
Untuk menciptakan UI design yang menarik, tidak hanya kreativitas yang diperlukan tetapi juga efisiensi dalam mengatur layout. Untuk memenuhi kebutuhan ini, desainer UI dapat memanfaatkan plugin AutoFlow di platform Figma.
AutoFlow adalah plugin yang dirancang khusus untuk Figma, yang dapat membuat flow antar page atau elemen dengan cara otomatis dan mudah. Dengan AutoFlow, desainer dapat dengan mudah membuat “koneksi” antara objek, mengatur layout secara konsisten, dan secara instan menyelaraskan elemen-elemen desain mereka.

Beberapa keunggulan utama dari AutoFlow adalah kemampuannya untuk secara otomatis mengoptimalkan flow antar elemen tanpa perlu membuatnya secara manual yang rumit
Contoh keunggulan lain Autoflow adalah:
- Mudah mengatur flow Plugin ini memungkinkan pengaturan flow dengan hanya dengan beberapa klik, memastikan layout yang konsisten dan responsif.
- AutoFlow meminimalkan kesalahan yang mungkin kita buat, memastikan bahwa hubungan antar elemen sesuai dengan kebutuhan desain.
- Praktis dan efisiens AutoFlow memungkinkan designer untuk fokus pada aspek kreatif dari project mereka, meningkatkan “efisiensi” keseluruhan.
- Plugin ini dapat diunduh dan digunakan secara free up to 50 flows in one file. Jadi, kamu tidak perlu mengkhawatirkan biaya yang akan dikeluarkan untuk menggunakan plugin ini.
Yuk simak contoh cara menggunakan Autoflow berikut ini:
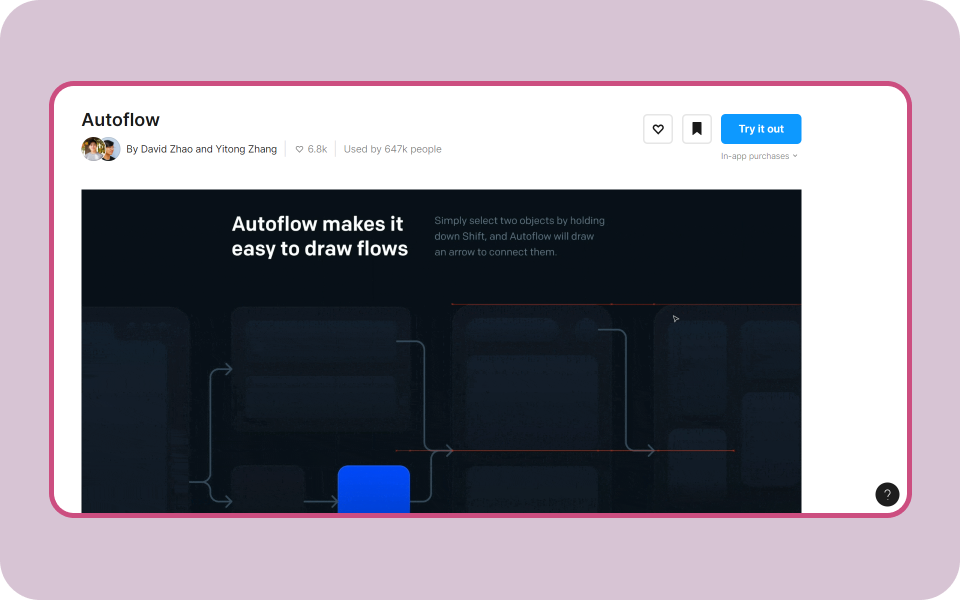
Install Plugin

