
Pernah merasa kesulitan menemukan elemen visual yang tepat untuk desain UI-mu? Plugin Blush di Figma bisa menjadi solusi yang kamu cari loh! Dengan plugin ini, kamu ga perlu lagi binguung mencari-cari gambar ilustrasi di internet. Semua yang kamu butuhkan sudah tersedia dalam satu tempat. Mari kita belajar cara membuat halaman Get Started yang menarik dan mudah dipahami, bahkan untuk pemula sekalipun dengan tambahan ilustrasi dari Blush! 😻

Siapkan Frame

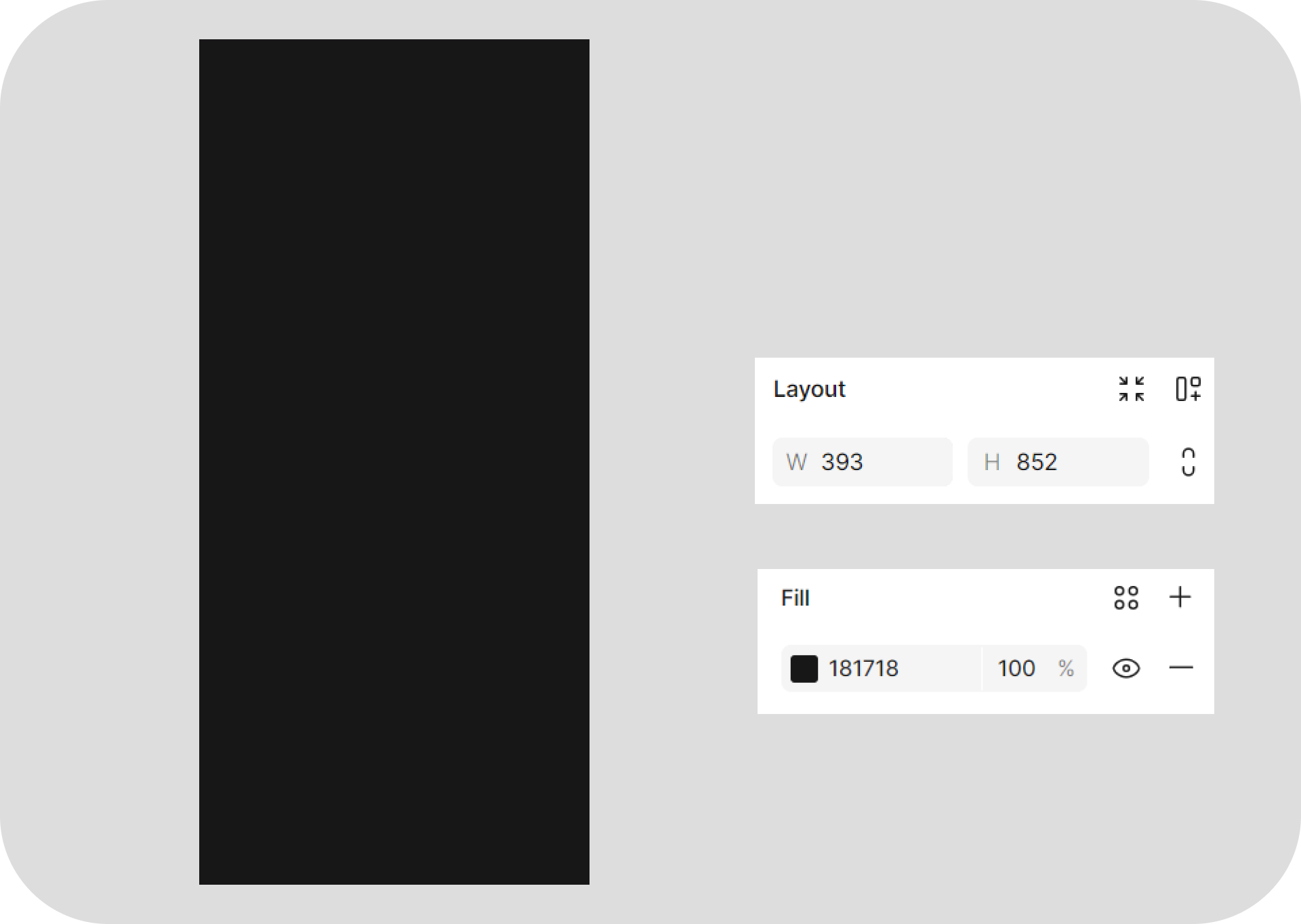
