
Pernah nggak sih kamu merasa desain presentasi UI/UX kamu masih kurang menarik atau butuh sentuhan ekstra biar lebih profesional? Aku punya kabar baik nih! Ada beberapa plugin Figma keren seperti Easometric, Redlines, Typeout, Color Hunt, dan Autoflow yang bisa bikin desainmu naik level. Dengan bantuan plugin ini, kamu nggak hanya bisa hemat waktu, tapi juga bikin presentasi desain lebih terstruktur, rapi, dan pastinya memukau. Mau tahu apa saja keunggulannya dan bagaimana plugin ini membantu kamu? Yuk, baca sampai selesai!
Yuk simak sampai habis 😊
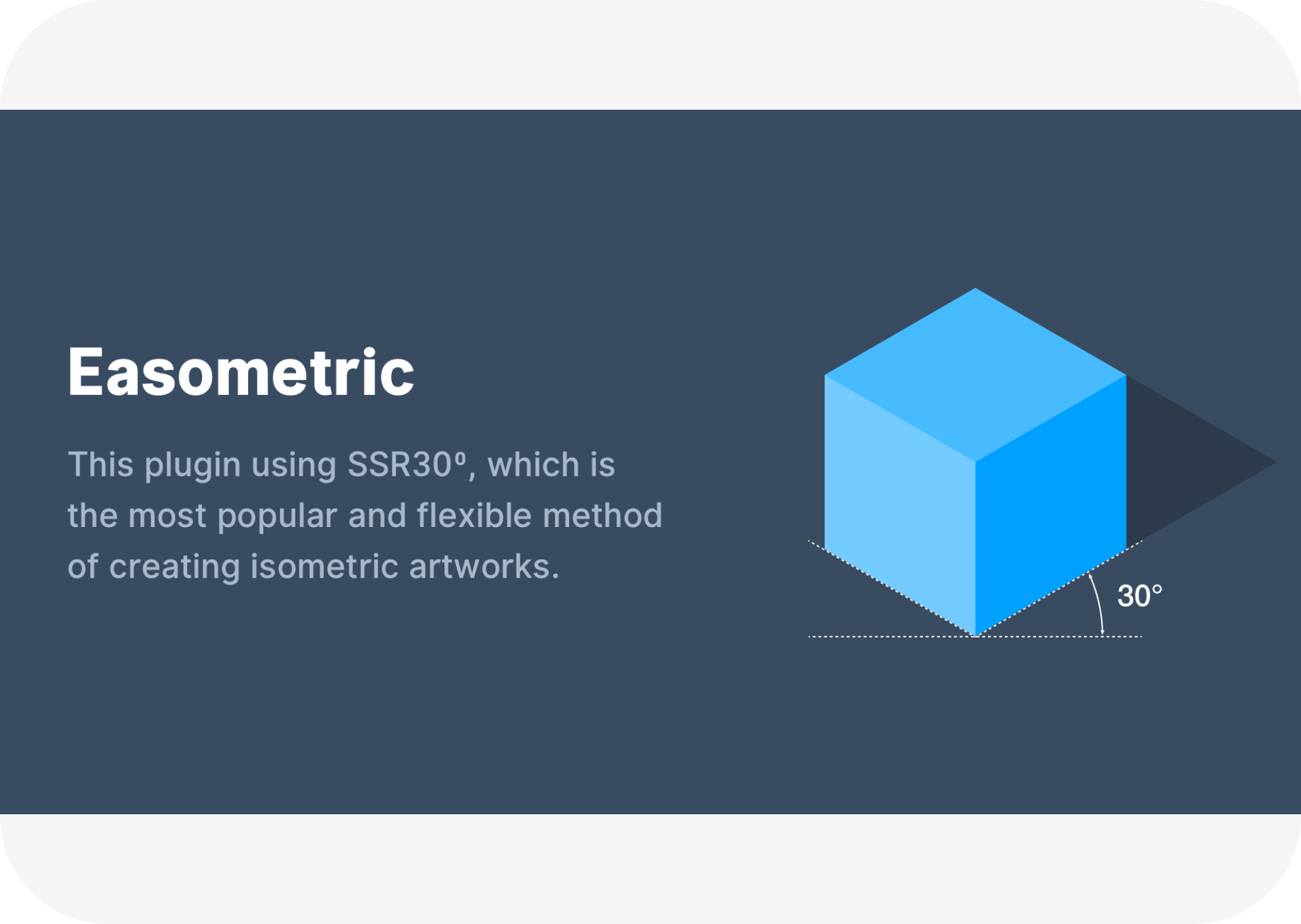
Easometric

Easometric adalah plugin di Figma yang memungkinkan kamu membuat desain dengan gaya isometrik secara cepat dan mudah. Gaya isometrik sering digunakan untuk presentasi desain yang lebih visual, terutama pada ilustrasi dan diagram antarmuka.
Kelebihan:
- Efisiensi Waktu: Elemen desain otomatis tersusun dengan sudut isometrik, menghemat waktu dibandingkan melakukannya secara manual.
