
Pernah gak sih kesulitan hapus latar belakang gambar di desain Figma-mu? Tenang aja, ada cara mudah dan cepat untuk melakukannya dalam semenit! Dengan bantuan plugin remove.bg dan gambar gratis dari Unsplash yang terhubung langsung di Figma, kamu bisa menghasilkan desain yang lebih profesional dalam waktu singkat. Dalam tutorial ini, aku akan kasih tau kamu langkah demi langkah untuk menghapus latar belakang gambar dengan mudah.
Yuk, kita mulai!

Siapkan Frame Card

Pertama pastikan kamu siapkan frame untk dengan ukuran W: 130 dan H: 216. Jangan lupa untuk tambahkan corner radius 15 yaa! Frame ini sebagai kotak dasar dengan warna #FFFFFF.
Siapkan Kotak untuk Image

Lalu untuk image, tekan R pada keyboard maka akan muncul kotak baru dan buatlah dengan ukuran W: 130 dan H:11 dengan corner radius 15. Nantinya, kotak ini akan dijadikan untuk tempat image :)
Buka Figma Community dan Instal Plugin

Pertama, pergi ke Figma Community lalu search plugin Unsplash. Kamu akan menemukan banyak plugin berjudul Unsplash lalu pilih yang ini ⬇️

Jalankan Plugin Unsplash

Lalu letakan kotak untuk image di atas frame utama card seperti di atas. Klik kanan lalu search Plugin dan pilih plugin Unsplash!
Select Image yang Ingin Dimasukan Ke Dalam Card

Setelah mengaktifkan plugin, kamu sudah bisa langsung auto search di Figma dengan Unsplash dan mendapatkan gambar langsung tanpa harus ke website Unsplash 🤩 Di sini aku search “Crispy Chicken” maka akan keluar ribuan pilihan image-nya!
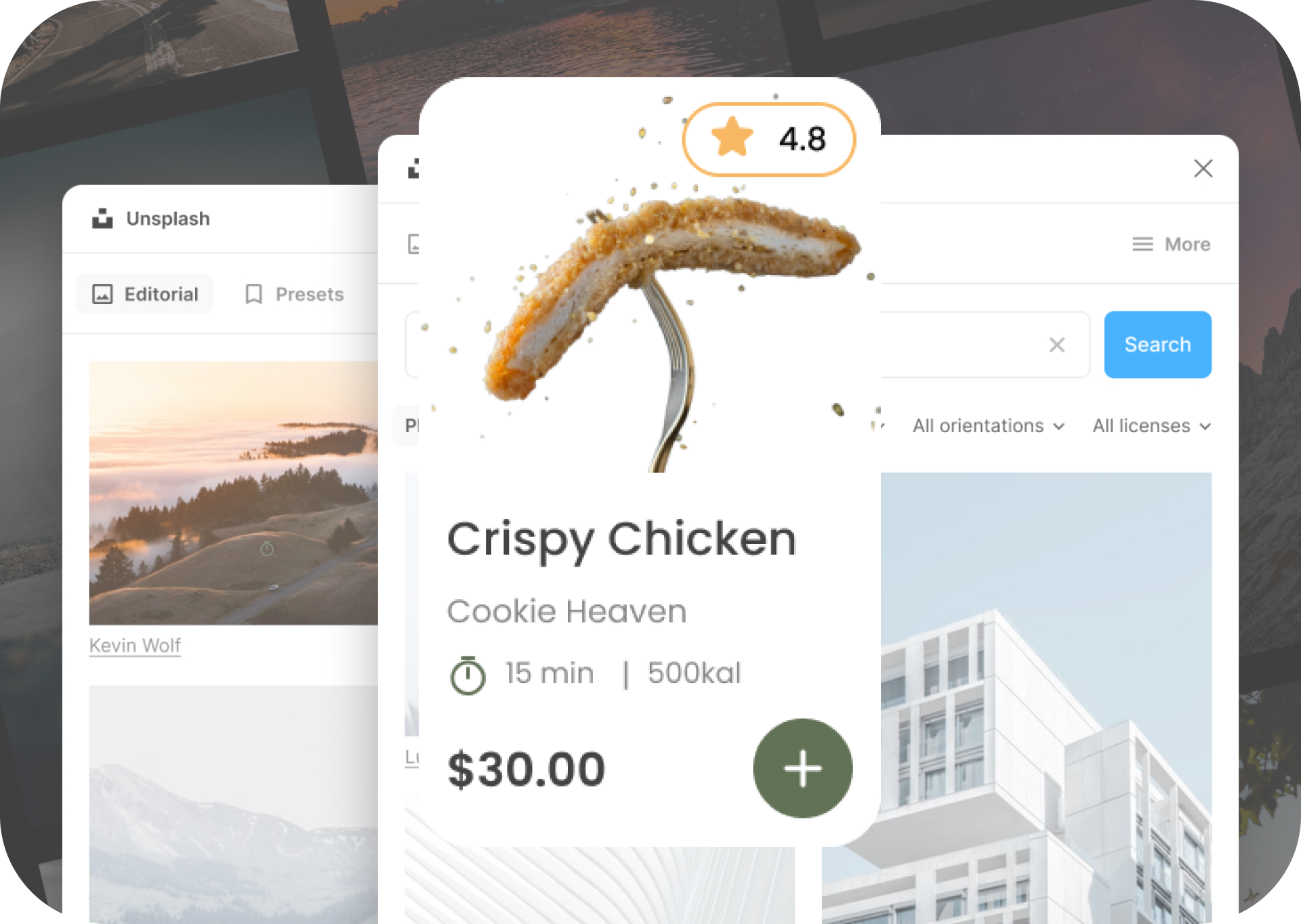
Setelah itu maka tampilan card kamu akan menjadi seperti ini.