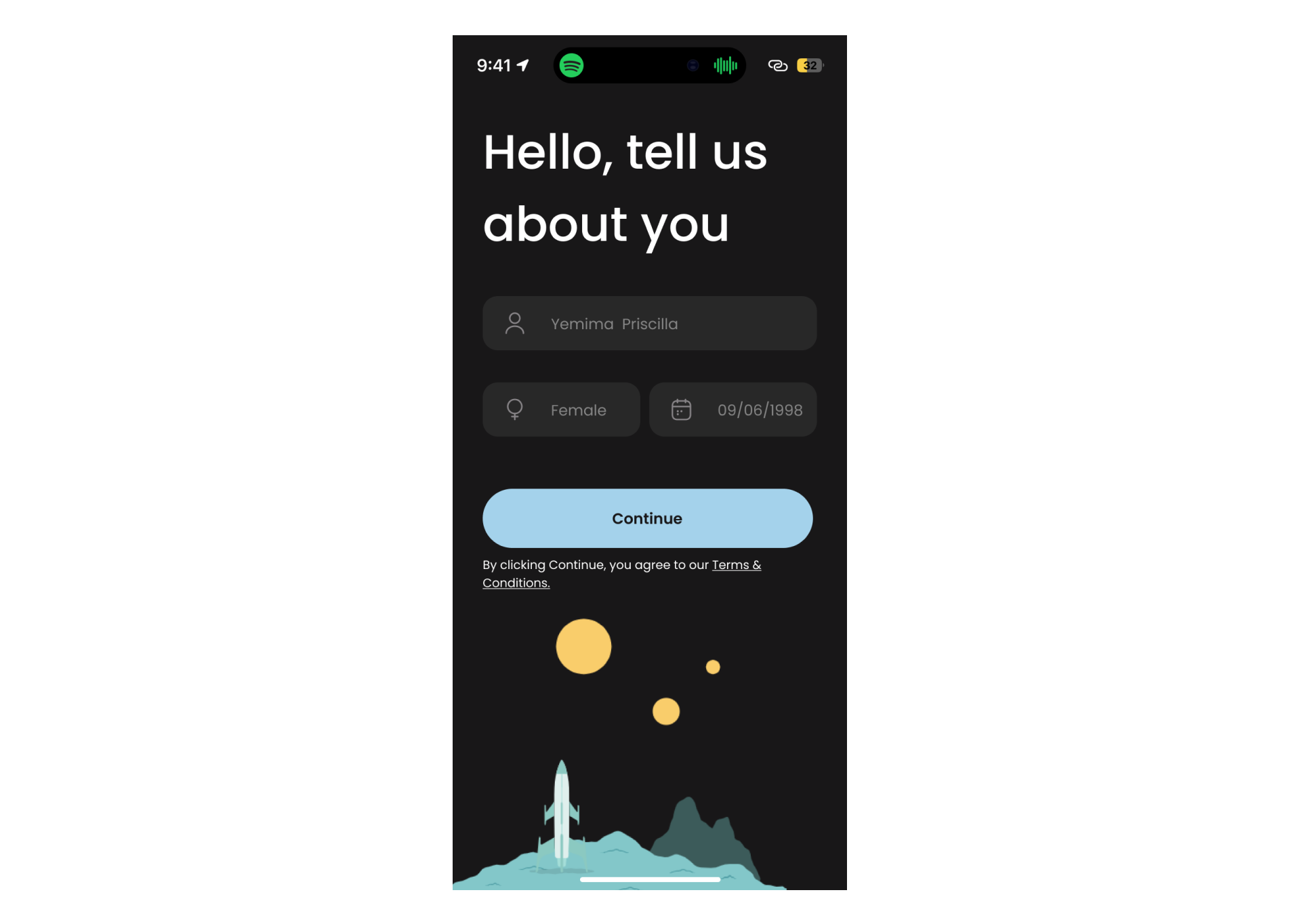
Yang pasti, siapkan dulu frame ukuran W: 391 dan H: 852 dengan warna #181718 yaa!
Bikin Headline Dulu Yuk

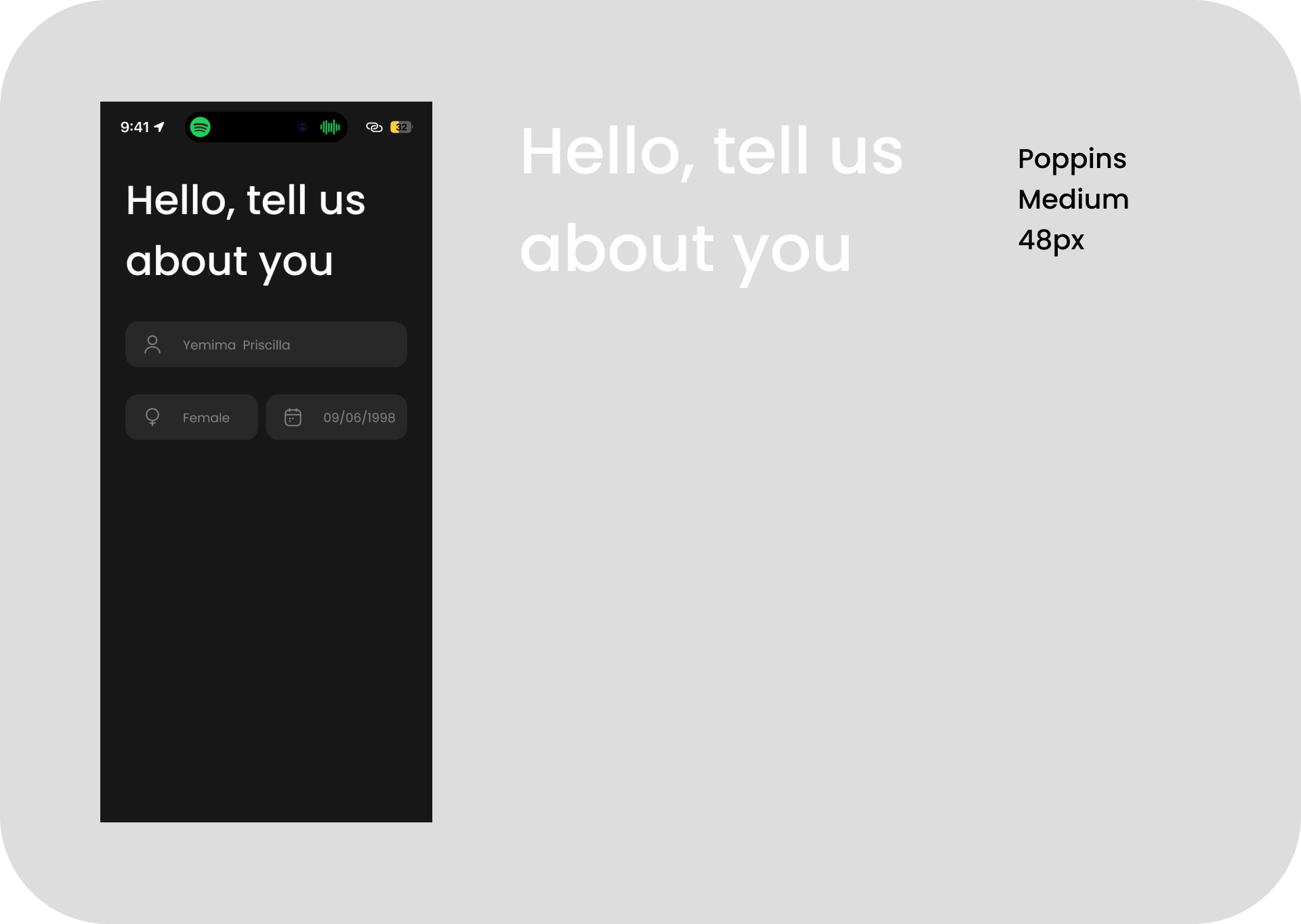
Next untuk header Get Started, kamu bisa insert tulisan dengan press T pada keyboard dan ketik “Hello, tell us about you” dengan font:
- Poppins
- Medium
- 48px
- #FFFFFF
Buat Elemen Data Diri

Lalu tambahkan elemen untuk data diri dengan insert R untuk membuat kotak dengan W: 335 dan H: 54 dan warna #282828.