- Kemudahan Penggunaan: Plugin ini ramah pengguna, cocok bahkan untuk pemula.
- Hasil Konsisten: Membantu menjaga konsistensi pada desain isometrik, sehingga terlihat profesional.
- Customizable: Kamu bisa mengatur sudut dan orientasi sesuai kebutuhan desain.
- Meningkatkan Estetika: Presentasi desain terlihat lebih menarik dan modern.
Kekurangan:
- Terbatas pada Gaya Isometrik: Tidak cocok untuk desain yang membutuhkan perspektif lain.
- Tidak Cocok untuk Semua Proyek: Gaya isometrik kurang relevan untuk beberapa jenis desain antarmuka.
- Ketergantungan pada Plugin: Membatasi kreativitas tanpa plugin ini.
- Kompleksitas pada Detail: Membuat elemen kecil dalam isometrik kadang kurang presisi.
- Hanya di Figma: Tidak tersedia untuk platform desain lain.

Cara Menggunakan Easometric:
- Buka file desain di Figma.
- Pergi ke menu Plugins > Browse Plugins in Community.
- Cari "Easometric" dan klik "Install".
- Pilih elemen desain yang ingin kamu ubah.
- Jalankan plugin melalui Plugins > Easometric, lalu pilih sudut atau orientasi yang diinginkan.
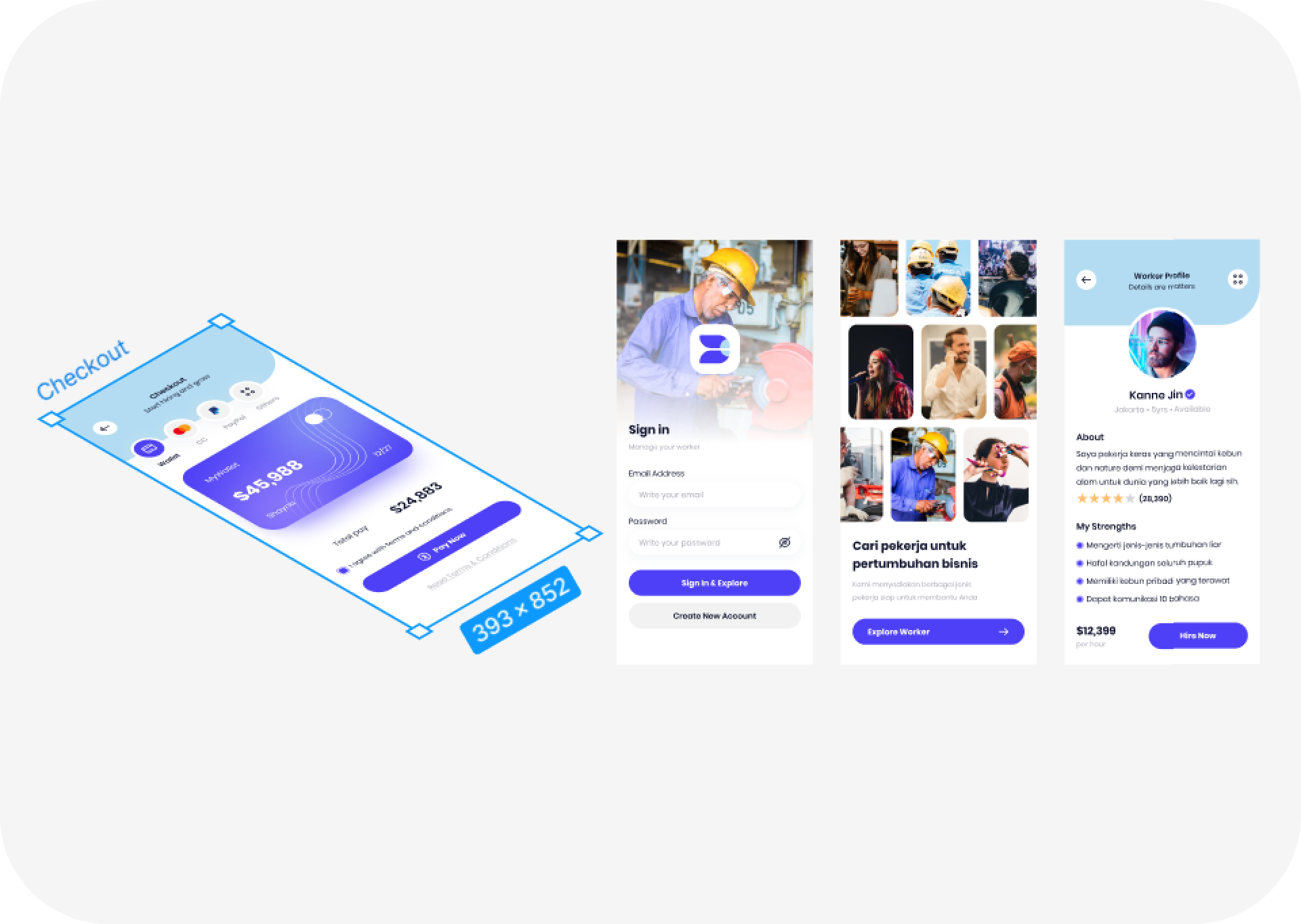
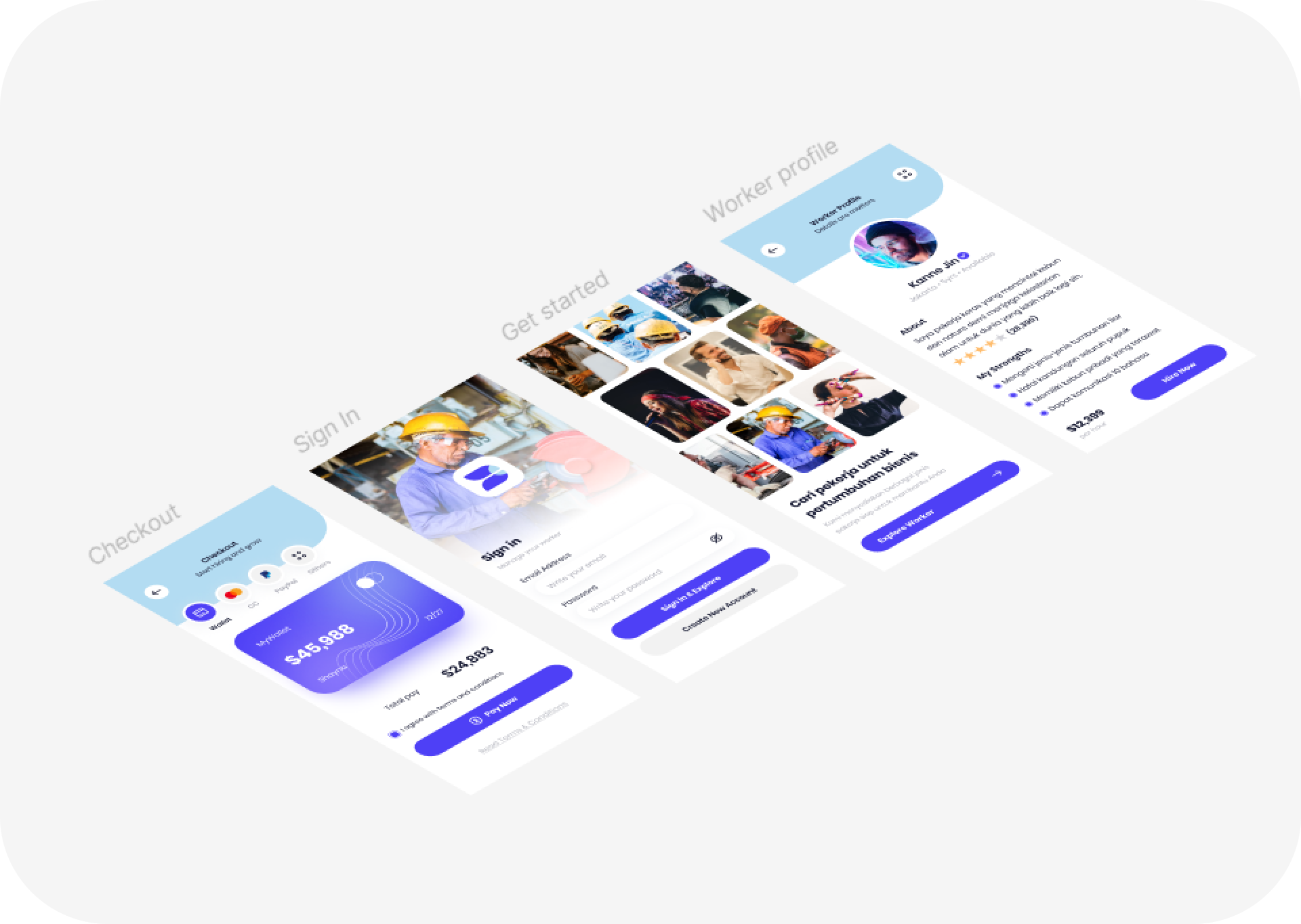
Result! 🌟

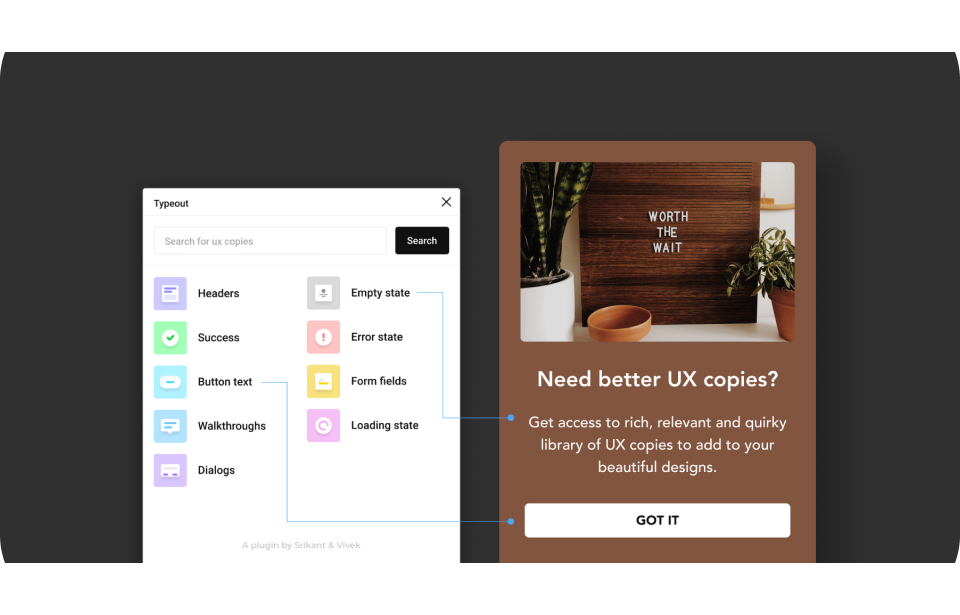
Typeout

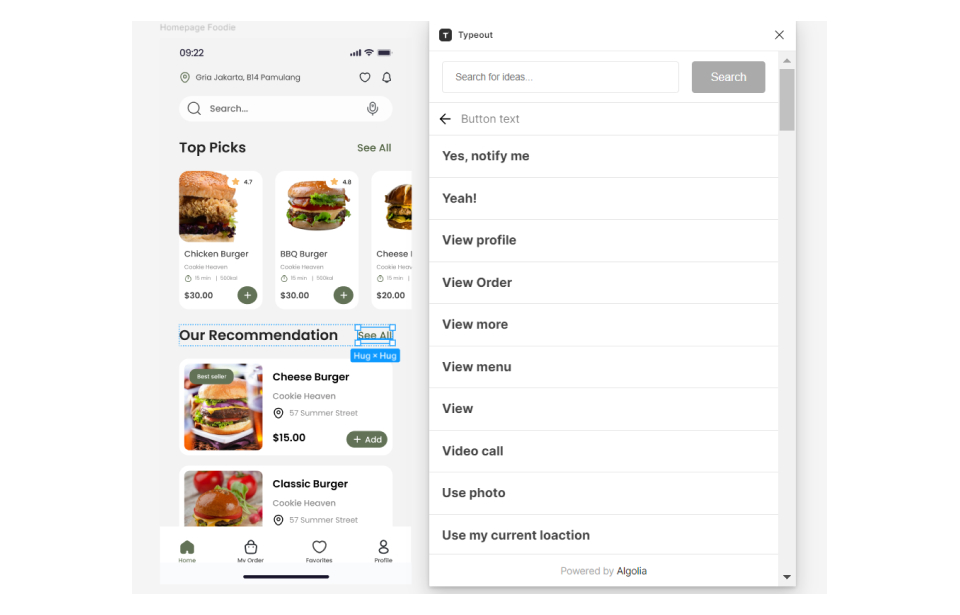
Typeout ini kayak jagoannya nulis buat desain kamu. Dia bisa ngasih saran-saran tulisan yang pas buat tombol, judul, atau teks lainnya. Kerennya lagi, dia punya banyak gaya tulisan yang bisa kamu pilih buat bikin desain kamu jadi lebih hidup.
Typeout ini kayak punya asisten pribadi yang ahli dalam memilih kata-kata. Dia punya banyak pilihan gaya tulisan, dari yang formal sampai yang santai. Jadi, kamu tinggal pilih gaya yang paling cocok dengan desainmu. Selain itu, Typeout juga bisa bantuin kamu menemukan kata-kata yang tepat untuk tombol, judul, atau teks lainnya. Bayangkan, kamu gak perlu lagi pusing-pusing mikirin kata yang pas buat tombol "Beli Sekarang".
Kelebihan:
- Bantuin nulis teks yang lebih menarik
- Banyak pilihan gaya tulisan
- Hemat waktu mikirin tulisan
Kekurangan:
- Kadang sarannya gak sesuai sama tone desain
- Belum support bahasa Indonesia
- Fitur masih terbatas

Cara Menggunakan Plugin:
- Buka file Figma kamu.
- Save dulu plugin dari Figma Community
- Akses panel plugin dan cari "Typeout".
- Klik plugin dan pilih elemen teks yang ingin kamu ubah.
- Pilih gaya tulisan yang diinginkan (misal: judul, body, tombol).
- Typeout akan secara otomatis menghasilkan teks yang sesuai dengan gaya yang kamu pilih.
