
Pernah nggak sih, kamu merasa ribet pas lagi bikin desain card order makanan karena harus cari gambar yang pas? Aku punya solusi simpel buat kamu: gunakan plugin Unsplash! Di artikel ini, aku bakal tunjukkan langkah-langkah bikin card order makanan yang keren, cara instal plugin Unsplash, dan gimana cara menjalankannya biar desainmu makin efisien.

Siapkan Frame

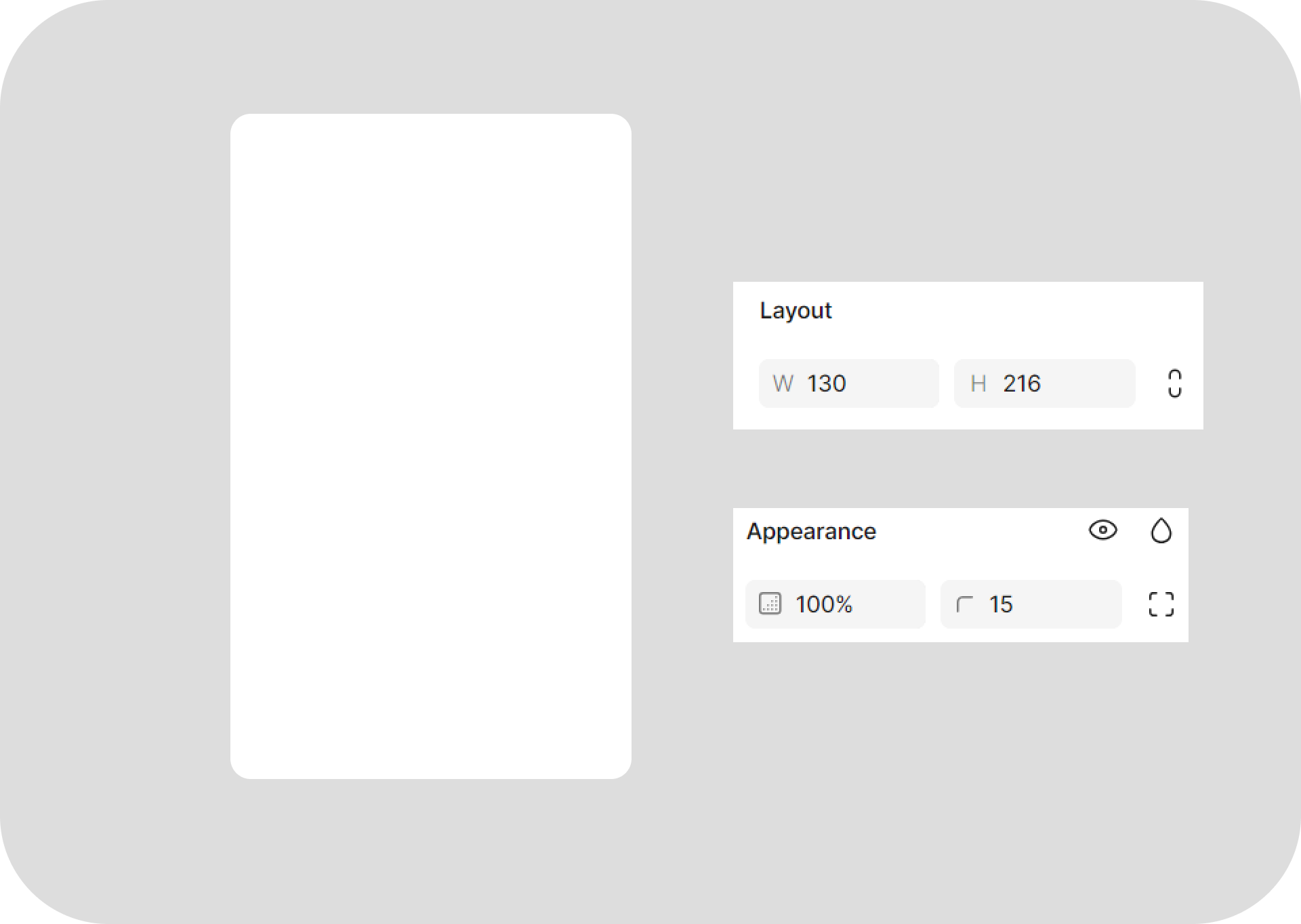
Pertama, siapkan frame untk dengan ukuran W: 130 dan H: 216. Jangan lupa untuk tambahkan corner radius 15 yaa! Frame ini sebagai kotak dasar dengan warna #FFFFFF.