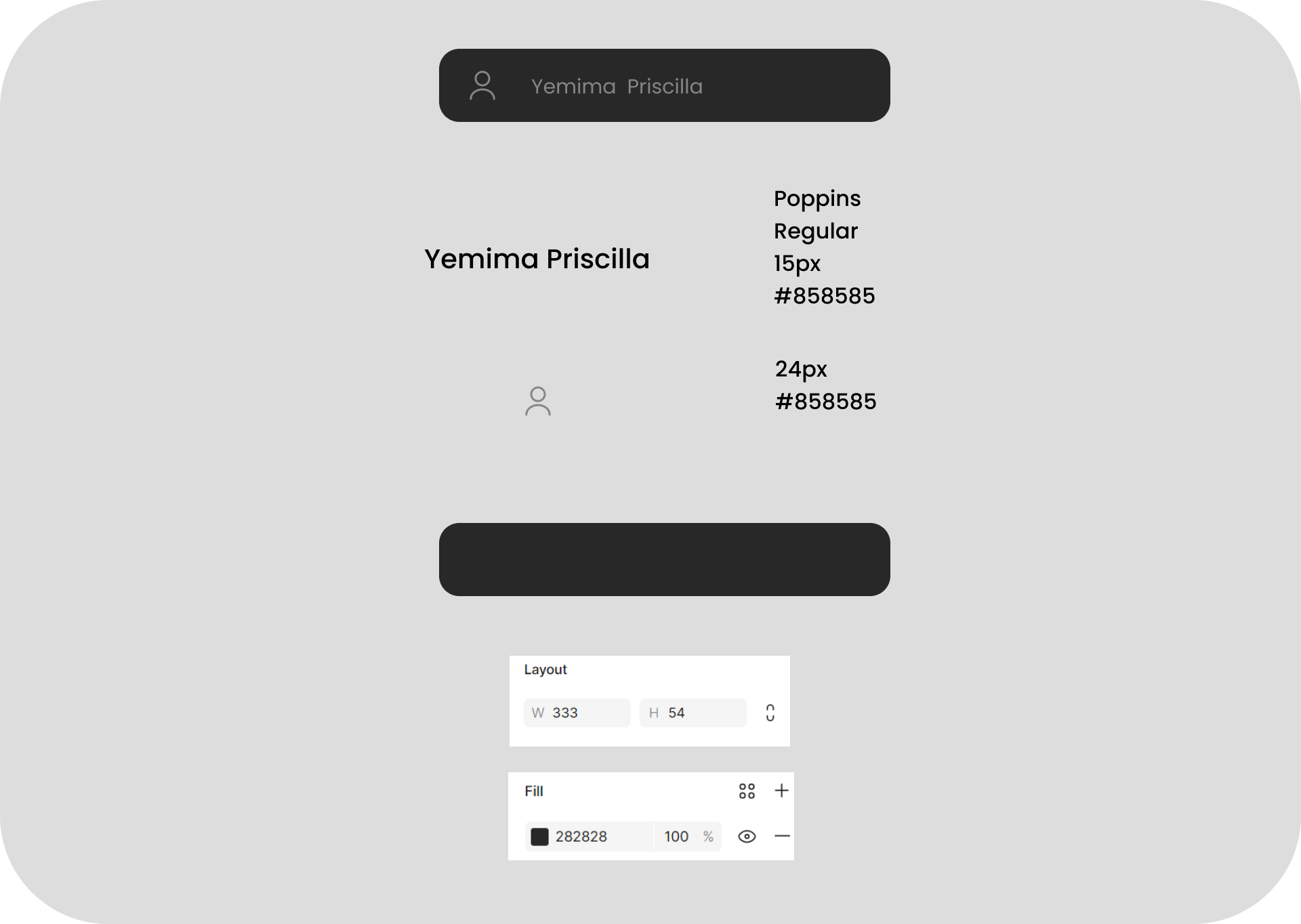
Tekan T pada keyboard lalu tulis nama dengan font Poppins, Regular, 15px dan #858585
Lalu tambahkan icon user berukuran 24px dan warna #858585 yang dapat kamu temukan di plugin Iconsax ini.
corner radius 15.

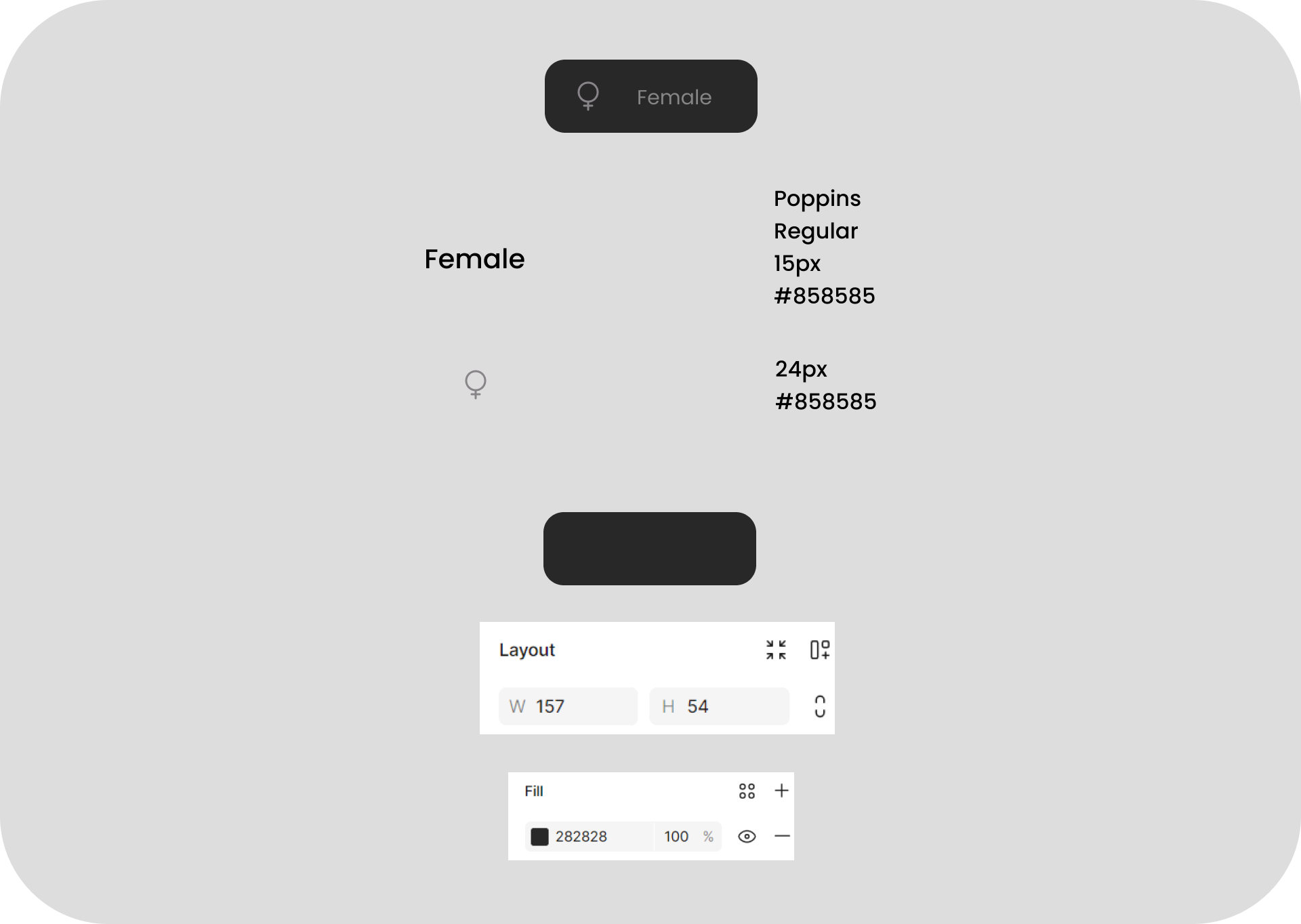
Untuk kotak lainnya, tekan R dan buat kotak berukuran W: 157 dam H: 54 dengan warna #282828. Lalu masukan icon gender Female.