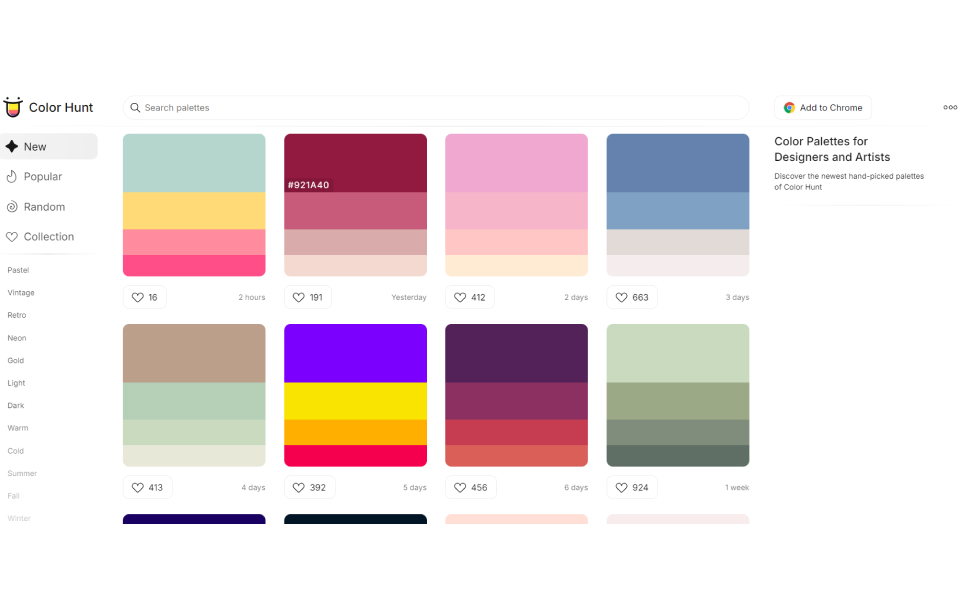
Color Hunt

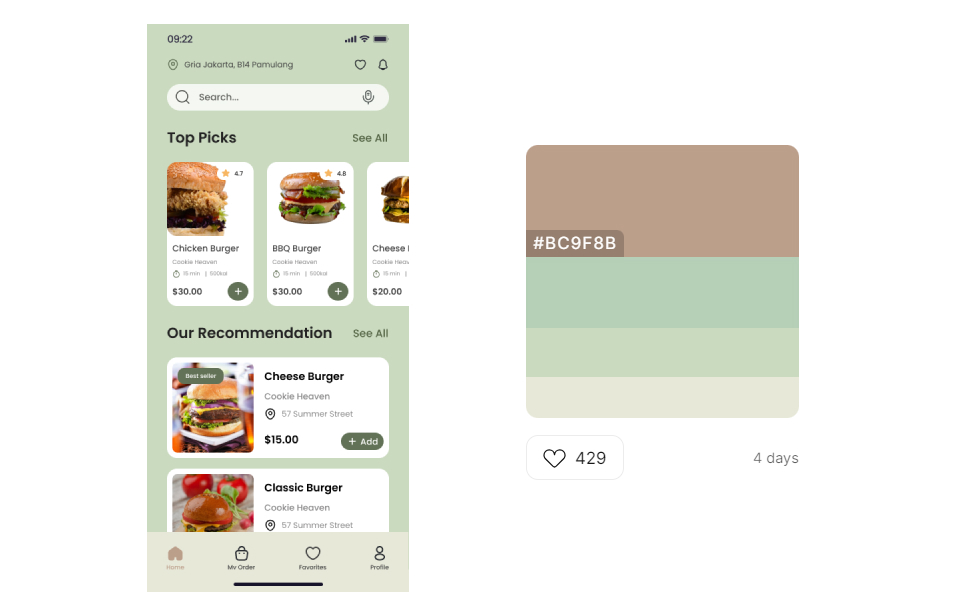
Suka bingung pilih warna buat desain? Color Hunt ini jawabannya! Kamu bisa ambil banyak palet warna cantik dari website Color Hunt langsung ke Figma. Tinggal klik-klik aja, warna langsung jadi! Praktis banget! Di sini, kamu bisa nemuin ribuan kombinasi warna yang cantik dan harmonis. Tinggal pilih palet yang kamu suka, lalu tinggal seret ke desainmu. Gak perlu lagi pusing-pusing cari warna yang cocok.
Kelebihan:
- Banyak pilihan palet warna
- Mudah digunakan
- Bisa bikin desain jadi lebih harmonis
Kekurangan:
- Red LinesKadang sulit menemukan warna yang tepat
- Tidak bisa custom warna secara detail
- Ketergantungan pada palet yang tersedia

Cara Menggunakan Plugin:
- Buka file Figma kamu.
- Search "Color Hunt" di browsermu
- Klik pilihan palet warna yang kamu suka.
- Copy dan paste kodes warna dari palet ke objek yang ingin kamu warnai.