Siapkan Kotak Image

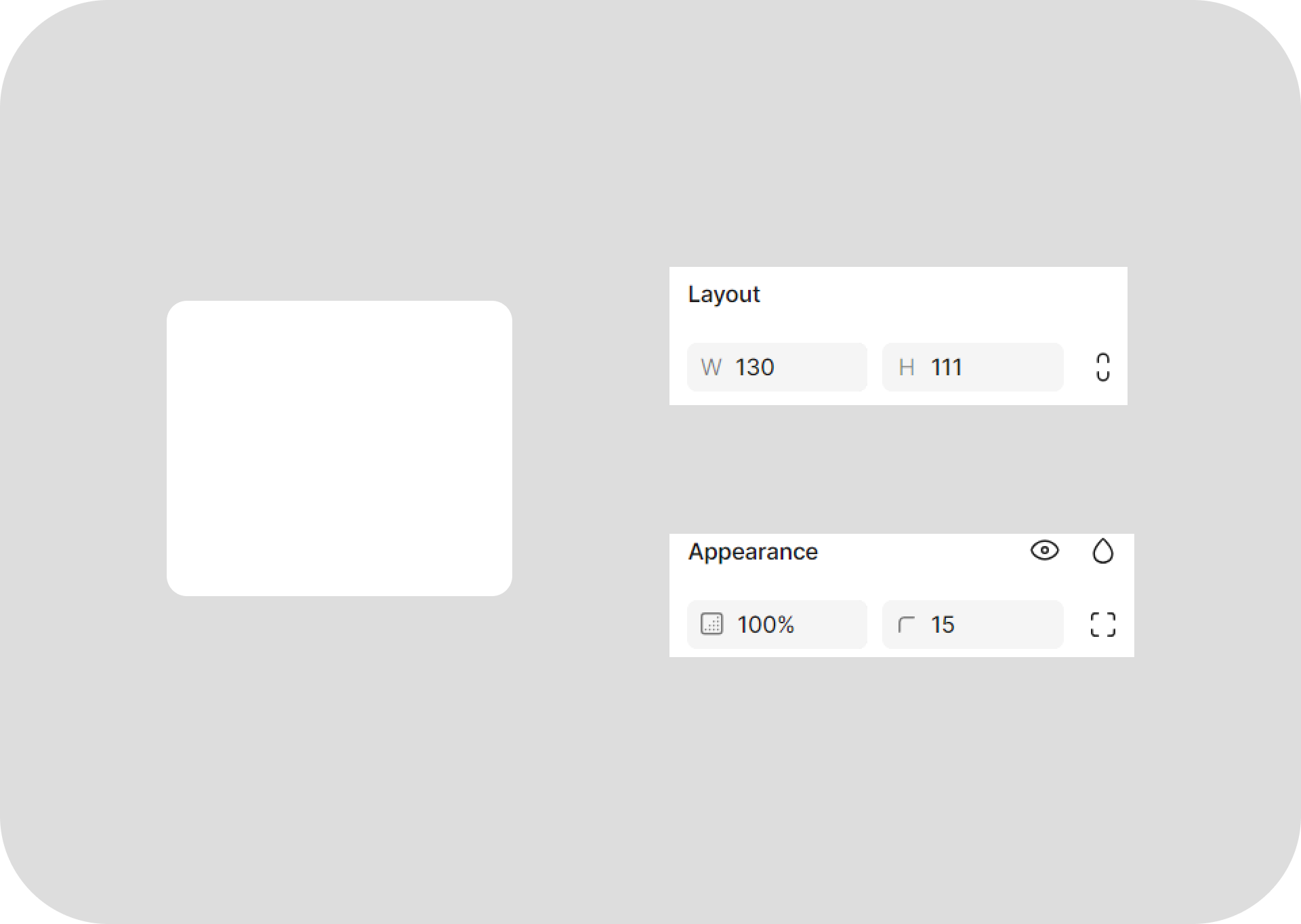
Lalu untuk image, tekan R pada keyboard maka akan muncul kotak baru dan buatlah dengan ukuran W: 130 dan H:11 dengan corner radius 15. Nantinya, kotak ini akan dijadikan untuk tempat image :)
Instal Plugin!

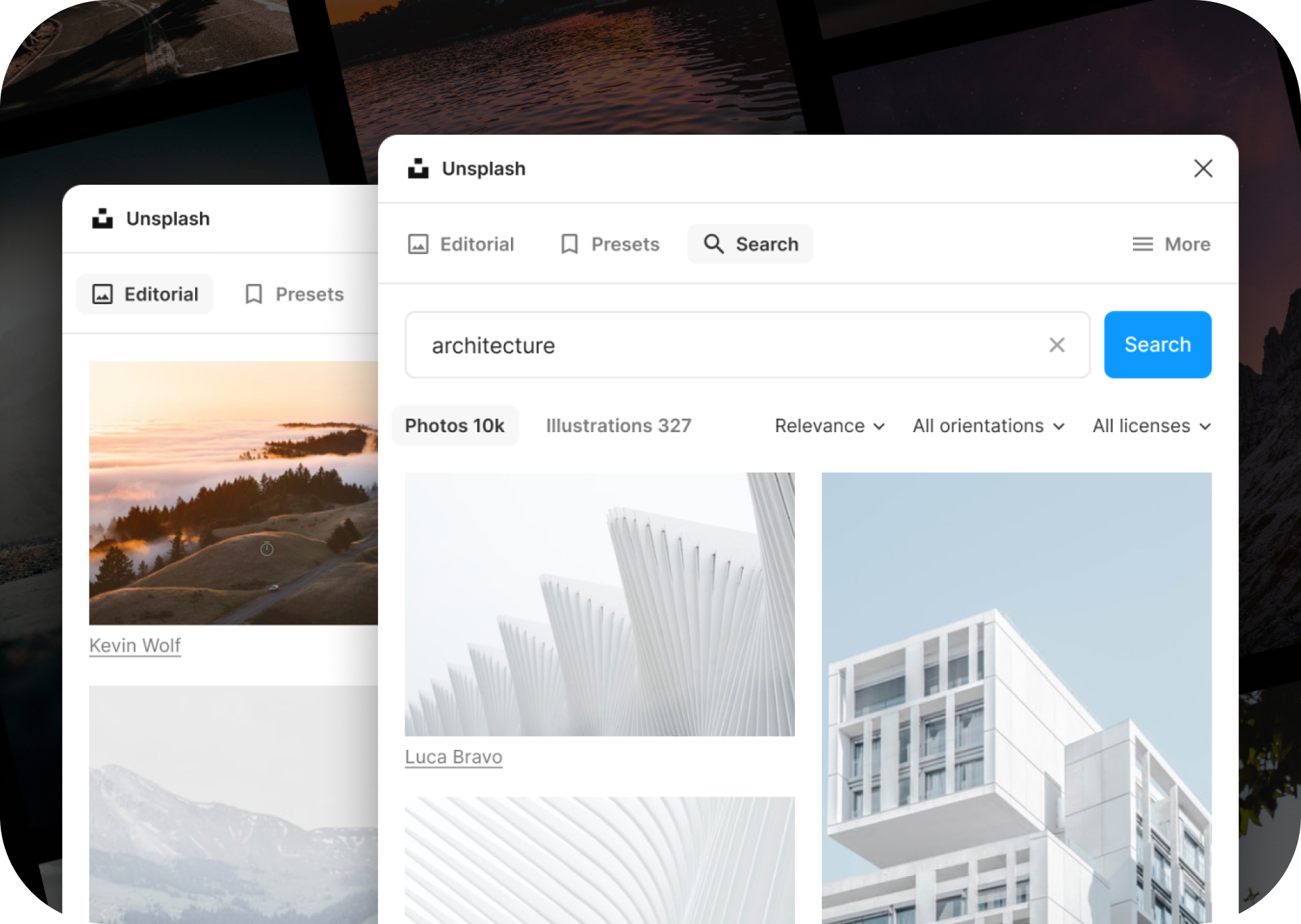
