
Hello people spirit of learning!
Dalam aplikasi yang sering kita gunakan, pastinya kita sering menemukan tombol, yang dimana saat kita klik tombol tersebut akan melakukan perubahan data baik secara UI maupun data di belakangnya. Nah dalam flutter terdapat 3 jenis tombol, Simak penjelasannya.
1. ElevatedButton

void main(List args) {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: ElevatedButton(
style: ElevatedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(100)),
fixedSize: Size(160, 45),
backgroundColor: Color(0xFF3D58FF)),
onPressed: () {},
child: Text(
'Home',
style: TextStyle(fontWeight: FontWeight.w600, fontSize: 16),
),
)),
));
}
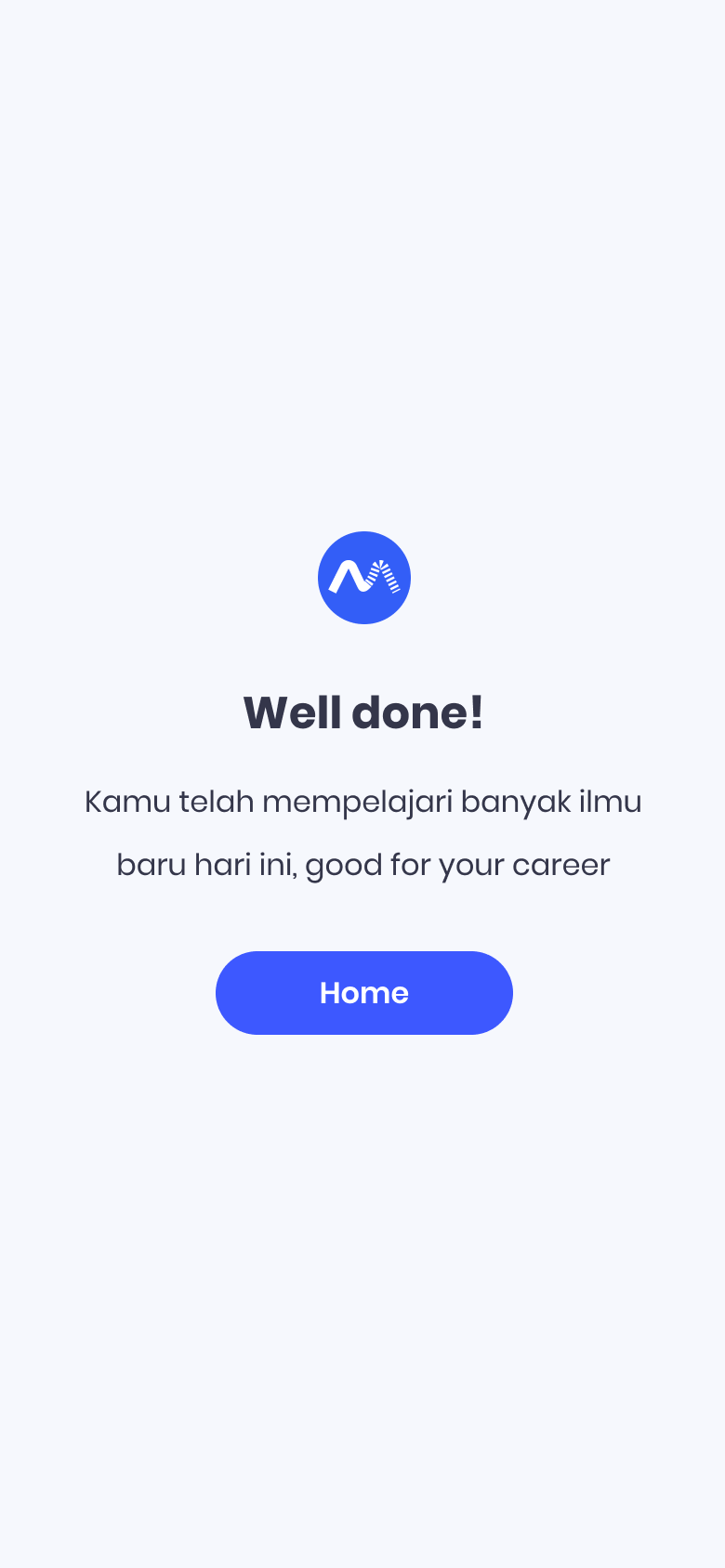
}Yang pertama ada elevatedButton, tombol ini mempunyai ciri background warna tombolnya dan dibelakang buttonnya terdapat sedikit shadow. Tombol jenis ini sering digunakan di berbagai aplikasi yang sering kita gunakan. Oh ya anyway ada properti yang wajib diisi yaitu onPressed dan child, fungsinya onPressed adalah saat kita menklik didalamnya kita melakukan aksi, Namun disini kita kosongkan saja. Dan child bisa diisi dengan widget apapun. Biasanya diisi dengan widget Text.