Di dalamnya, kamu bisa masukan teks “Female”:
- Poppins
- Regular
- 15px
- #858585
lalu tambahkan corner radius 15

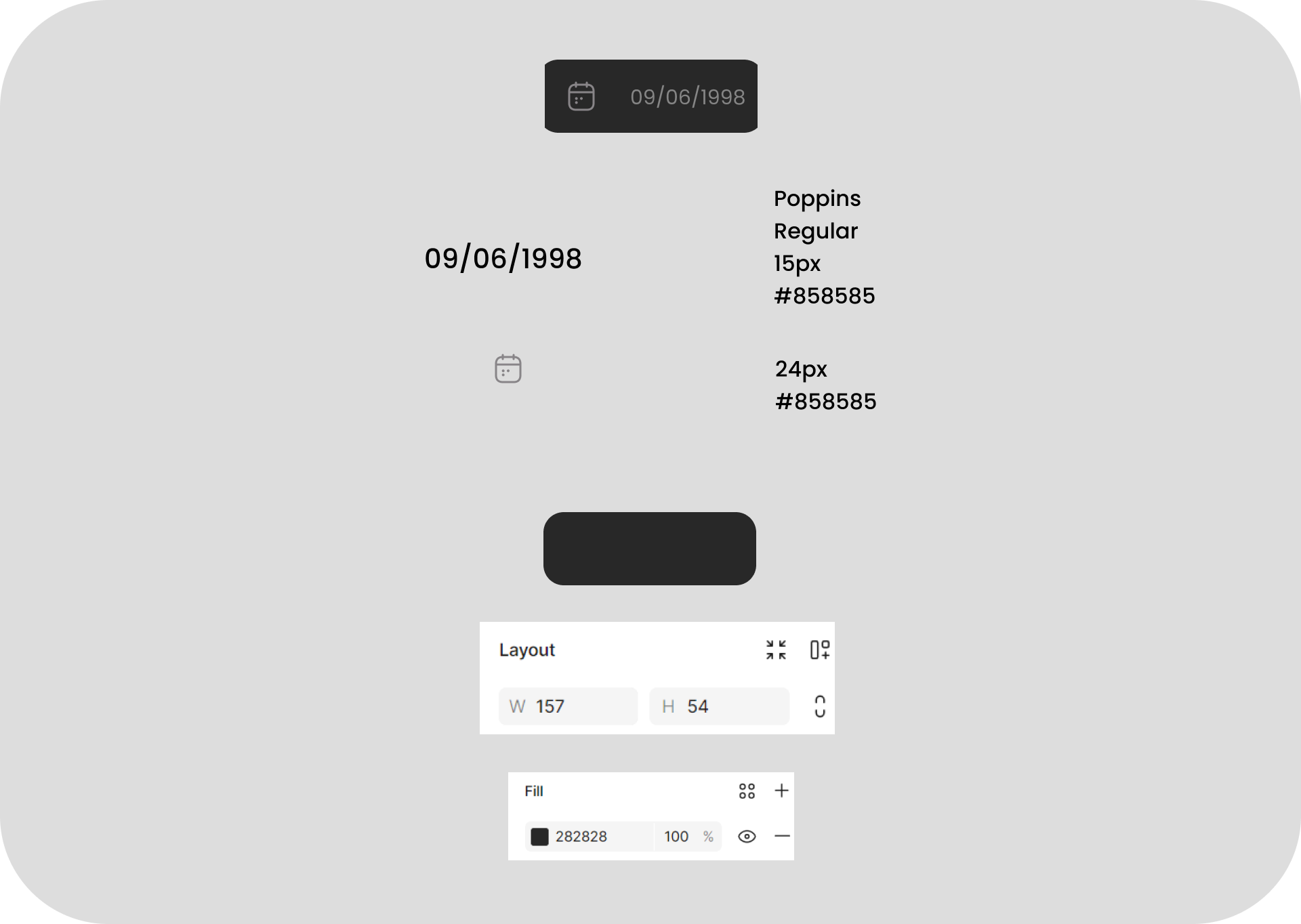
Untuk lainnya, tekan R dan buat kotak berukuran W: 157 dam H: 54 dengan warna #282828. Lalu masukan icon kalender dengan warna #858585.