Pertama, pergi ke Figma Community lalu search plugin Unsplash. Kamu akan menemukan banyak plugin berjudul Unsplash lalu pilih yang ini ⬇️

Run Plugin

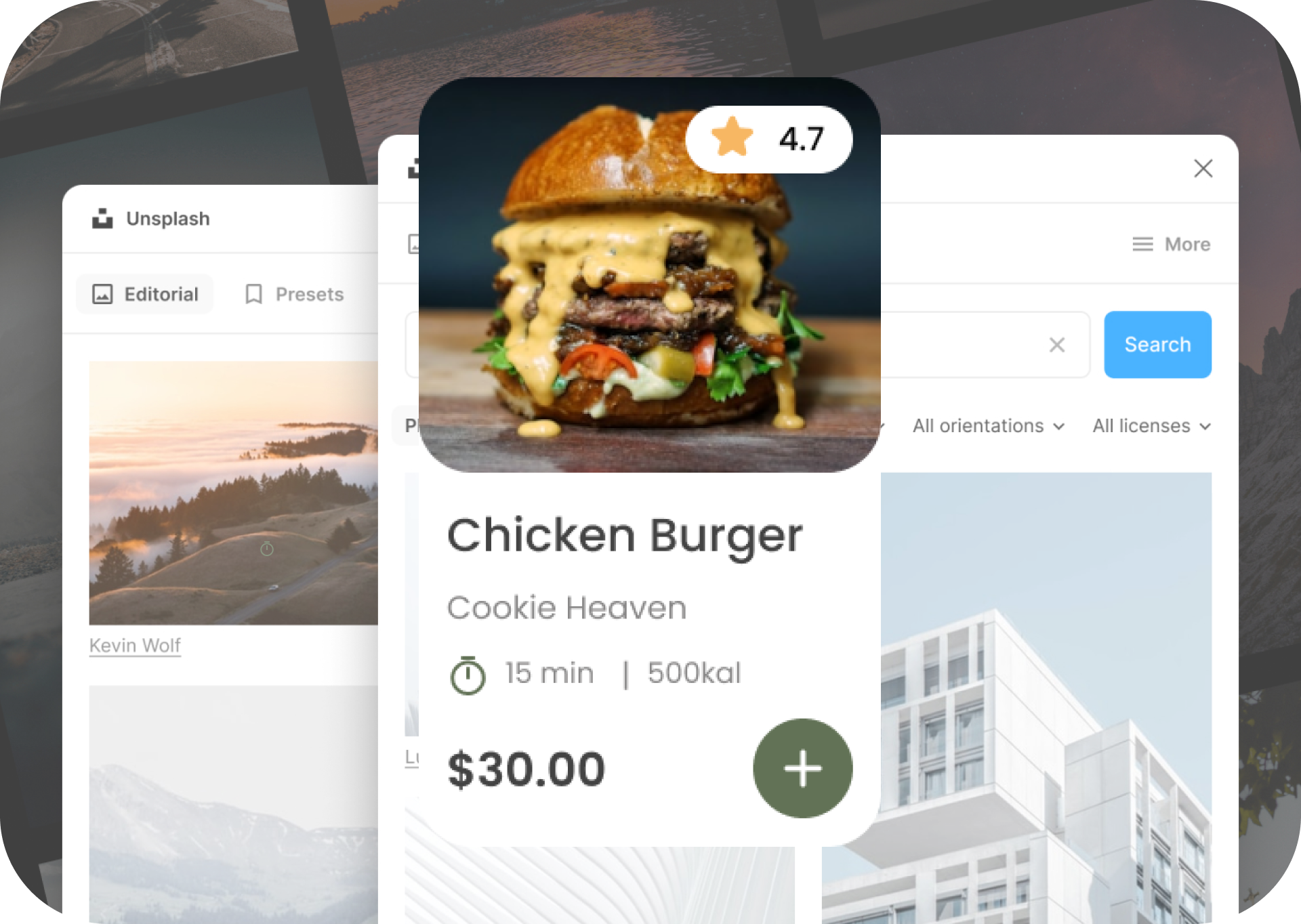
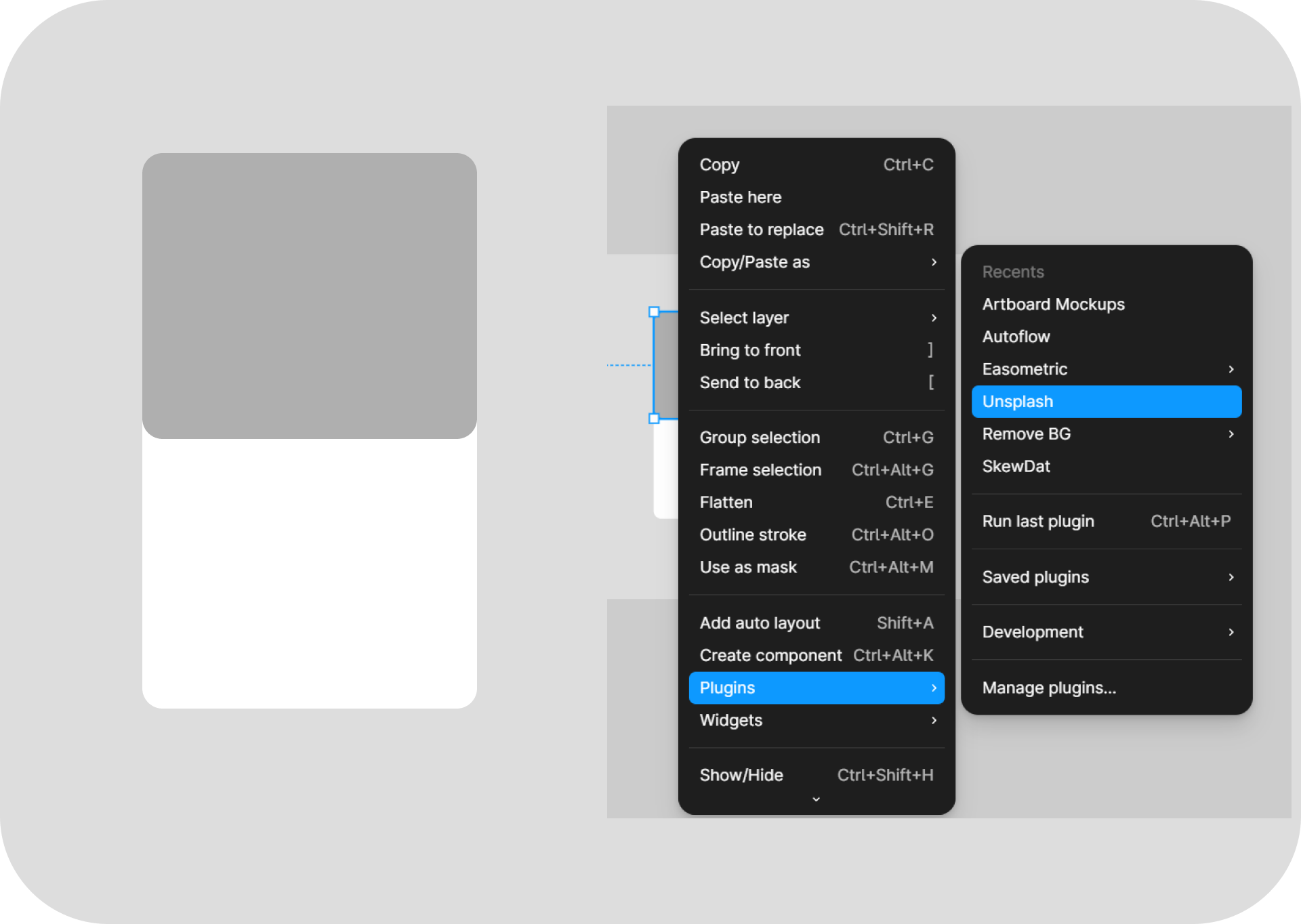
Lalu letakan kotak untuk image di atas frame utama card seperti di atas. Klik kanan lalu search Plugin dan pilih plugin Unsplash!
