
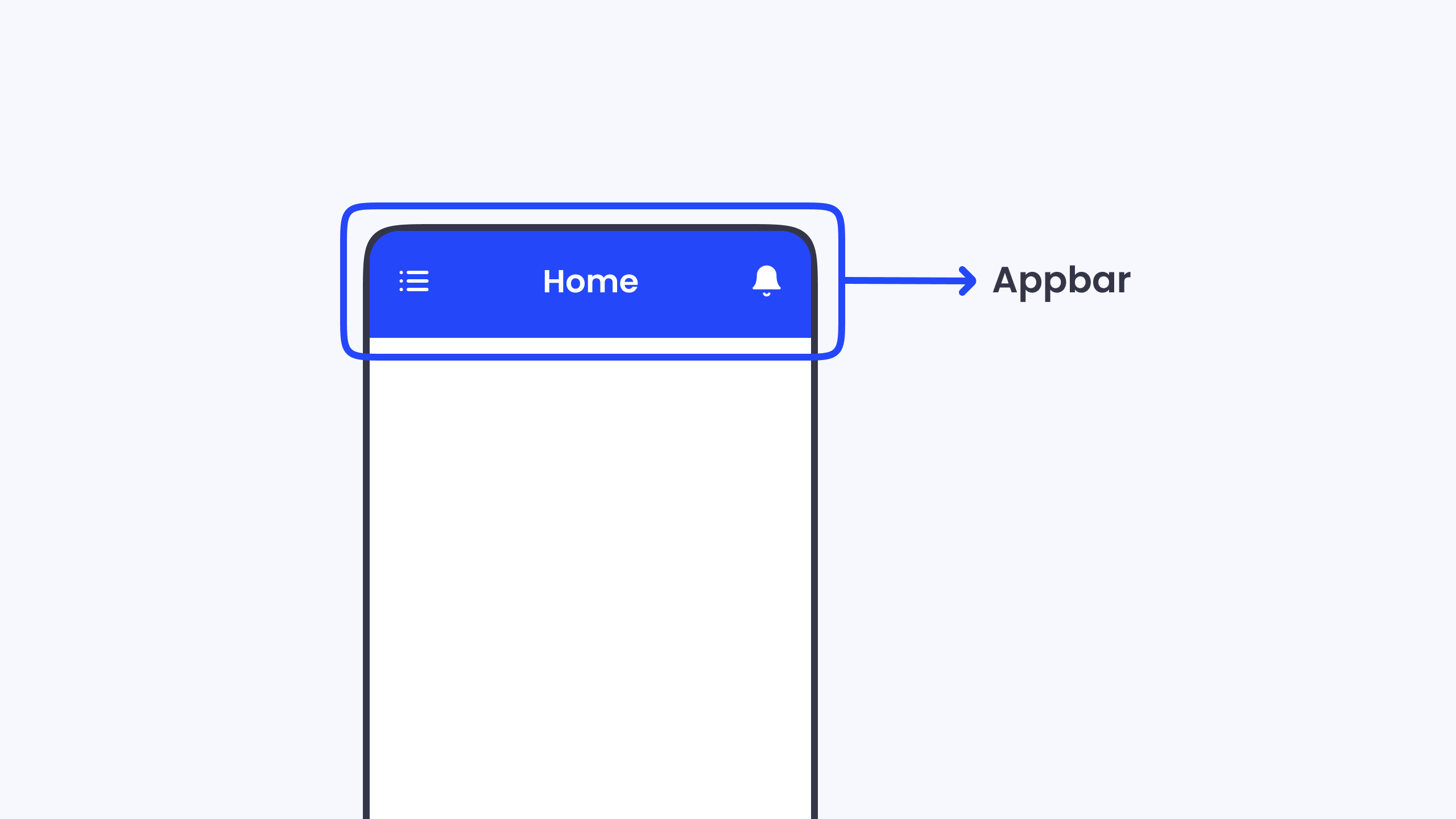
Dalam pembuatan / pengembangan aplikasi, Kita membutuhkan widget-widget untuk membuat aplikasi pada Flutter. Salah satunya adalah Appbar Application Bar. Disini kita akan membuat Appbar sederhana.
1) Menambahkan Widget Appbar
Scaffold(
appBar: AppBar()
)
Yang Pertama, Kita harus menambahkan widget Scaffold dan property appBar kita tambahkan dengan widget Appbar(). Ini adalah Langkah dasar menggunakan Appbar.
2) Menambahkan Leading, Title dan Action

Scaffold(
appBar: AppBar(
leading: IconButton(
onPressed: () {},
icon: Icon(
Icons.list_rounded,
size: 30,
)),
title: Text('Home'),
centerTitle: true,
actions: [
IconButton(onPressed: () {}, icon: Icon(Icons.notifications))
],
),
),
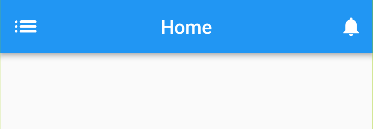
Yang kedua menambahkan Leading, Title, dan Action. Leading adalah sisi kiri menu sebelum title yang berfungsi sebagai tombol navigasi. Leading ini bersifat opsional ya, Jadi jika kamu tidak menggunakan Leading maka sisi kiri akan diisi dengan Title. Untuk membuat Title berada di tengah, maka gunakan CenterTitle dan set menjadi True.
Fungsi property Action pada Appbar adalah dapat menambahkan widget-widget yang akan diletakkan pada sisi kanan Appbar secara horizontal seperti baris. Biasanya digunakan untuk menampilkan tombol menu yang sering digunakan seperti notif, search, dll. Pada bagian Property Action yang bertipe List, Saya isi dengan widget IconButton. Penulisannya code nya bisa dicontoh seperti yang diatas.
3) Mengubah warna pada AppBar

Scaffold(
appBar: AppBar(
backgroundColor: Colors.purple,
leading: IconButton(
onPressed: () {},
icon: Icon(
Icons.list_rounded,
size: 30,
)),
title: Text('Home'),
centerTitle: true,
actions: [
IconButton(onPressed: () {}, icon: Icon(Icons.notifications))
],
),
),
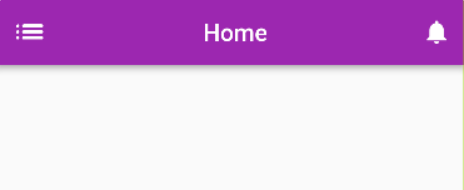
Yang terakhir, Jika kalian ingin mengubah warna, maka pada AppBar gunakan property BackgroundColor. Disini aku mengubah warna Appbar nya menjadi ungu. Kalian bisa ubah sesuai keinginan.
Kita baru saja menerapkan AppBar yang sederhana dalam project flutter kita. Kegunaan dari Appbar atau Application Bar adalah sebagai menu petunjuk dan menampilkan beberapa navigasi.
Semoga bermanfaat dan Terima kasih!