
Widget ElevatedButton pada Flutter dapat membantu kita untuk membuat sebuah button yang menarik yang dapat dijadikan sebagai Button CTA (Call to Action) pada aplikasi website atau juga mobile yang kita bangun saat ini.
Biasanya ElevatedButton ini digunakan pada halaman seperti Empty State, Onboarding, Checkout, Keranjang, dan juga product details. ElevatedButton menggunakan design material Elevation yang membuat button tersebut memiliki shadow dan terlihat menonjol dibandingkan dengan element-element lainnya pada design kita.
Mari Membuat ElevatedButton Sederhana Pada Aplikasi Mobile Menggunakan Flutter & Dart

Misalnya kita ingin menambahkan satu button CTA yang membantu pengguna untuk mendapatkan hutang untuk membeli mobil baru, maka di sini kita akan menggunakan ElevatedButton. Kita bisa mulai dengan kodingan berikut:
ElevatedButton(onPressed: onPressed, child: child),
Lalu akan kita atur action pada button tersebut terlebih dahulu yang jika diklik akan menimbulkan pesan sederhana pada debug console
ElevatedButton(onPressed: (){ debugPrint('button di klik') }, child: child),
Pada sebuah button kita akan membutuhkan sebuah label sehingga pengguna mengerti button tersebut akan digunakan untuk apa, jadi kodingannya seperti berikut
ElevatedButton(
onPressed: (){ debugPrint('button di klik') },
child: Text('Get Loan'),
),
Kodingan di atas akan menambahkan Widget Text yang kita gunakan sebagai label pada ElevatedButton tersebut, selanjutnya kita perlu membuat file button.dart untuk memberikan styling pada button CTA kita sehingga bisa lebih menarik.
Buatlah file baru yang bernama button.dart lalu kita perlu mengimport material design pada file tersebut yang di mana nantinya properti-properti dari ElevatedButton akan kita modifikasi sesuai dari kebutuhan design projek kita, maka kodingannya kurang lebih seperti ini:
import 'package:flutter/material.dart';
final ButtonStyle buttonPrimary = ElevatedButton.styleFrom(
minimumSize: Size(90, 36),
primary: Colors.blue,
elevation: 0,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(50),
),
),
)
MinimumSize pada ElevatedButton
Properti ini digunakan untuk mengatur berapa lebar dan tinggi dari button yang akan kita buat, biasanya hal ini mengikuti dari design style yang sudah disediakan oleh tim desainer.
Primary
Untuk memberikan warna background pada elevatedbutton tersebut maka kita bisa gunakan property primary yang di mana Colors.black tersebut digunakan dari file dart material.dart (design system bawaan dari Flutter).
Elevation
Tidak semua designer ingin memberikan efek shadow pada sebuah elevatedbutton di Flutter, dengan mengaturnya ke angka 0 maka design button tersebut akan menjadi flat.
Shape
Apabila kita ingin menambahkan lengkungan pada elevatedbutton atau biasanya disebut dengan Corner Radius, kita bisa menggunakan properti shape yang didalamnya kita akan tambahkan borderRadius sesuai dari kebutuhan design kita.
Mengimplementasikan Styling Pada ElevatedButton
Setelah kita berhasil membuat file button.dart yang didalamnya tersedia style untuk button Primary pada aplikasi mobile atau website kita saat ini, maka file tersebut kita perlu import kepada file projek utama kita, lalu style name tersebut akan kita gunakan pada elevatedbutton yang kita maksud.