Pilih Image untul Kebutuhan Card

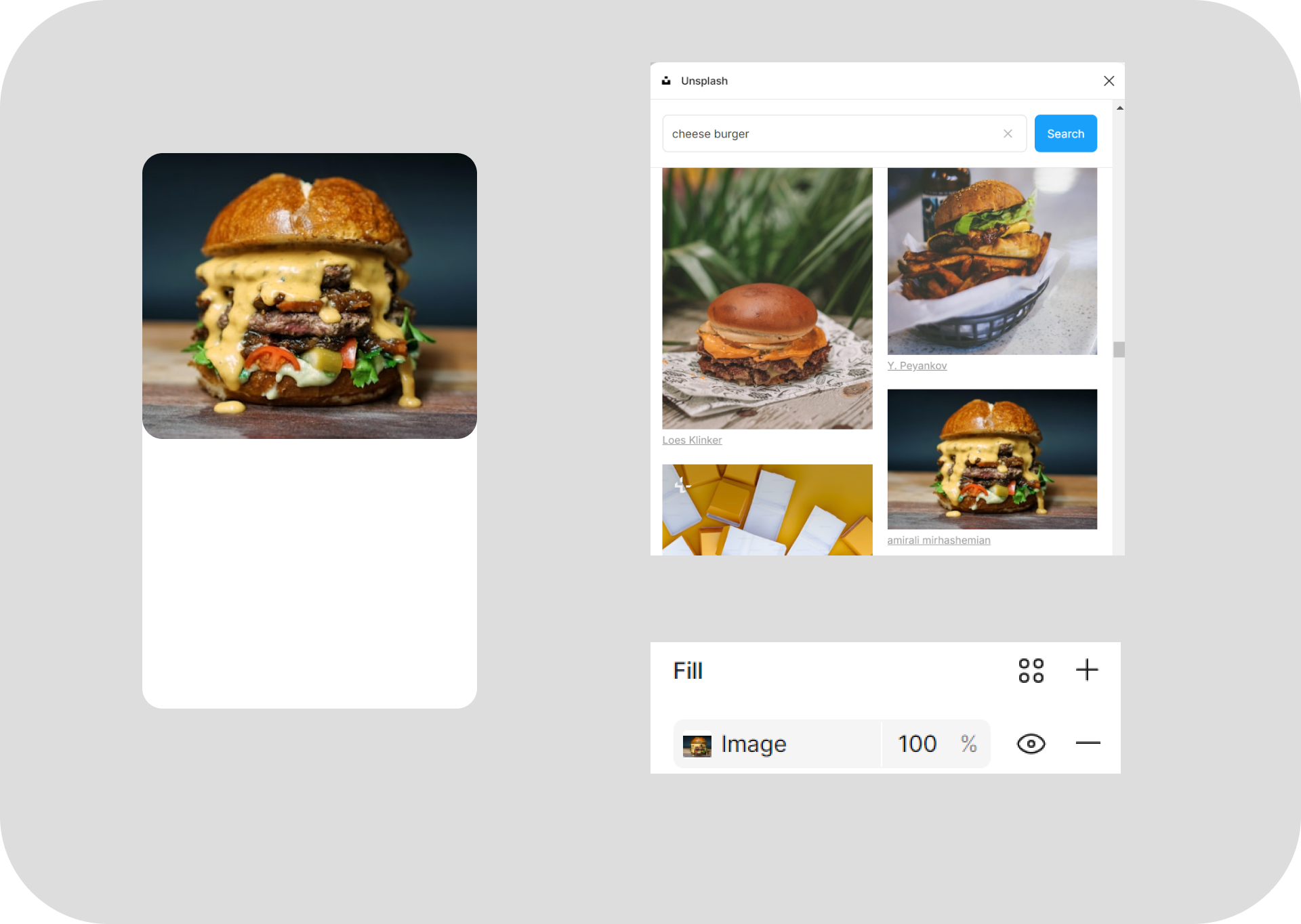
Setelah mengaktifkan plugin, kamu sudah bisa langsung auto search di Figma dengan Unsplash dan mendapatkan gambar langsung tanpa harus ke website Unsplash 🤩 Di sini aku search “Cheese Burger” maka akan keluar ribuan pilihan image-nya!