Buka Figma lalu pilih Explore Community di Menu sidebar kiri. Cari Autoflow pada Search bar dan jika sudah ketemu, Select “Try it Out” atau pilih opsi “Save”.
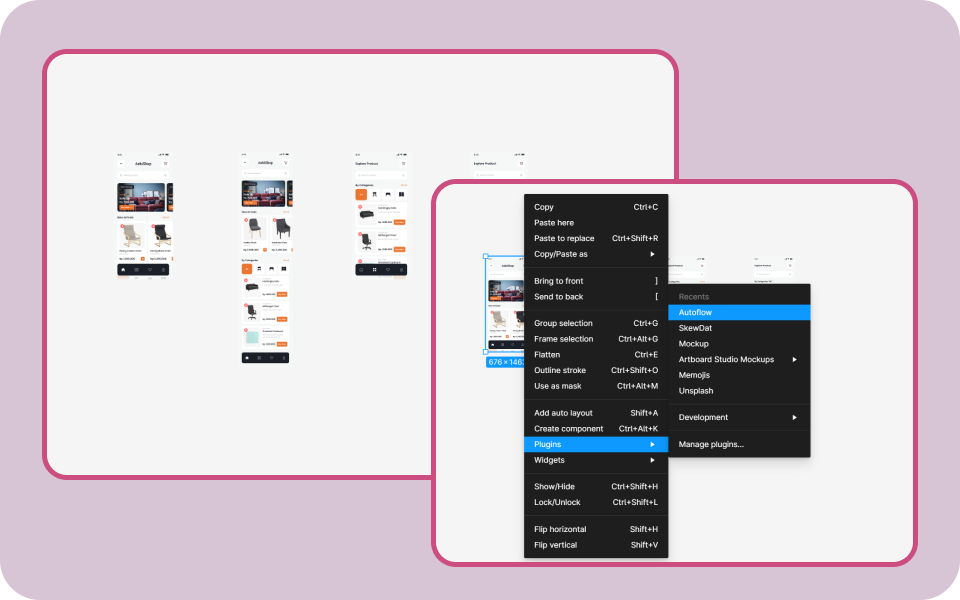
Siapkan Design dan Aktifkan Plugin
Siapkan design UI-mu dan klik kanan untuk mengaktifkan plugin. Pilih plugins dan select Autoflow. Maka plugin akan segera aktif!

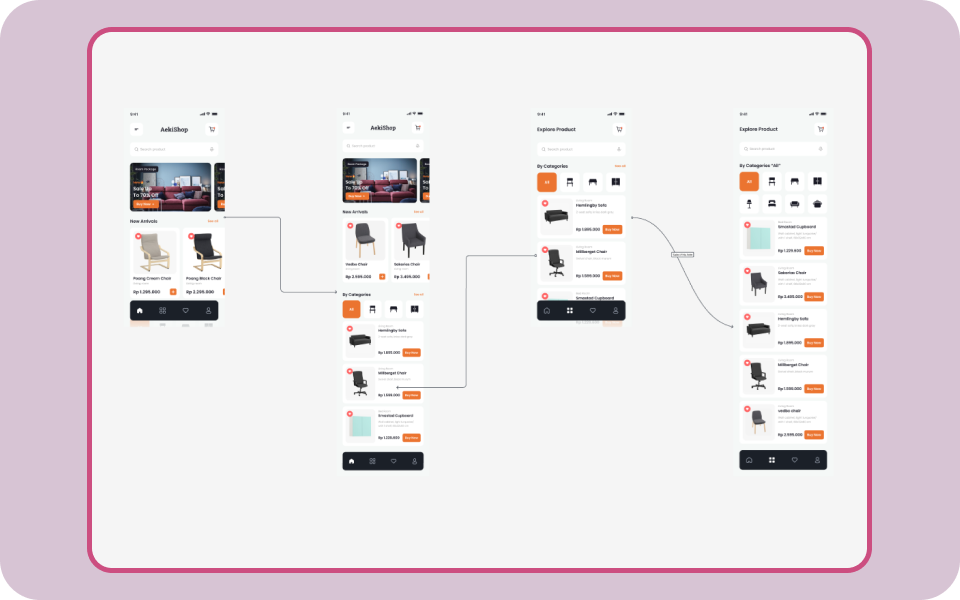
Menghubungkan Page/Element dengan Autoflow