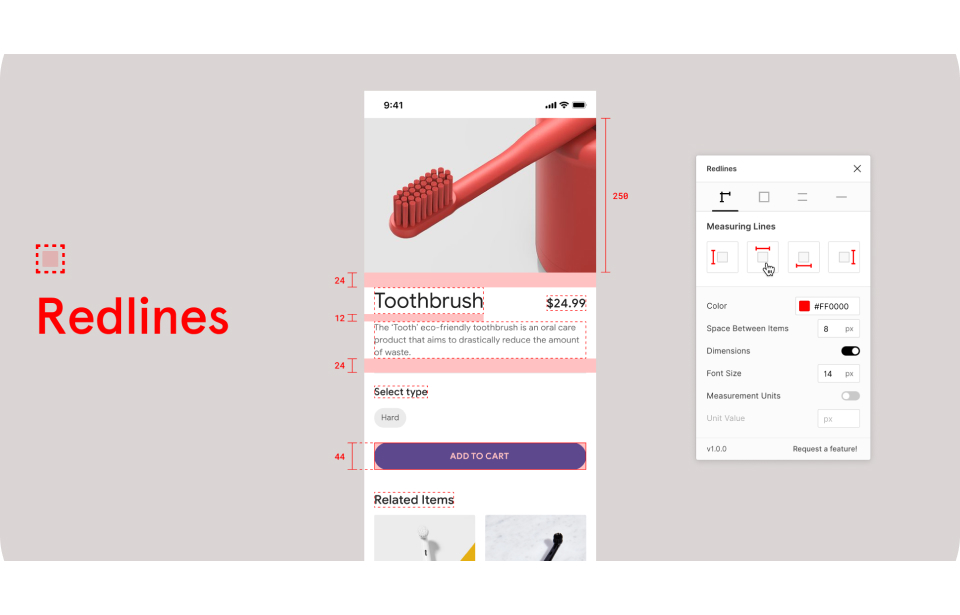
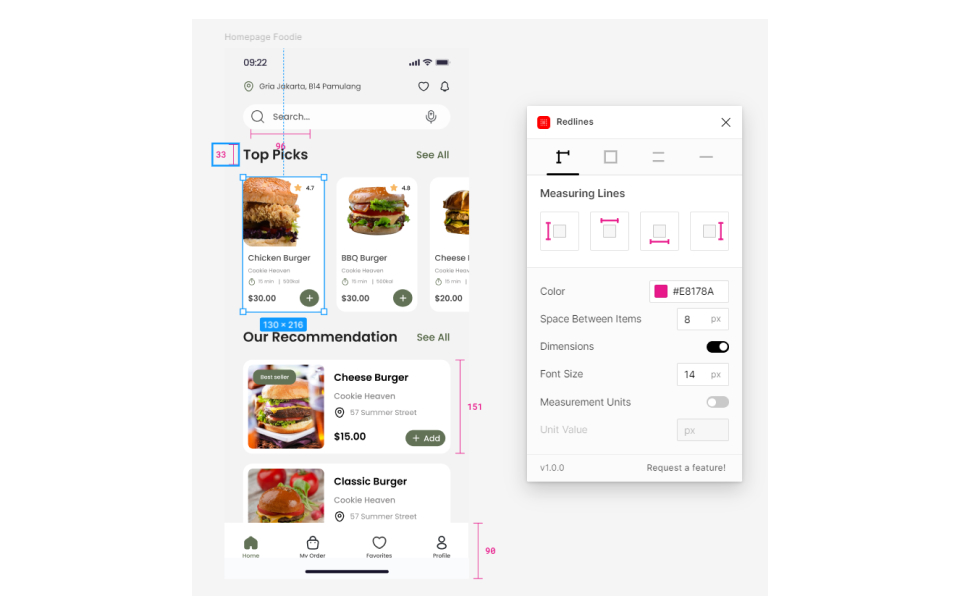
Red Lines

Nyerahin desain ke developer itu ribet banget, kan? Harus kasih ukuran, spesifikasi, dan segala macem. Nah, Red Lines ini bisa bantuin kamu bikin catatan detail di desain kamu. Jadi, developer gak bakal bingung lagi.
Red Lines adalah plugin yang sangat membantu dalam proses handover desain ke developer. Dengan Red Lines, kamu bisa menambahkan anotasi, ukuran, dan spesifikasi detail pada desainmu sehingga developer lebih mudah memahami maksud desainmu.
Kelebihan:
- Hemat waktu buat bikin anotasi
- Desain jadi lebih jelas buat developer
- Bisa bikin desain lebih profesional
Kekurangan:
- Kurang fleksibel untuk jenis anotasi tertentu
- Belajar pakai fiturnya butuh waktu
- Kadang interfacenya agak ribet.

Cara Menggunakan Plugin:
- Buka file Figma kamu.
- Save dulu plugin dari Figma Community
- Akses panel plugin dan cari "Redlines".
- Klik plugin dan pilih elemen yang ingin kamu berikan anotasi.
- Tambahkan catatan, ukuran, jarak, atau informasi lainnya yang diperlukan.