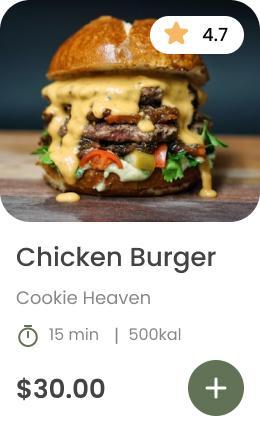
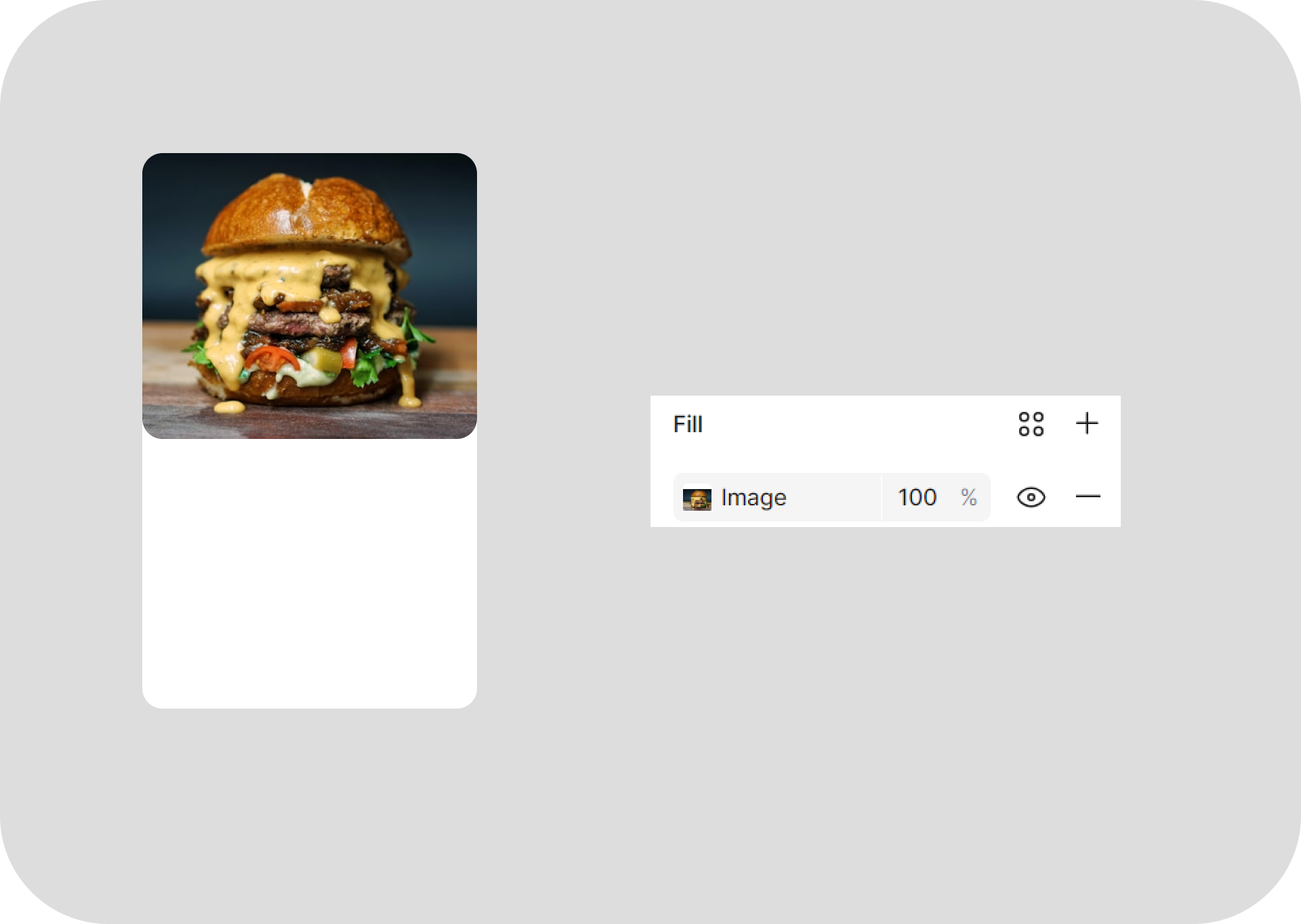
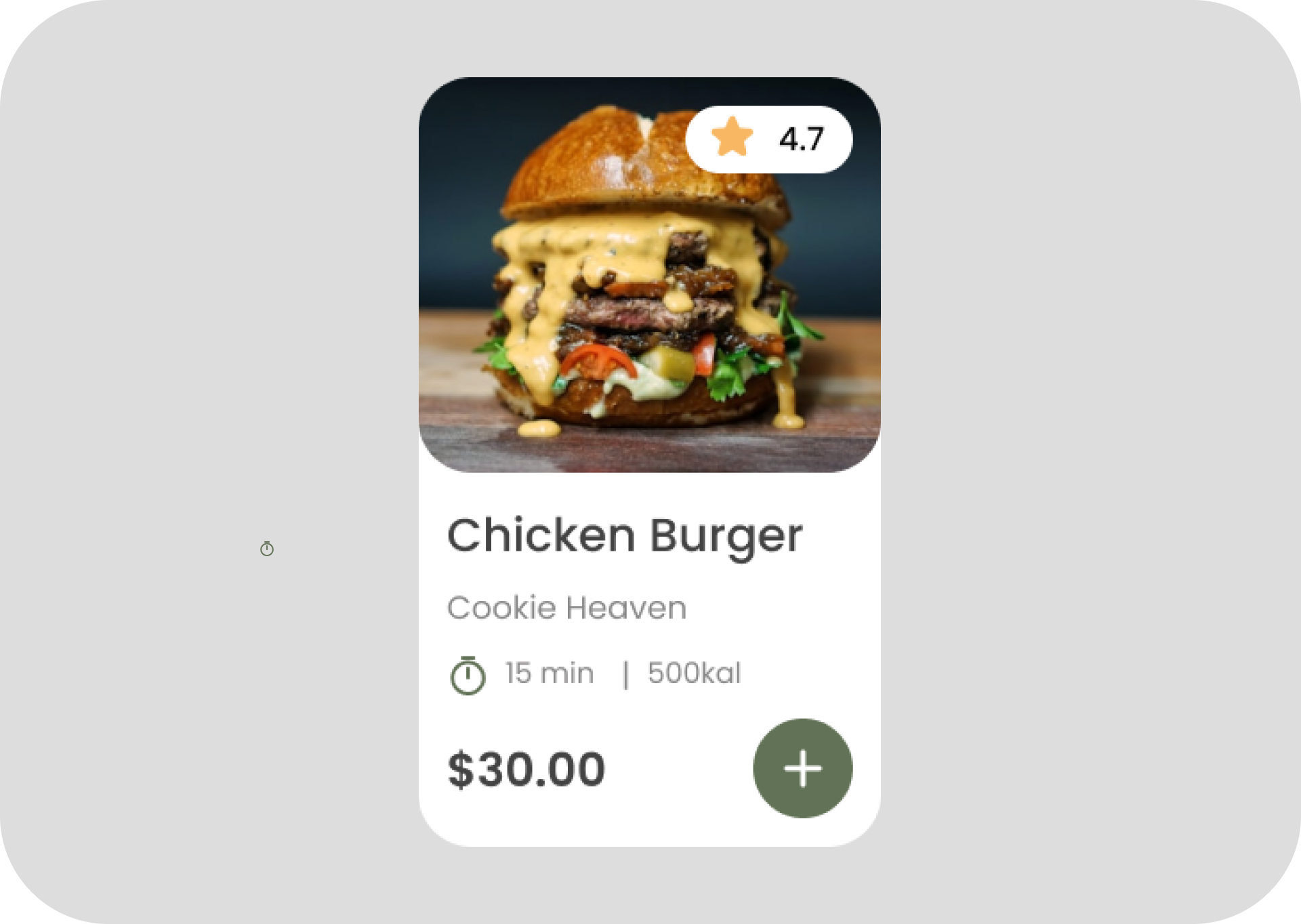
Setelah itu maka tampilan card kamu akan menjadi seperti ini.

Keuntungan Menginstal Plugin Unsplash
- Gambar High-Quality Gratis: Kamu nggak perlu bayar buat dapetin gambar keren yang cocok untuk desainmu.
- Menghemat Waktu: Tinggal cari gambar langsung di aplikasi desainmu tanpa harus download-upload lagi.
- Inspirasi Visual yang Beragam: Ada ribuan gambar dengan tema yang bisa menyesuaikan kebutuhan desainmu.
- Mudah Digunakan: Plugin ini gampang banget dipasang dan langsung terintegrasi di aplikasi desain seperti Figma.
- Legalitas Terjamin: Semua gambar bebas lisensi dan aman untuk digunakan.
