Profesional: IBM Plex Sans memiliki desain yang netral dan profesional, memberikan kesan yang serius dan dapat diandalkan. Desainnya yang bersih dan sederhana membuatnya cocok untuk digunakan dalam konteks bisnis dan keuangan.Kesesuaian dengan Konteks Bisnis: Font ini dirancang khusus untuk keperluan bisnis dan teknologi oleh IBM. Kesesuaian ini membuatnya ideal untuk aplikasi keuangan yang ingin menyajikan informasi dengan tampilan yang serius dan handal.Pendekatan Modern pada Keterbacaan: Meskipun memiliki desain yang serius, IBM Plex Sans tetap memperhatikan keterbacaan. Proporsi huruf yang seimbang dan perhatian terhadap detil membuatnya tetap mudah dibaca, bahkan pada ukuran teks yang kecil.Variasi Bobot yang Lengkap: IBM Plex Sans menawarkan beragam varian bobot mulai dari Thin hingga Bold, memberikan fleksibilitas dalam menciptakan hierarki teks dan menonjolkan elemen tertentu dalam desain aplikasi keuangan.Dukungan Internasional: Font ini menyediakan dukungan karakter yang luas, termasuk aksara dan karakter khusus, sehingga dapat digunakan dalam aplikasi keuangan yang ditujukan untuk pasar global.Konsistensi Desain dalam Keluarga Font IBM Plex: IBM Plex memiliki beberapa varian font yang melibatkan sans-serif, serif, dan monospace. Konsistensi desain antara keluarga font ini memungkinkan penggunaan yang seragam dan kohesif di seluruh aplikasi dan platform.
Dengan kombinasi keunikan-keunikan di atas, IBM Plex Sans menjadi pilihan yang kuat untuk digunakan dalam desain aplikasi keuangan, memberikan tampilan yang profesional, modern, dan dapat diandalkan.
9. Inter
Nah kalau Inter, ia memiliki kerning yang baik dan desain yang bersahabat, cocok untuk aplikasi dengan tampilan yang bersih dan modern lhoo!
Berikut adalah tiga keunikan paling khas dari font Inter:
Desain yang Bersih dan Modern: Inter memiliki desain yang bersih dan modern, dengan proporsi huruf yang seimbang dan detail yang terdefinisi dengan baik. Hal ini membuatnya cocok untuk digunakan dalam berbagai konteks desain UI/UX, termasuk aplikasi keuangan yang ingin tampilan yang segar dan modern.Keterbacaan yang Tinggi: Salah satu keunggulan utama Inter adalah keterbacaannya yang tinggi. Desainnya yang proporsional dan jelas membuatnya mudah dibaca, bahkan pada ukuran teks yang kecil atau dalam kondisi pencahayaan yang kurang optimal. Ini sangat penting dalam konteks aplikasi keuangan di mana pengguna sering kali memerlukan akses cepat dan akurat terhadap informasi.Keserbagunaan dalam Berbagai Gaya Desain: Font Inter memiliki keserbagunaan yang tinggi dalam berbagai gaya desain, mulai dari yang minimalis hingga yang lebih berwarna dan berani. Hal ini memungkinkan untuk menciptakan tampilan UI/UX yang sesuai dengan merek dan tujuan aplikasi keuangan tertentu.