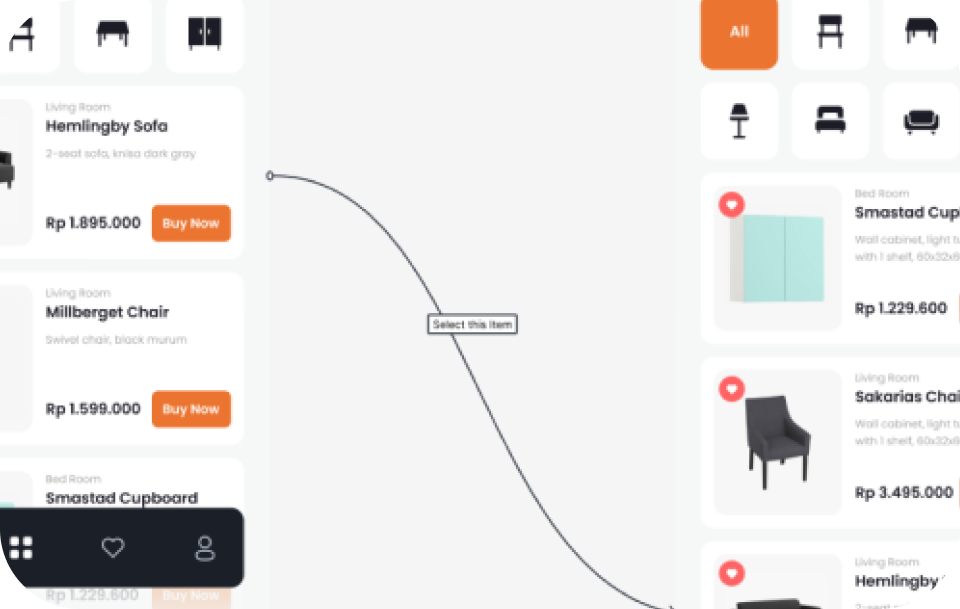
Setelah mengaktifkan Autoflow, pilih page atau elemen mana yang ingin kamu hubungkan.
Contoh:
Pilih Page A atau Elemen A lalu tekan dan tahan Shift, lalu select Page B atau Elmeen B.
Dengan begitu, langsung muncul garis dan tanda panah dari Page A/Elemen A ke Page B/Elemen B dan begitu pula sebaliknya 🤩
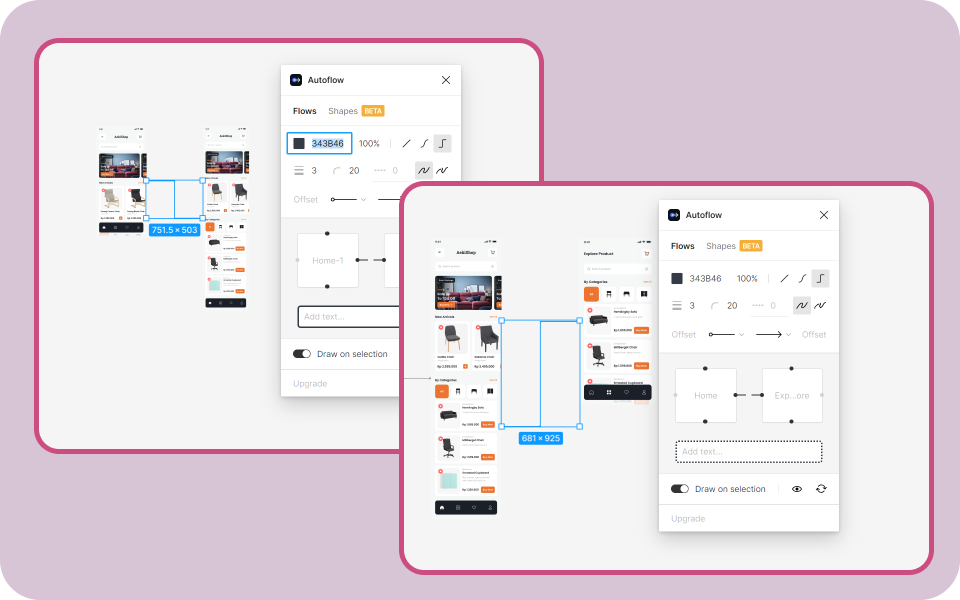
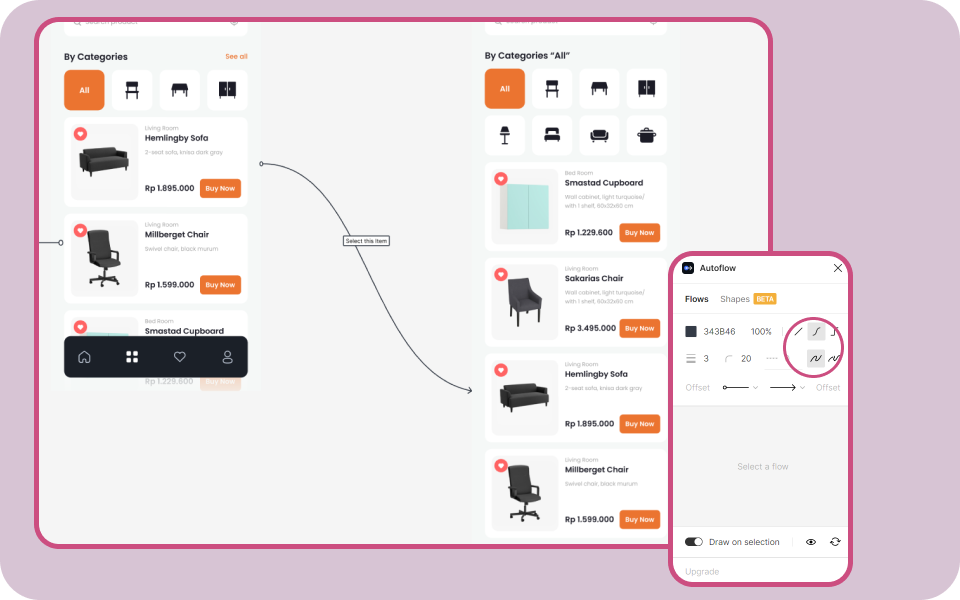
Modifikasi Garis Penghubung dan Tambahkan Teks