Disini kita bisa memodifikasinya dengan menggunakan properti Style didalam widget elevatedButton. setelah itu kita getter dengan styleFrom, yang didalamnya kita bisa menggunakan banyak properti. Seperti backgroundColor untuk mengubah warna buttonnya, lalu shape untuk mengatur lengkungan tiap ujung button, dan masih banyak lagi. Kalian bisa mencobanya sendiri sesusaikan design yang kalian inginkan ya.
Untuk contohnya bisa dilihat pada code dan gambar diatas.
2. OutlineButton

void main(List args) {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: OutlinedButton(
style: OutlinedButton.styleFrom(
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(15)),
fixedSize: Size(180, 45),
foregroundColor: Color(0xff252E4E),
side: BorderSide(color: Color(0xff252E4E))),
onPressed: () {},
child: Text(
'Rate Alessya',
style: TextStyle(fontWeight: FontWeight.w600, fontSize: 16),
),
)),
));
}
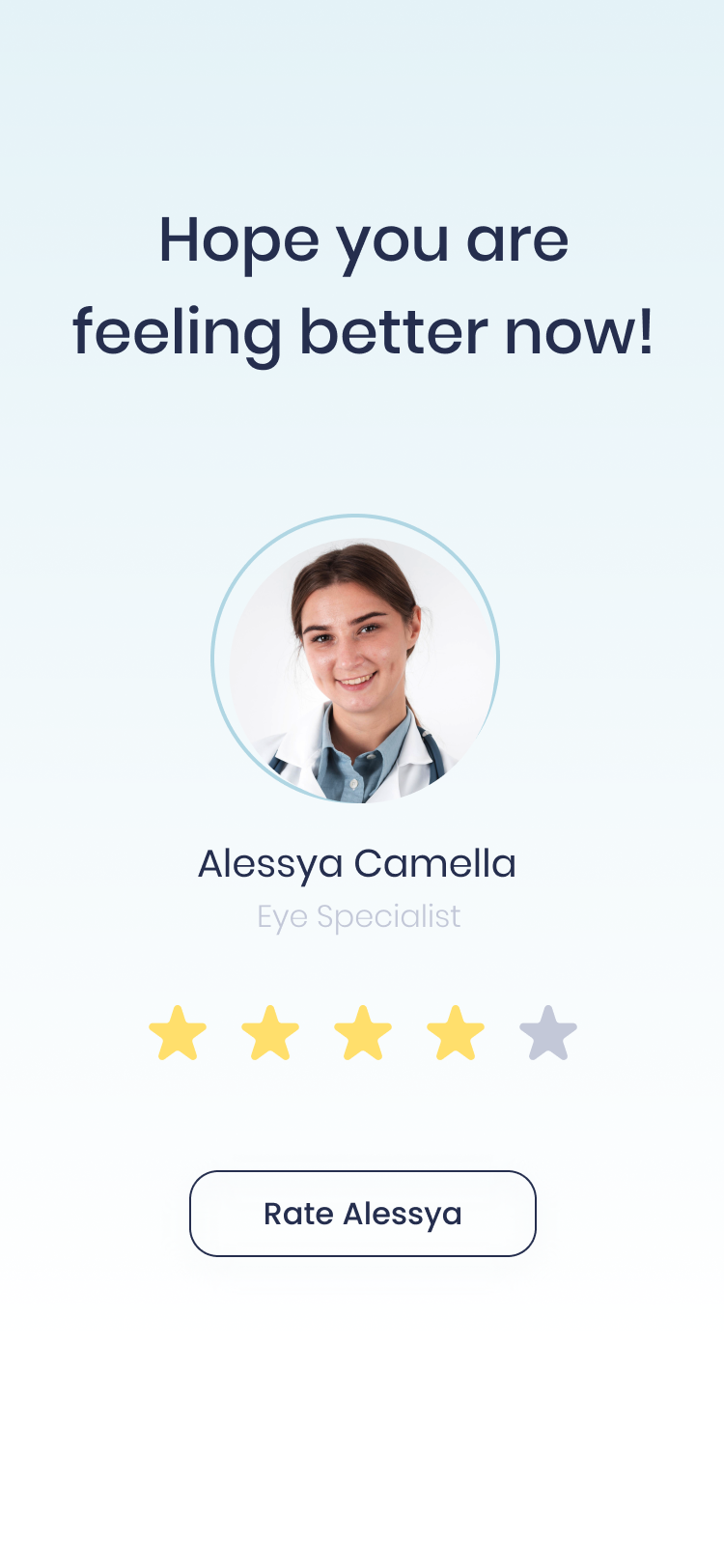
}Yang kedua ada outlinedButton, tombol ini mempunyai ciri hanya memiliki stroke atau garis sisi button saja dan tidak mempunyai warna background. Jenis tombol ini jarang kita temukan pada aplikasi atau web yang kita gunakan sehari hari. sama seperti sebelumnya, ada properti yang wajib diisi yaitu onPressed dan child, fungsinya onPressed adalah saat kita menklik didalamnya kita melakukan aksi, Namun disini kita kosongkan saja. Dan child bisa diisi dengan widget apapun. Biasanya diisi dengan widget Text.