Masukan Informasi Dalam Card

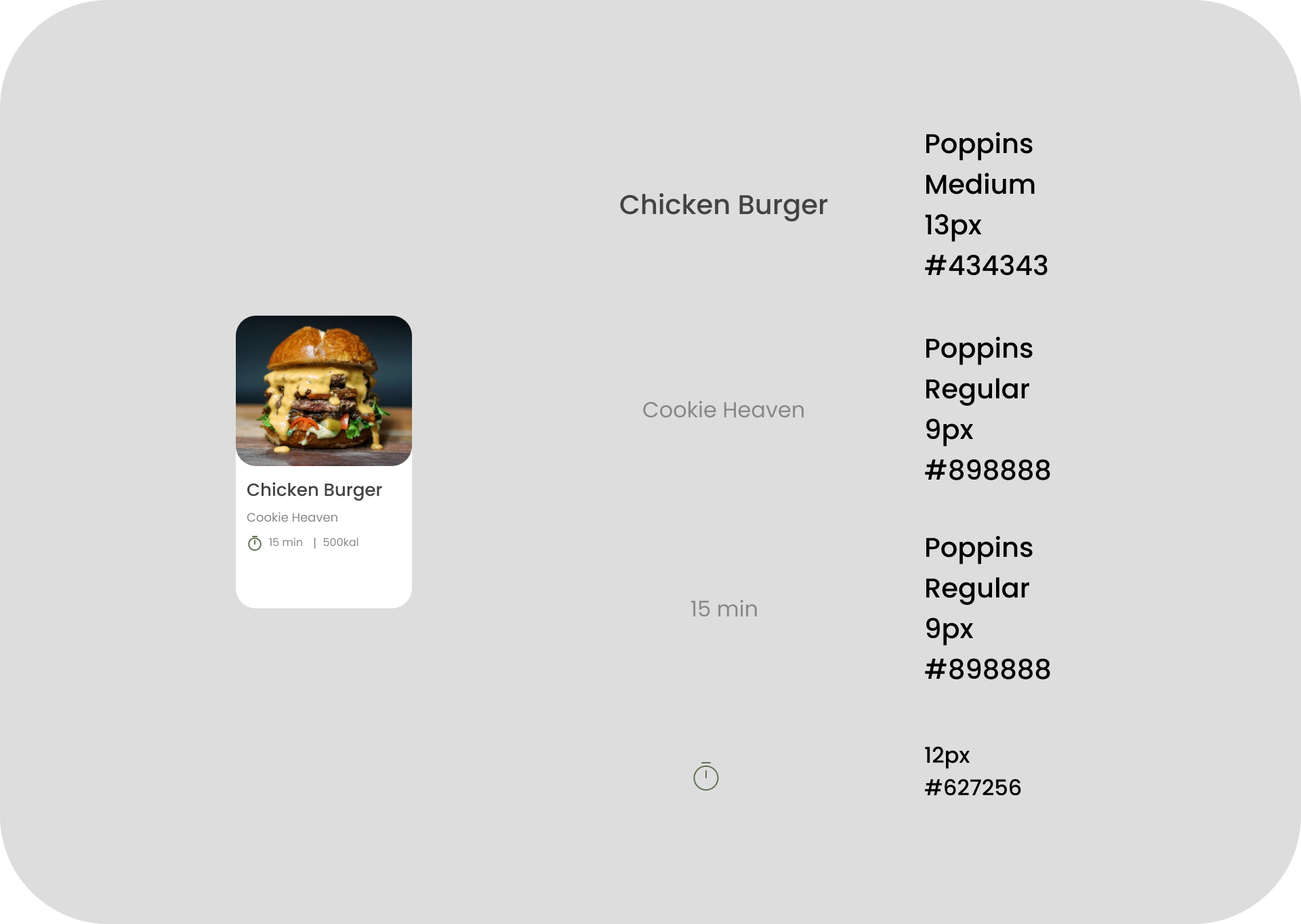
Next, isi Card dengan informasi yang dibutuhkan. Kalian bisa tekan T pada keyboard untuk input teks.
- Chicken Burger: Poppins, Medium. 13px dan #434343
- Cookie Heaven: Poppins, Regular, 9px dan #898888
- 15m: Poppins, Regular, 9px dan #8988888
- Icon jam: 12px dan #627256
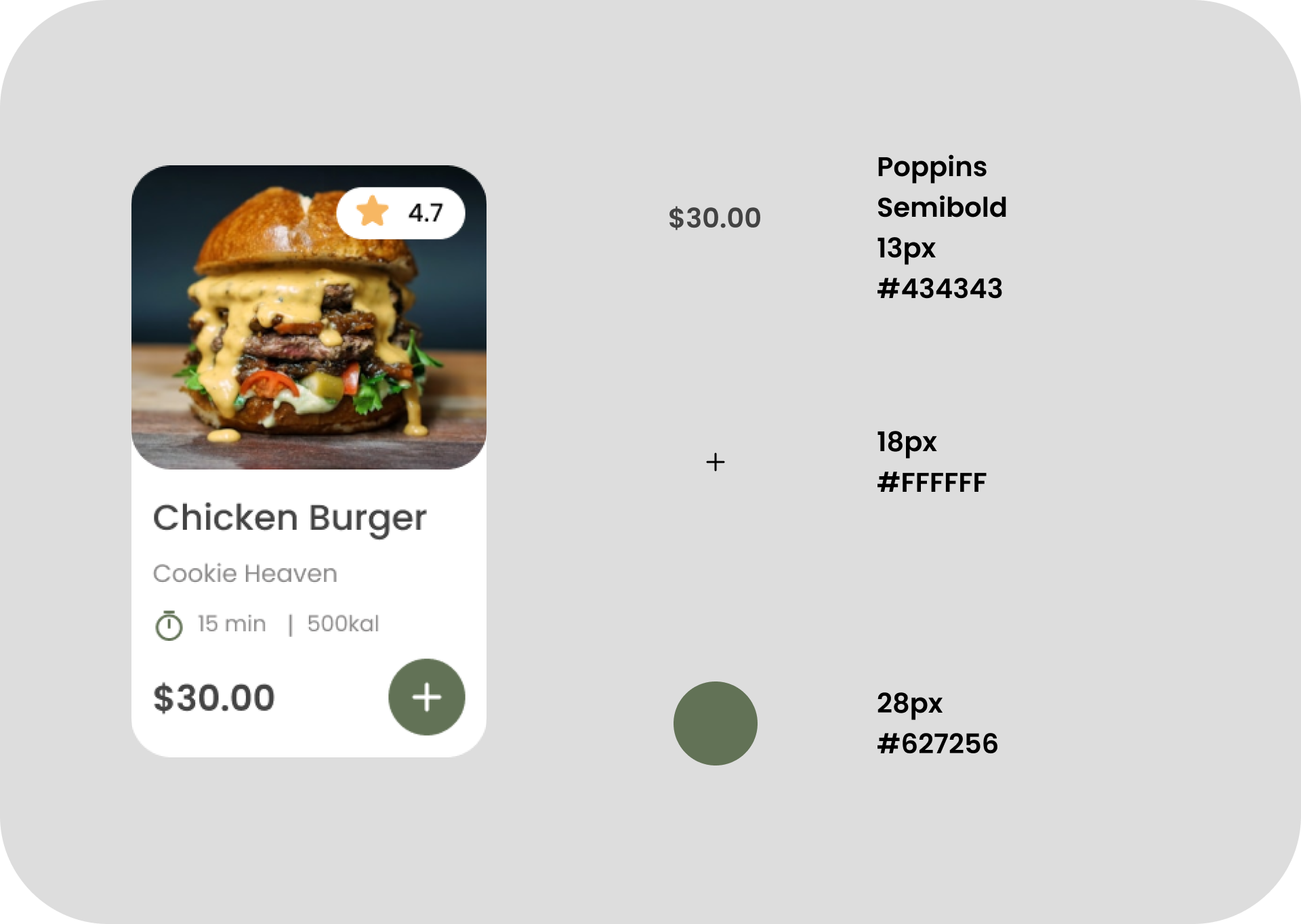
Input Informasi Harga dan CTA Tambah Pesanan

Jangan lupa untuk tambahkan harga menu dan CTA untuk menambahkan orderan.