ElevatedButton(
onPressed: (){ debugPrint('button di klik') },
child: Text('Get Loan'),
style: buttonPrimary,
),
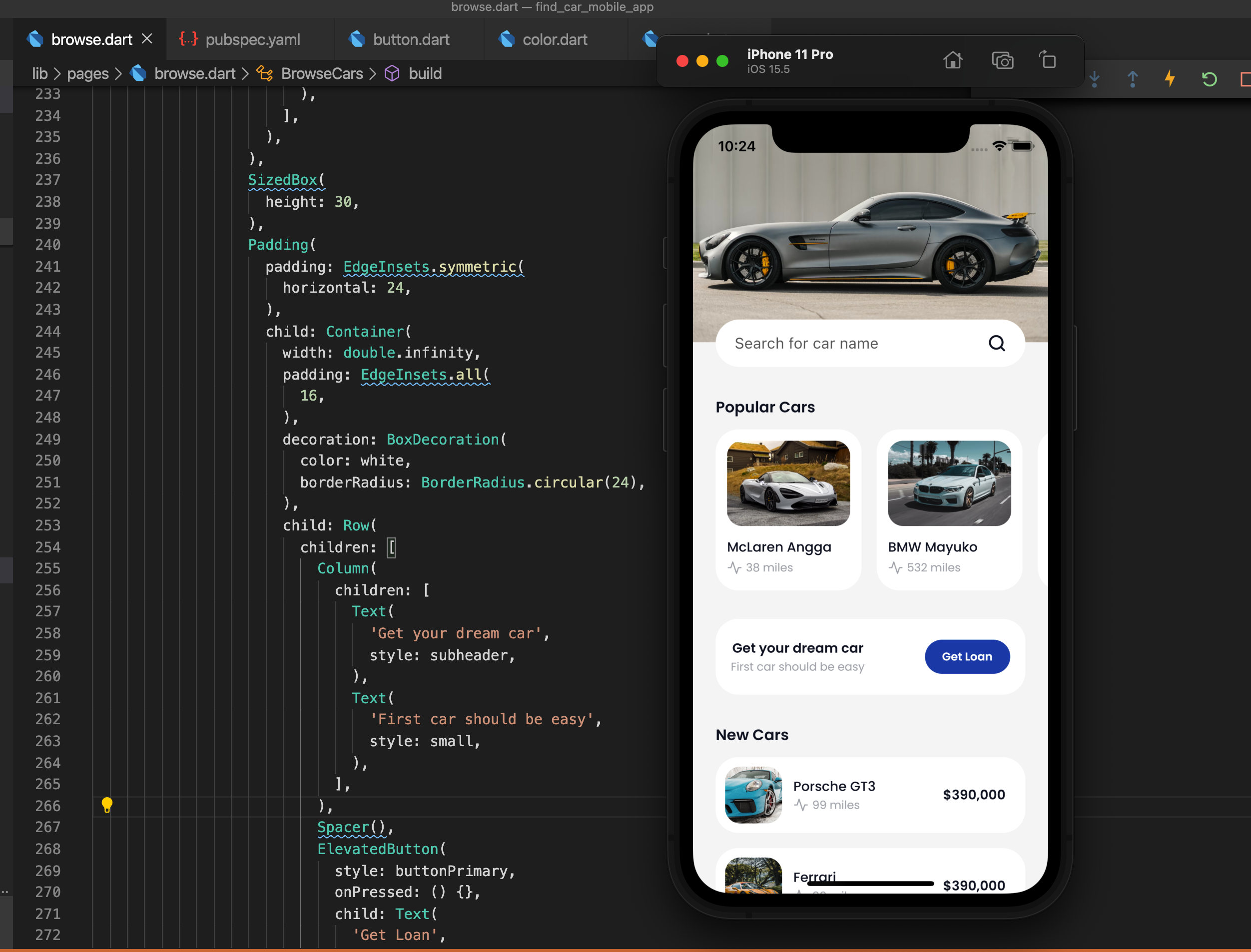
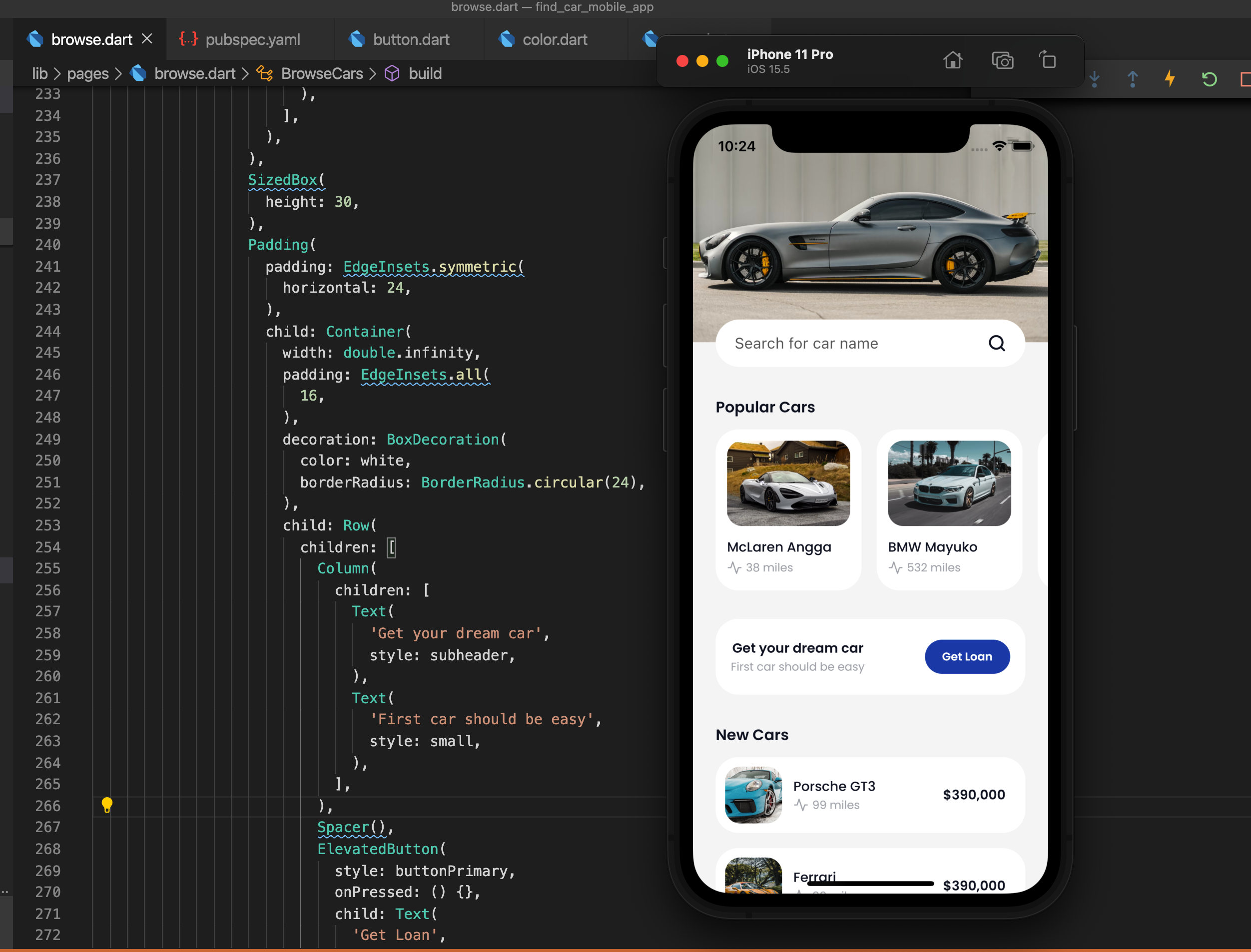
Sehingga hasil akhir dari elevatedbutton yang sudah kita beri styling akan menjadi seperti berikut, cukup menarik dan cantik bukan?

Silahkan mencoba untuk mengaplikasikan elevatedbutton ini pada halaman yang berbeda dengan style design yang berbeda juga, kita bisa menggunakan ShaynaKit untuk mendapatkan beberapa file design gratis yang bisa kita gunakan sebagai latihan UI engineering menggunakan Flutter.
Dan apabila kamu ingin memperdalam widget Flutter lainnya dengan design yang cukup menarik maka saya bisa rekomendasikan untuk mempelajari pada kelas Full-Stack Laravel Flutter: Membangun Aplikasi E-Wallet. Cheers.