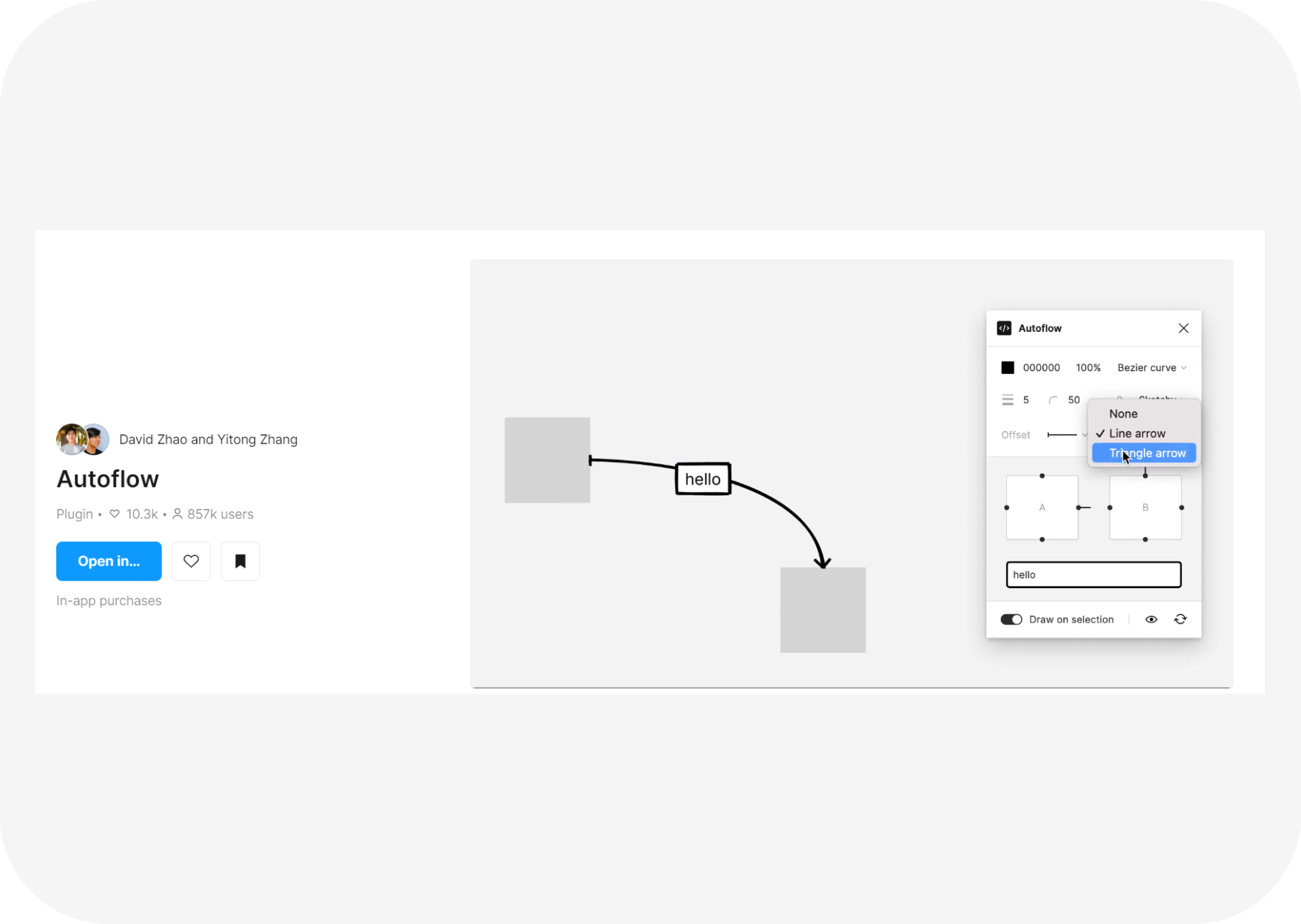
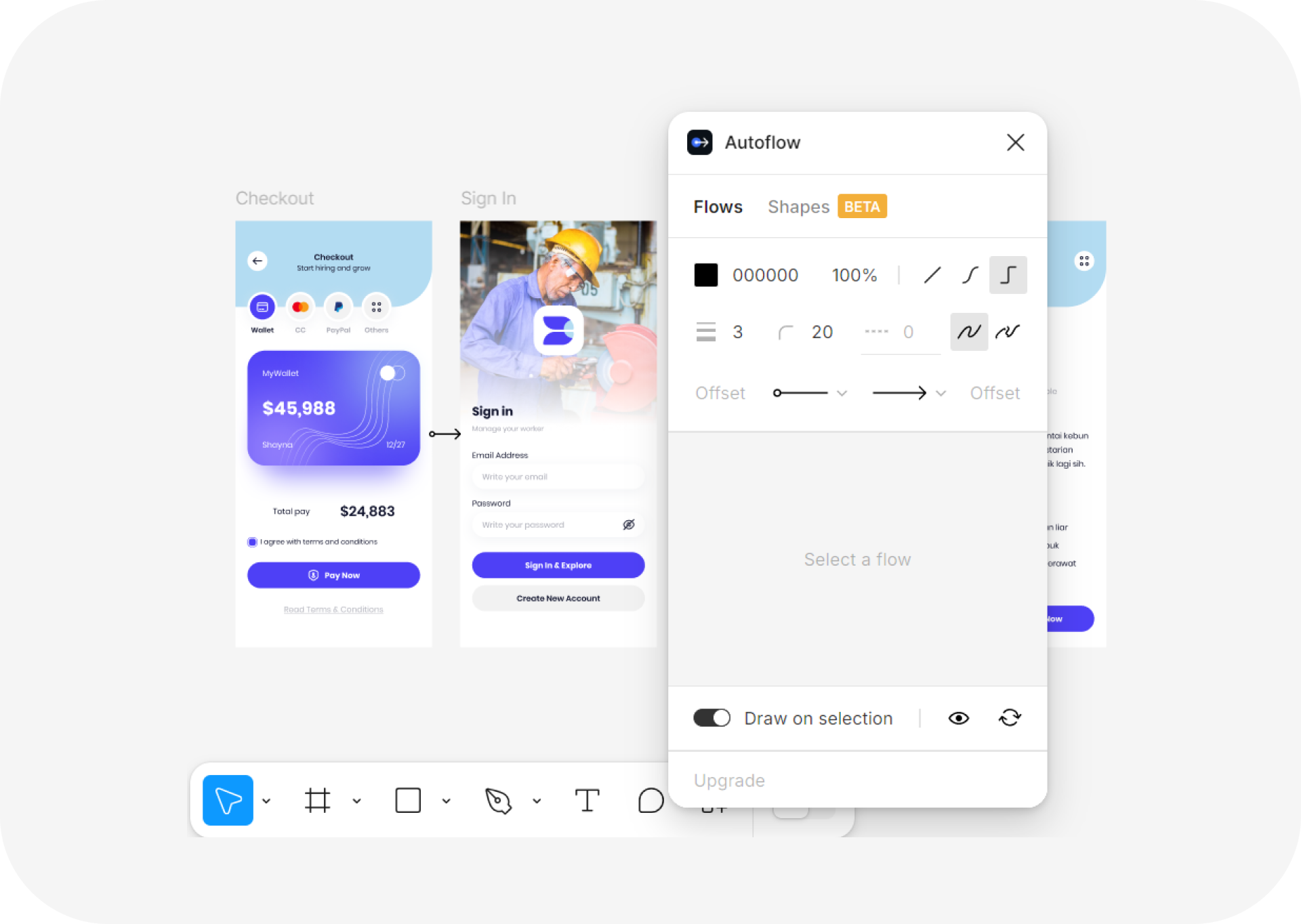
Autoflow

Autoflow adalah plugin di Figma yang digunakan untuk membuat alur atau koneksi antar frame secara otomatis. Plugin ini sangat berguna untuk memvisualisasikan flow chart, wireframe, atau user journey.
Kelebihan:
- Pembuatan Alur Otomatis: Koneksi antar frame bisa dibuat secara instan tanpa harus menggambar manual.
- Visualisasi Jelas: Membantu memperjelas alur pengguna atau diagram proses.
- Hemat Waktu: Proses pembuatan flow menjadi lebih cepat.
- Mudah Dipahami: Cocok untuk presentasi yang membutuhkan alur sederhana dan jelas.
- Customizable: Warna, tebal garis, dan bentuk panah dapat disesuaikan.
Kekurangan:
- Fungsionalitas Terbatas: Tidak bisa membuat alur kompleks seperti software flowchart profesional.
- Kurang Fleksibel: Penempatan alur terkadang tidak sesuai dengan kebutuhan spesifik.
- Dependensi pada Plugin: Membuat pengaturan flow tanpa plugin ini lebih sulit.
- Tampilan Standar: Tidak mendukung desain visual yang lebih estetis.
- Khusus Figma: Tidak mendukung alur di platform desain lainnya.

Cara Menggunakan Autoflow:
- Buka file desain di Figma.
- Masuk ke menu Plugins > Browse Plugins in Community.
- Cari "Autoflow" dan klik "Install".
- Pilih dua frame atau elemen yang ingin dihubungkan.
- Jalankan plugin melalui Plugins > Autoflow, lalu plugin akan otomatis membuat alur di antara elemen tersebut.
Penutup
Dengan kombinasi plugin seperti Easometric untuk gaya isometrik, Redlines untuk panduan desain, Typeout buat eksplorasi teks, Color Hunt untuk inspirasi warna, dan Autoflow untuk alur yang jelas, kamu bisa bikin desain UI/UX yang nggak hanya estetik tapi juga fungsional. Semua jadi lebih mudah, praktis, dan hasilnya pasti memukau! Kalau kamu ingin belajar lebih banyak trik desain seperti ini, aku rekomendasikan banget buat belajar di buildwithangga.com. Di sana, banyak kelas seru yang bisa bikin kamu jadi desainer UI/UX yang handal! Ayo mulai sekarang, kesempatan nggak datang dua kali! 🎨✨