- $30.00: Poppins, Semibold, 13px dan #434343
- Icon “+” dengan ukuran 18px warna putih
- Lingkaran dengan ukuran 28px dan warna #627256
Susun layer icon “+” di atas lingkaran hijau tadi maka sekarang kamu sudah membuat button untuk menambahkan pesanan!
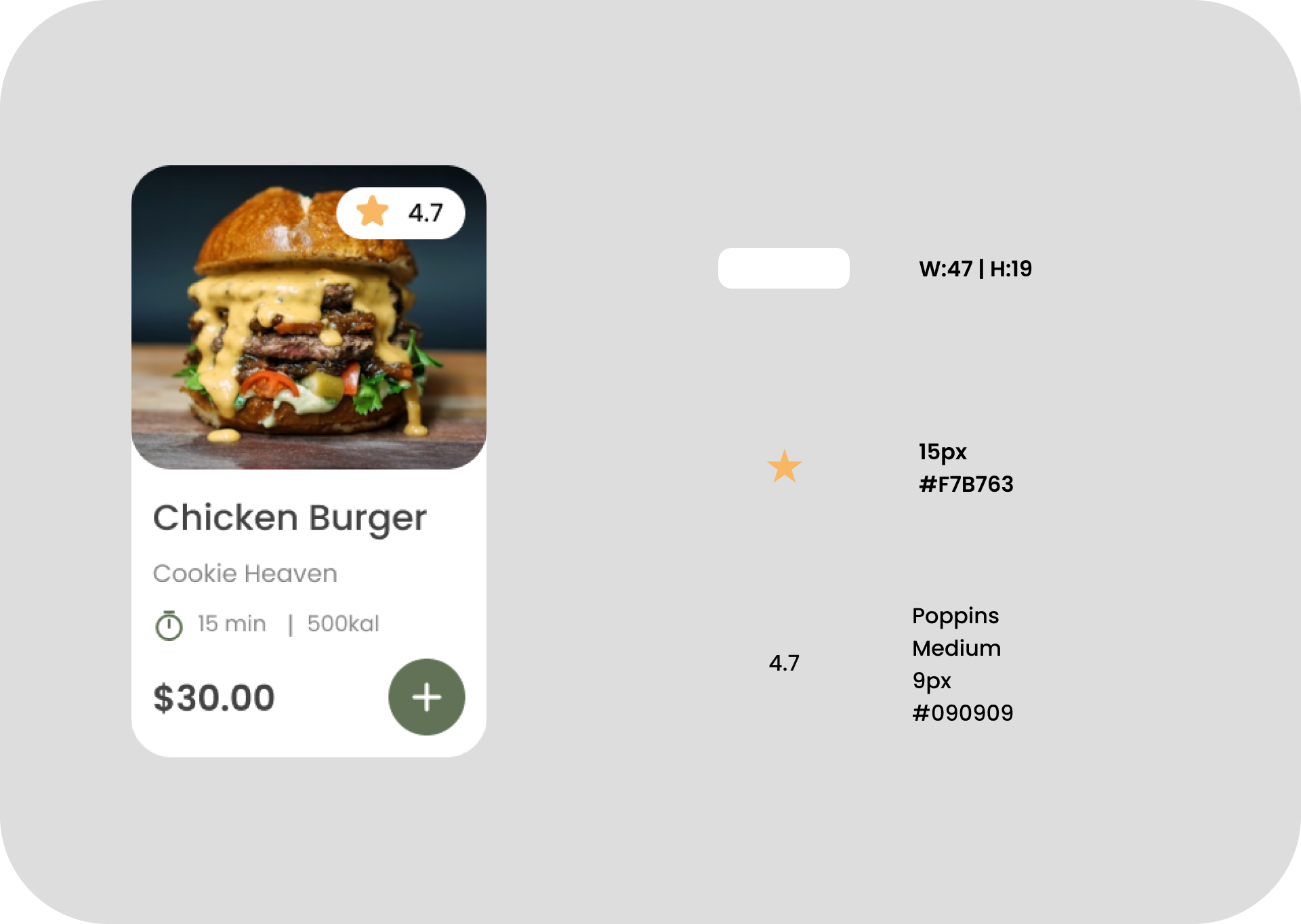
Buat Rate Makanan

Tekan R pada keyboard lalu buat rectangle dengan ukuran W:47 dan H: 19.
Tambahkan icon star dengan ukuran 18px dan warna kuning #F7B763
Buatlah rating “4.7” dengan Poppins, Medium, 9px dan #090909
Susun semua tadi hingga menjadi seperti yang ada di contoh atas.
Result ✨

Tadaa! 😻 Sekarang kamu sudah bisa membuat card dengan image secara praktis hanya dengan instal Plugin Unsplash! Plugin ini berguna banget karna bikin kerjaan kita jadi lebih sat set! 🤭
Penutup
Pakai plugin Unsplash, kamu bisa bikin desain lebih cepat dan efisien tanpa kompromi soal kualitas. Cobain deh, kamu pasti bakal jatuh cinta sama kemudahan yang ditawarkannya! Kalau kamu mau belajar UI/UX lebih dalam, yuk ikut kelas di BuildWithAngga. Aku tunggu kamu di sana! 💻✨