Oleh karena kombinasi desain yang bersih dan modern ini, keterbacaan yang tinggi, serta keserbagunaan dalam berbagai gaya desain, Inter menjadi pilihan yang populer dan efektif dalam desain aplikasi keuangan, memberikan tampilan yang profesional, mudah dibaca, dan menarik bagi pengguna nih guys!
10. Work Sans
Last but not least! Work Sans— Font ini memberikan kesan yang profesional namun tetap mudah dibaca, cocok digunakan untuk aplikasi keuangan yang ingin memberikan tampilan yang serius namun tidak kaku kepada pengguna. Wah menarik yaa?
Dan berikut adalah tiga keunikan paling khas dari font Work Sans:
Desain yang Bersahabat dan Ramah: Work Sans memiliki desain huruf yang bersahabat dan ramah, dengan sudut-sudut yang lembut dan proporsi yang seimbang. Hal ini membuatnya cocok digunakan dalam berbagai konteks desain UI/UX, termasuk aplikasi keuangan yang ingin memberikan kesan yang menyenangkan bagi pengguna.Kesesuaian dengan Berbagai Ukuran: Font ini dirancang untuk memiliki kesesuaian yang baik dengan berbagai ukuran teks. Baik itu teks kecil seperti pada tombol dan label, maupun teks besar untuk judul atau pengumuman penting, Work Sans tetap mempertahankan kejelasan dan keterbacaan yang tinggi.Kerning yang Proporsional dan Rapi: Work Sans memiliki kerning yang proporsional dan rapi, yaitu jarak antara setiap hurufnya diatur dengan baik. Hal ini membantu memastikan tampilan yang rapi dan mudah dibaca, memberikan pengalaman pengguna yang lebih baik dalam aplikasi keuangan.
Lewat kombinasi desain yang bersahabat dan ramah, kesesuaian dengan berbagai ukuran teks, serta kerning yang proporsional dan rapi, Work Sans menjadi pilihan yang efektif dalam desain aplikasi keuangan, memberikan tampilan yang menarik, mudah dibaca, dan menyenangkan bagi user loh!
Penutup🎉
Dari Roboto yang modern hingga Work Sans yang bersahabat, keberagaman dalam font UI/UX untuk aplikasi keuangan “menawarkan serangkaian pilihan” yang sesuai dengan berbagai preferensi desain dan kebutuhan fungsional. Dengan memahami keunikan masing-masing font, pengembang dan desainer dapat membuat keputusan yang terinformasi dalam menentukan tampilan visual aplikasi keuangan mereka.
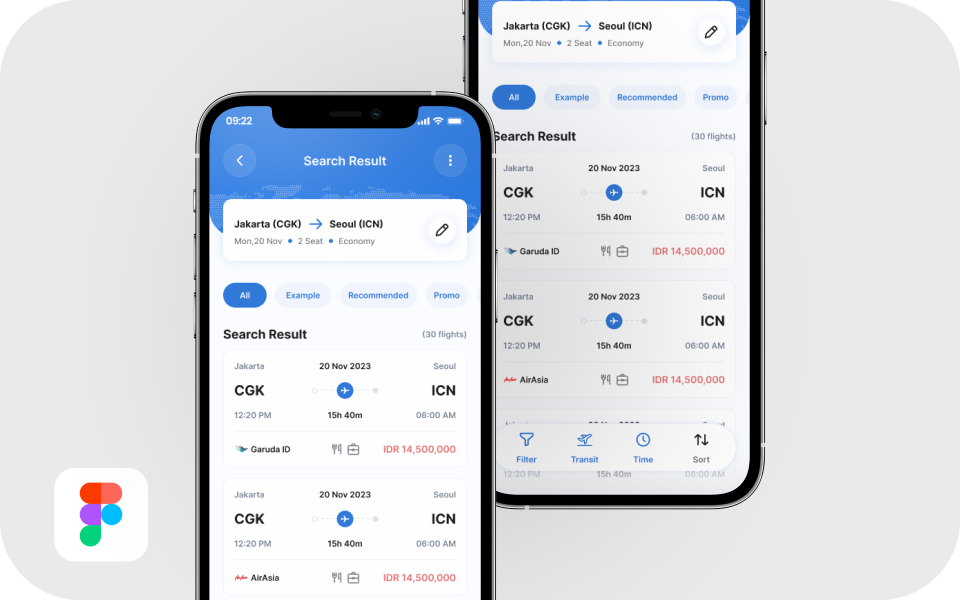
Mau coba buat desain keren lainnya dengan font-font di atas? Bisa banget! Yuk kepo-in kelas-kelas gratis UI/UX design di BuildWithAngga! Kamu bisa mengasah skill dan menambah portfolio yang lebih berkualitas lhoo 🤩

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar





.png)

.png)