Di dalamnya, kamu bisa masukan teks “09/06/1998”:
- Poppins
- Regular
- 15px
- #858585
lalu tambahkan corner radius 15
Bikin CTA Button “Continue”

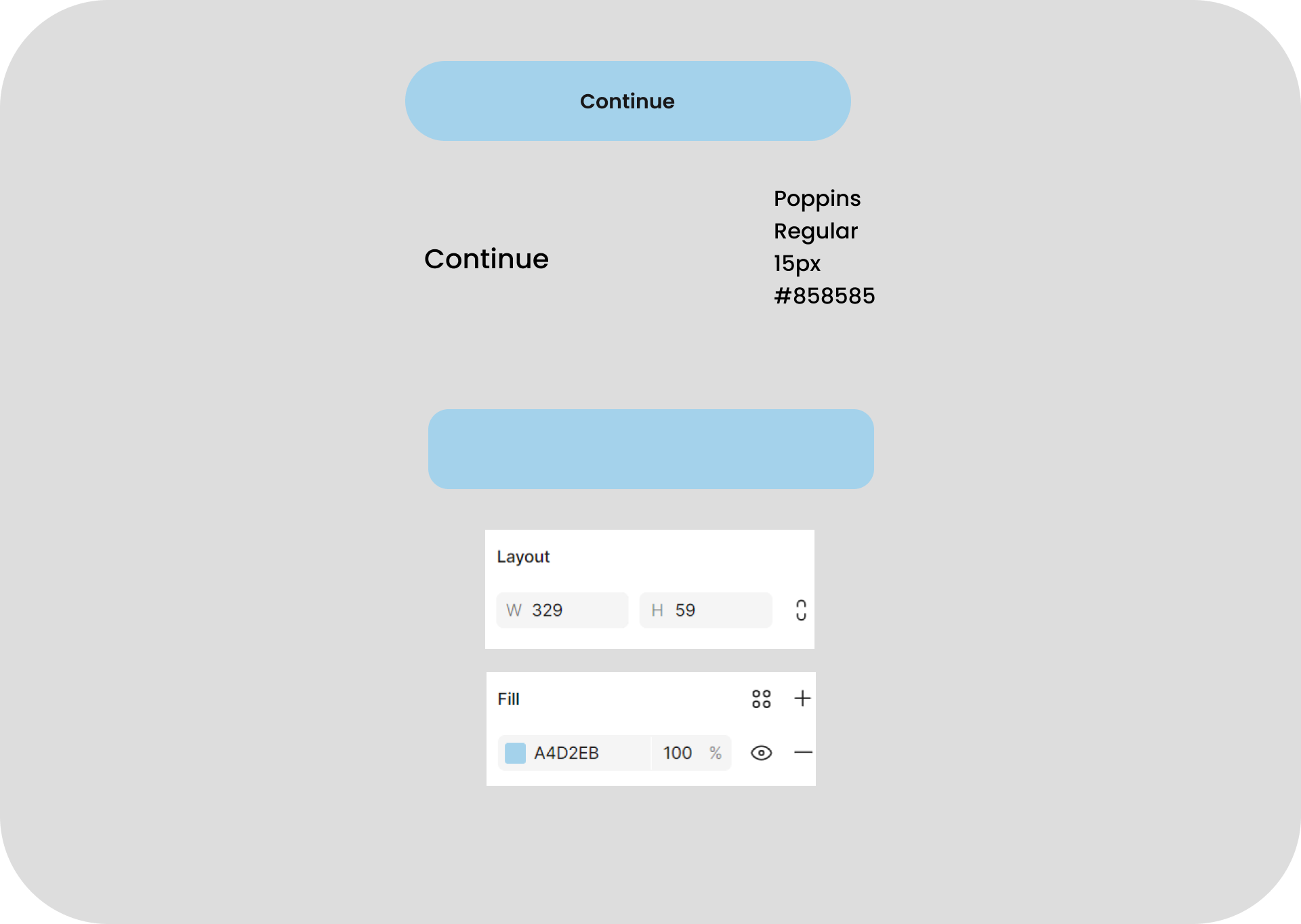
Selanjutnya, kita akan membuat CTA button “Contionue”
- Tekan R lalu buat kotak W: 329 dan H: 59
- Pilih warna #A4D2EB
- Corner radius 15
- Untuk teks Continue, gunakan Poppins, Regular, 15px #858585
Insert informasi Terms & Conditions

Untuk teks “By clicking Continue, you agree to our Terms & Conditions”, pilih font:
- Poppins
- Regular
- 16px
- #FFFFFF yaa!
Buka Figma Community

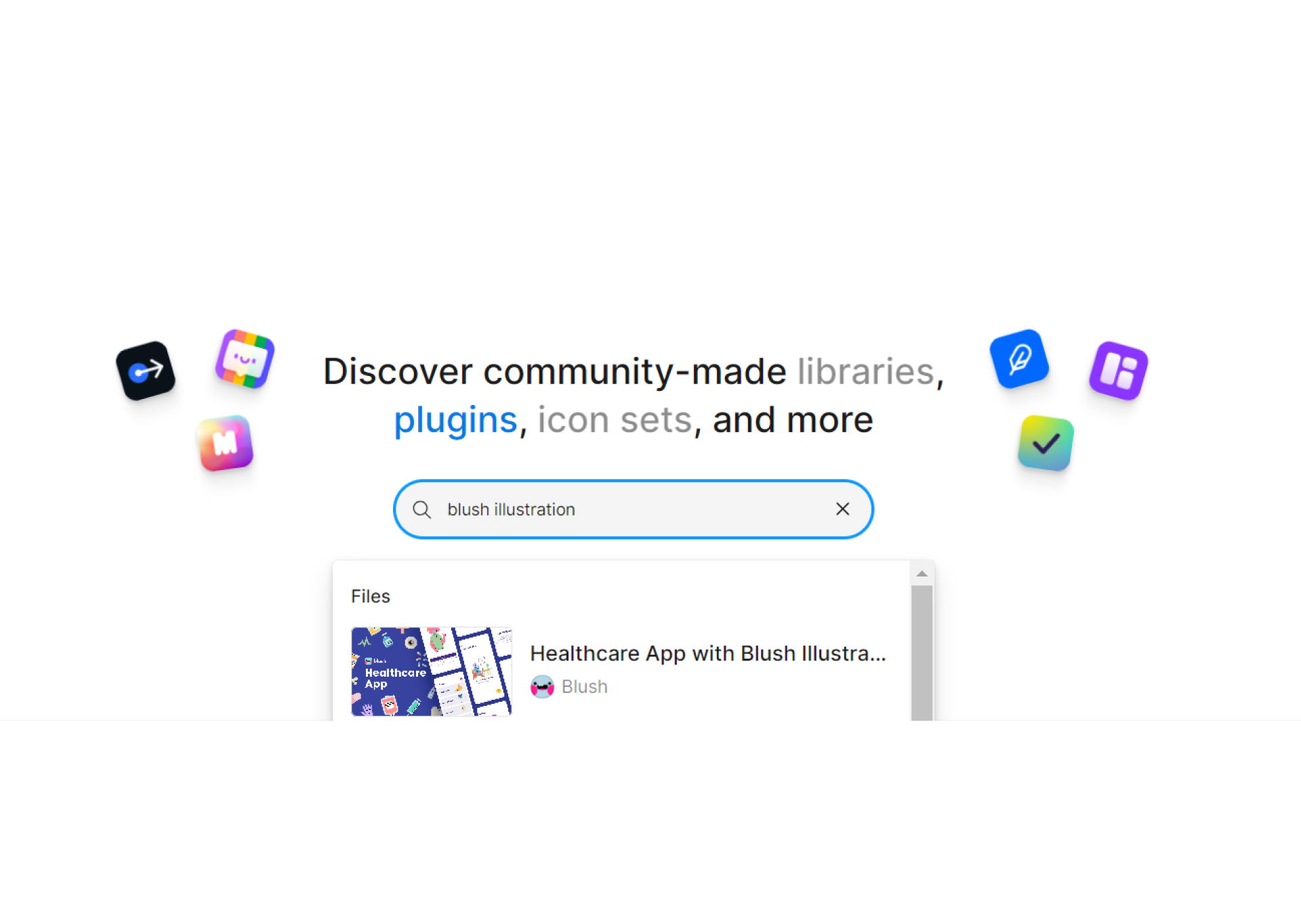
Nah sekarang kita mau install plugin Blush-nya nih! Pertama, ke Figma Community lalu search plugin Blush. Maka akan banyak tersedia pilihan plugin Blush-nya.