Untuk melakukan styling hampir mirip juga dengan button sebelumnya, dengan menggunakan properti Style didalam widget elevatedButton. setelah itu kita getter dengan styleFrom, yang didalamnya kita bisa menggunakan banyak properti. Seperti foreBackgroundColor untuk mengubah warna text pada buttonnya, lalu shape untuk mengatur lengkungan tiap ujung button, side untuk menstyling ketebalan garis dan mengubah warna garis pada button, dan masih banyak lagi. Kalian bisa mencobanya sendiri sesusaikan design yang kalian inginkan ya.
Untuk contohnya bisa dilihat pada code dan gambar diatas.
3. TextButton

void main(List args) {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: TextButton(
style: TextButton.styleFrom(foregroundColor: Color(0xff3D58FF)),
onPressed: () {},
child: Text(
'Log in',
style: TextStyle(fontWeight: FontWeight.w600, fontSize: 16),
),
)),
));
}
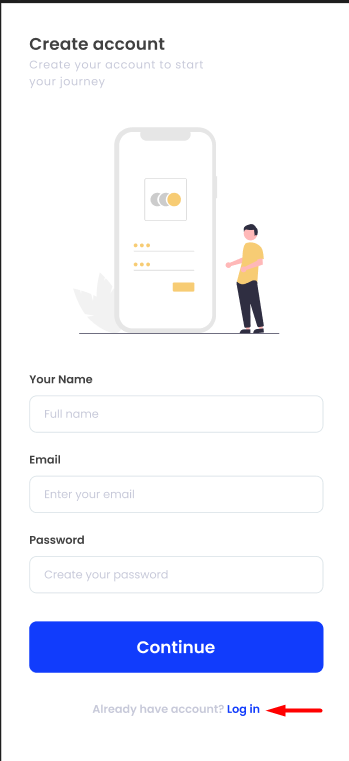
}Yang terakhir adalah TextButton, Ciri-ciri dari button ini adalah hanya berbentuk text saja seperti text yang hanya dikasih Url atau link. Sering ditemukan dalam web sederhana ataupun pada aplikasi sederhana. sama seperti sebelumnya, ada properti yang wajib diisi yaitu onPressed dan child, fungsinya onPressed adalah saat kita menklik didalamnya kita melakukan aksi, Namun disini kita kosongkan saja. Dan child bisa diisi dengan widget apapun. Biasanya diisi dengan widget Text.
Untuk textButton juga bisa di styling seperti sebelumnya, Namun disini saya hanya mencontohkan menggunakan properti foreBackgroundColor. Karena ini hanya textButton berisikan hanya text yang bisa di click. Namun kalian juga bisa memodifikasi sesuka kalian. karena getternya sama-sama dari styleFrom.
Terima kasih dan semoga bermanfaat!