Run Plugin Remove.bg

Pilih kotak yang sudah ada gambarnya lalu klik kanan untuk run plugin remove.bg yang sudah kamu save tadi. Maka otomatis plugin akan berjalan dan auto hilang deh background-nya!
Hasil akhirnya aka seperti ini jika background sudah dihilangkan ⬇️

Input Informasi Dalam Card

Next, isi Card dengan informasi yang dibutuhkan. Kalian bisa tekan T pada keyboard untuk input teks.
- Crispy Chicken: Poppins, Medium. 13px dan #434343
- Cookie Heaven: Poppins, Regular, 9px dan #898888
- 15m: Poppins, Regular, 9px dan #8988888
- Icon jam: 12px dan #627256
Informasi Harga dan CTA Tambah Pesanan

Jangan lupa untuk tambahkan harga menu dan CTA untuk menambahkan orderan.
- $30.00: Poppins, Semibold, 13px dan #434343
- Icon “+” dengan ukuran 18px warna putih
- Lingkaran dengan ukuran 28px dan warna #627256
Susun layer icon “+” di atas lingkaran hijau tadi maka sekarang kamu sudah membuat button untuk menambahkan pesanan!
Buat Rate Makanan

Tekan R pada keyboard lalu buat rectangle dengan ukuran W:47 dan H: 19 lalu stroke #F7B763 Outline 1px
Tambahkan icon star dengan ukuran 18px dan warna kuning #F7B763
Buatlah rating “4.7” dengan Poppins, Medium, 9px dan #090909
Susun semua tadi hingga menjadi seperti yang ada di contoh atas.
Result! 👀

Nah sekarang kamu sudah tau kalau remove background image itu tinggal sat set dalam semenit menggunakan plugin remove.bg! 😻
Kelebihan Plugin remove.bg di Figma:
- Efisiensi Waktu: Proses penghapusan latar belakang yang biasanya memakan waktu cukup lama, kini bisa dilakukan dengan sangat cepat dan mudah hanya dengan beberapa klik.
- Integrasi Seamless dengan Figma: Plugin ini terintegrasi langsung dengan Figma, sehingga kamu tidak perlu berpindah-pindah aplikasi untuk mengedit gambar. Semua proses bisa dilakukan dalam satu tempat.
- Gratis: Versi gratis dari plugin ini sudah cukup memadai untuk sebagian besar kebutuhan desain. Kamu hanya perlu membuat akun remove.bg untuk mendapatkan API key dan menggunakan plugin secara gratis.
- Hasil yang Berkualitas: Kualitas hasil akhir yang dihasilkan oleh plugin ini sangat baik, bahkan untuk gambar dengan latar belakang yang kompleks.
Penutup
Secara singkat, plugin remove.bg di Figma menawarkan solusi yang praktis, cepat, dan efisien untuk menghapus latar belakang gambar dalam proses desainmu. Dengan plugin ini, kamu bisa fokus pada aspek kreatif desain tanpa perlu repot dengan tugas-tugas yang terlihat rumit.
Yuk bareng-bareng belajar UI/UX design di buildwithagga karena di sana banyak banget tersediha kelas-kelas yang super berguna untuk asah skill design-mu!