Kita pilih yang covernya ini yaa ⬆️
Run Plugin Bluish

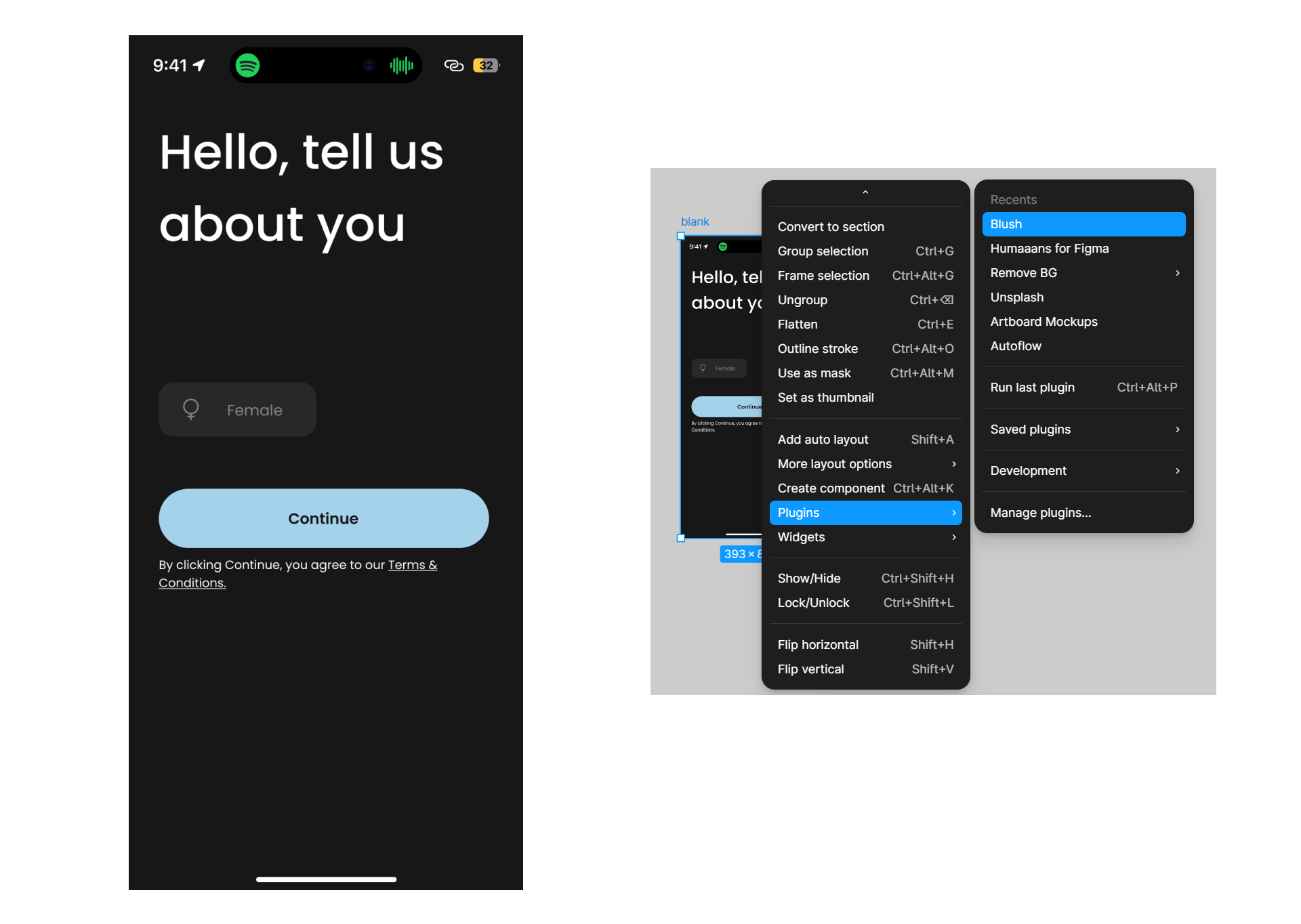
Untuk aktifkan plugin, pastikan kamu sudah save plugin itu. Lalu kembali ke desain, klik kanan pada screen lalu search Plugins > Blush
Pilih Ilustrasi Sesuai Kebutuhan

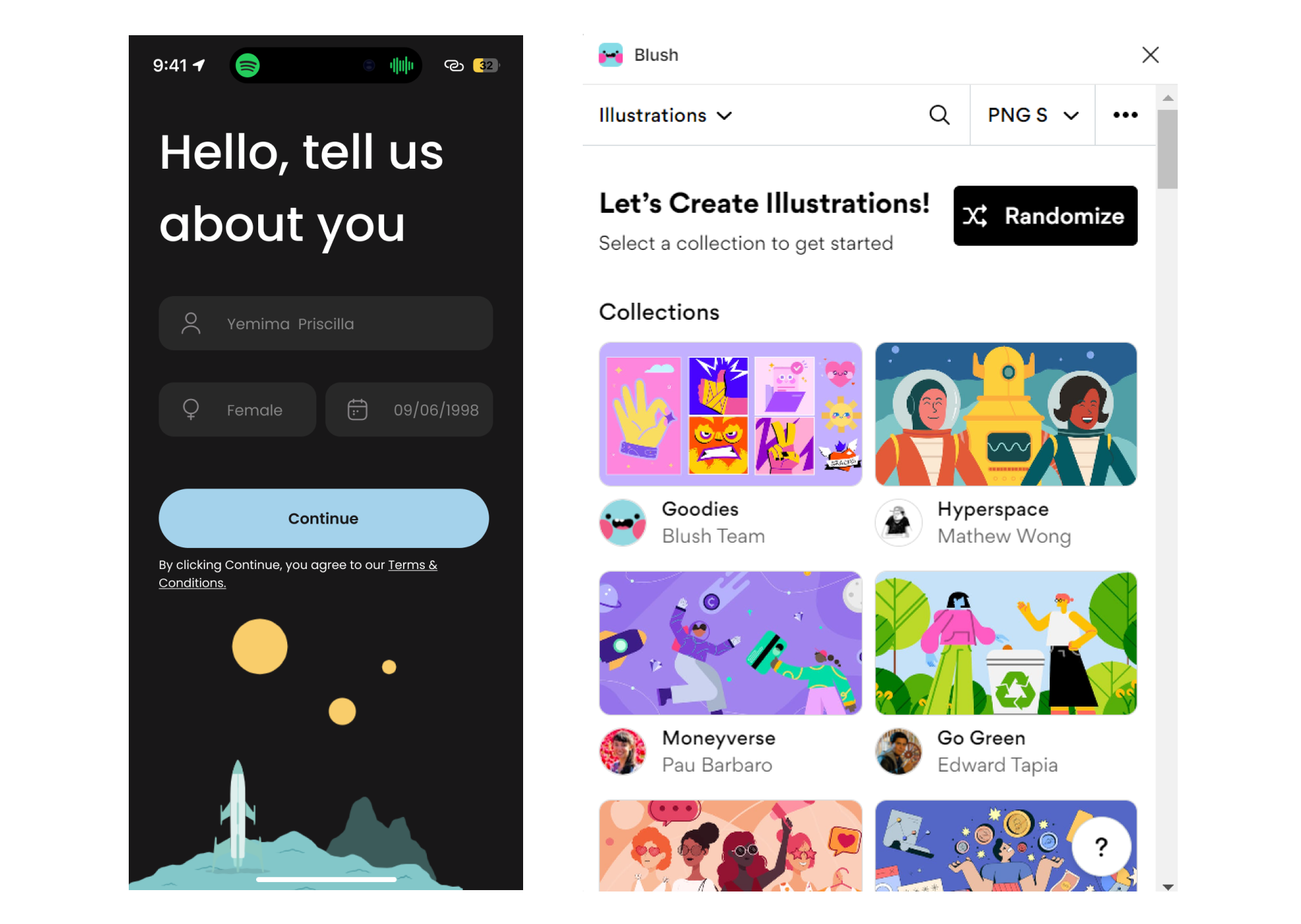
Setelah kamu klik plugin-nya maka akan tersedia banyak pilihan ilustrasi yang kece dan keren! Di sini aku pilih yang paket “Hyperspace”
Result!

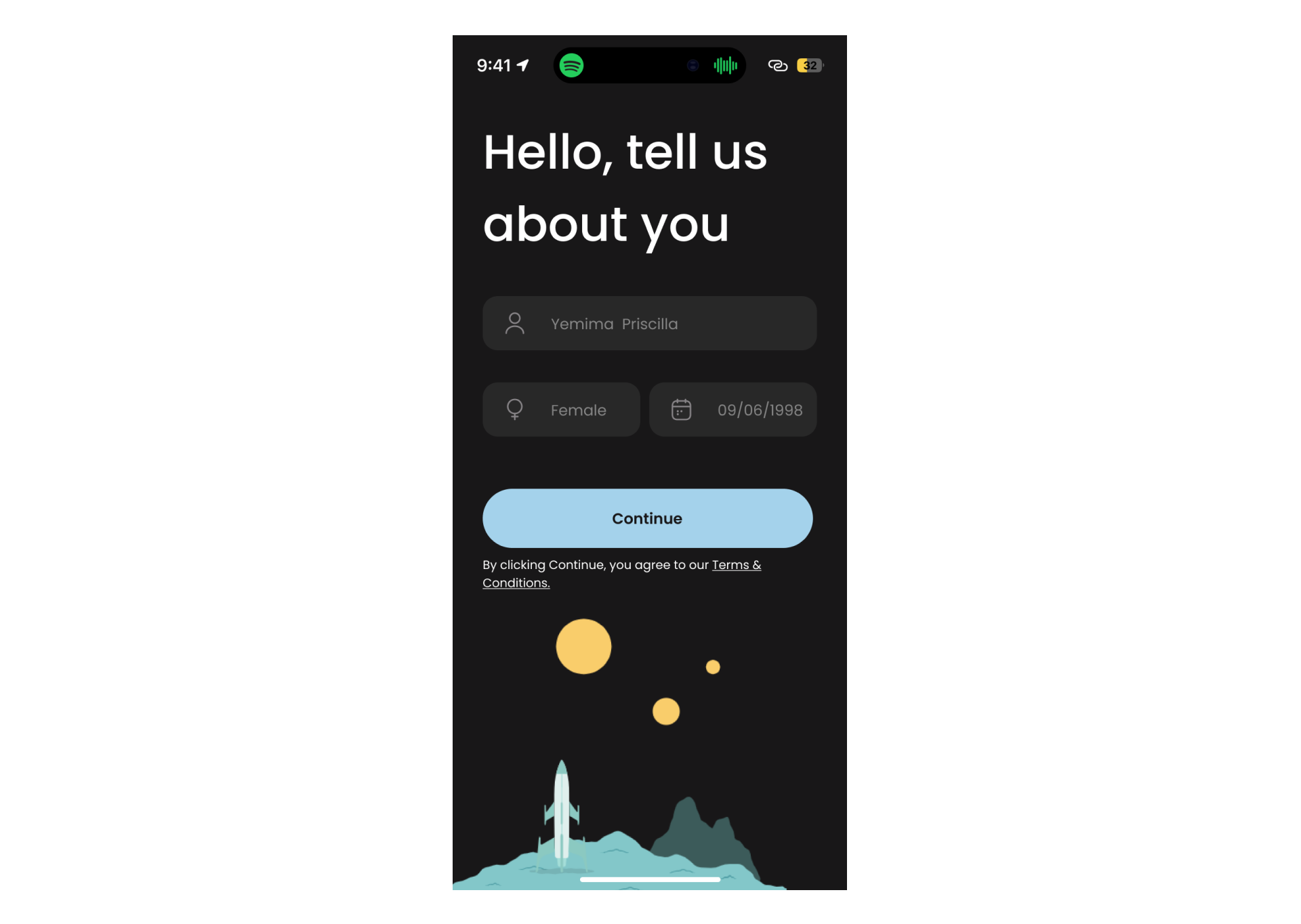
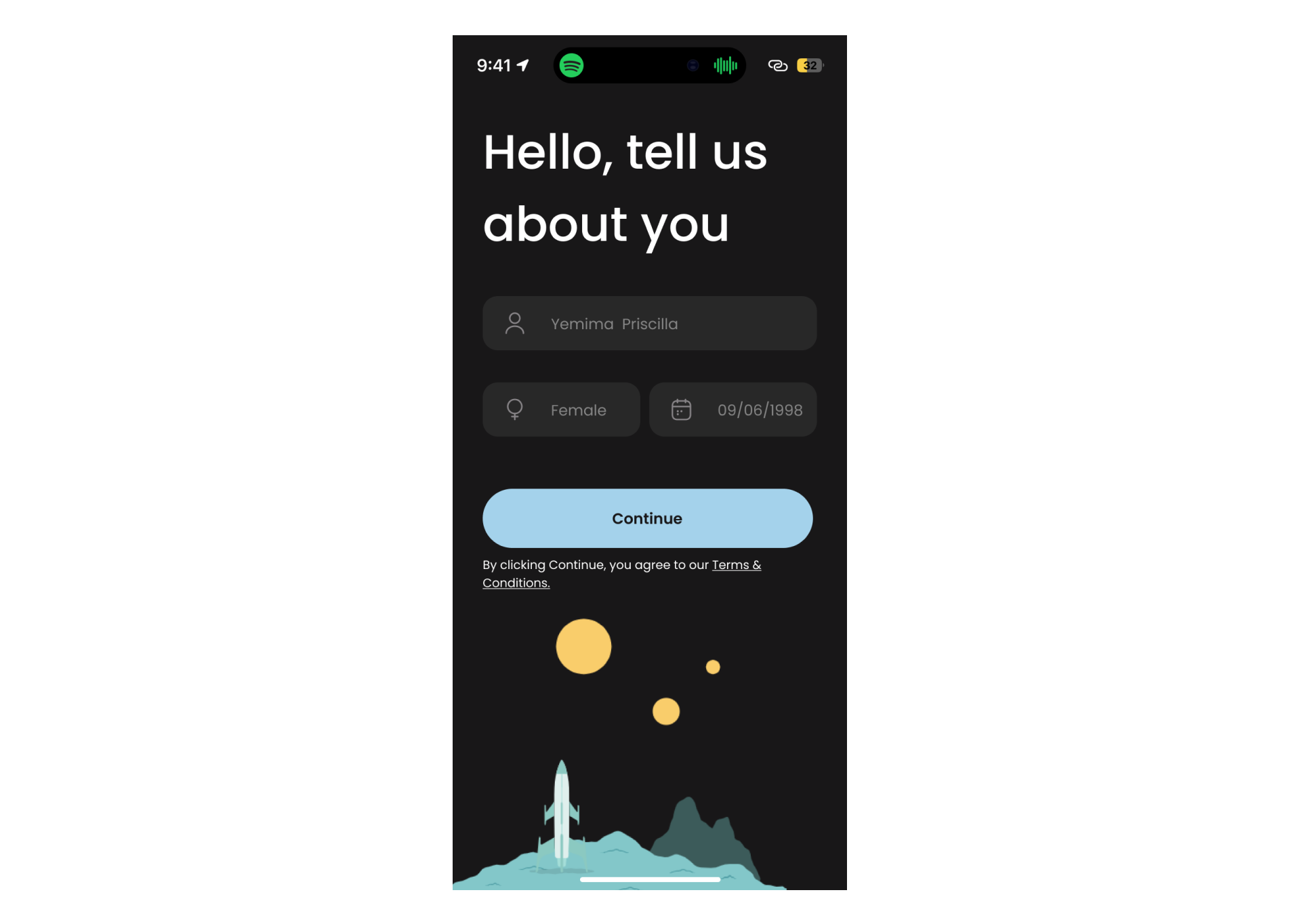
Pilih ilustrasi mana yang kamu mau dan tadaa! Kamu sudah bisa membuat page Get Started dengan ilustrasi dari plugin Blush 🤩 Gampang banget bikin UI design makin kece secara sat-set!