Kamu juga bisa membuat garis penghubung menjadi lengkung, mengubah warna, ketebalan garis dan menambahkan teks di antaranya.

Untuk membuat garis yang melengkung, caranya pilih icon garis melengkung di menu Autoflow dan “Add Text” untuk menambahkan informasi di dalam garis.
Done!

Dengan langkah yang sederhana ini, designer dapat dengan cepat dan mudah menggunakan plugin AutoFlow untuk meningkatkan efisiensi dalam membuat flow UI design di Figma.
Berikut Manfaat-manfaat Menggunakan Autoflow!
- Membuat Alur Pengguna yang Visual dan Mudah Dipahami: Autoflow memungkinkan kamu membuat diagram alur yang jelas dan intuitif. Ini sangat membantu dalam mengkomunikasikan ide desain kepada tim atau klien, karena mereka dapat dengan mudah melihat bagaimana pengguna akan berinteraksi dengan produk.
- Meningkatkan Efisiensi Kerja: Dengan Autoflow, kamu bisa menghemat waktu yang biasanya digunakan untuk membuat diagram alur secara manual. Plugin ini menawarkan berbagai fitur otomatis yang memudahkan proses pembuatan dan penyuntingan diagram.
- Membuat Desain yang Lebih Konsisten: Autoflow membantu menjaga konsistensi dalam desain alur pengguna. Dengan menggunakan plugin ini, kamu dapat memastikan bahwa semua elemen desain saling terhubung dengan baik dan mengikuti aturan yang sama.
- Memudahkan Kolaborasi: Autoflow dapat diintegrasikan dengan berbagai alat kolaborasi lainnya, sehingga kamu dapat bekerja sama dengan tim desain dan pengembangan dengan lebih efektif.
- Menganalisis dan Mengoptimalkan Alur Pengguna: Autoflow memungkinkan kamu untuk menganalisis alur pengguna yang telah dibuat dan mengidentifikasi area yang perlu ditingkatkan. Dengan begitu, kamu dapat membuat desain yang lebih user-friendly.
Kesimpulan
Plugin Autoflow adalah alat yang sangat berguna bagi desainer UI/UX yang ingin membuat alur pengguna (user flow) dengan lebih cepat dan efisien.
Dengan kemampuannya untuk secara otomatis membuat flow dan menghubungkan elemen-elemen desain, AutoFlow tidak hanya menghemat waktu desainer, tetapi juga memastikan layout yang konsisten dan responsif. Kesederhanaan dalam menggunakan, bersama dengan kemampuan untuk menyesuaikan hasil dengan instant, membuat AutoFlow menjadi tool yang dapat diandalkan dalam meningkatkan produktivitas dan kualitas desain di Figma.
Kalau kamu tertarik memperdalam skill dan pengetahuanmu dalam UI/UX, kami menyediakan kelas-kelas gratis UI/UX di BuildWithAngga lho! Keep the spirit of learning and Good luck ;)