Penutup
Keunggulan Plugin Blush di Figma
Plugin Blush telah menjadi favorit banyak desainer karena kemampuannya memperkaya desain dengan ilustrasi yang menarik dan cepat. Berikut beberapa keunggulan utama plugin ini:
- Perpustakaan Ilustrasi Luas: Blush menawarkan ribuan ilustrasi dalam berbagai gaya dan tema. Mulai dari ilustrasi karakter yang ekspresif, ikon yang minimalis, hingga elemen dekorasi yang detail, semuanya tersedia dalam satu tempat.
- Update Berkala: Tim pengembang Blush secara aktif menambahkan ilustrasi baru dan fitur-fitur menarik lainnya. Ini memastikan bahwa Anda selalu memiliki akses ke koleksi ilustrasi yang terbaru dan relevan.
- Menghemat Waktu: Tidak perlu lagi mencari-cari gambar di internet. Dengan Blush, Anda dapat menemukan ilustrasi yang Anda butuhkan dengan cepat dan mudah.
- Meningkatkan Kreativitas: Dengan begitu banyak pilihan ilustrasi yang menarik, Blush dapat membantu Anda keluar dari zona nyaman dan menciptakan desain yang lebih kreatif dan inovatif.
Dengan plugin Blush, kamu tidak hanya bisa mempercepat proses desain, tetapi juga menghasilkan karya yang lebih kreatif dan menarik. Jadi, tunggu apa lagi? Yuk, coba plugin Blush sekarang dan rasakan sendiri manfaatnya!
Yuk bareng-bareng asal skill kita di kelas UI/UX design buildwithangga sekaligus membangun portofolio yang berkualitas!
