Hello people spirit of learning!
Pada aplikasi yang sering kita buat mungkin kita sering melihat gambar yang dilapisi oleh button, kata-kata, dan lain sebagainya. Nah itu kita bisa lakukan dengan menggunakan widget Stack. Seperti namanya, Stack atau tumpukkan. Berarti bisa kita artikan widget yang berfungsi untuk menumpukkan widget-widget atau melapisi widget-widget. Disini kita ingin melakukan cara menggunakan widget stack secara sederhana.
Panggil Widget Stack
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Stack(children: [
]),
),
);Pertama, kita panggil widget stack pastinya pada body scaffold. Widget stack ini merupakan multiple children yang artinya pada properti children kita bisa isi lebih dari 1 widget.
Kita coba dengan isi 1 container

return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Stack(children: [
Container(
color: Colors.blue,
)
]),
),
);Kedua, kita isi dengan container. Disini containernya tidak usah diatur lebar dan tingginya, kita biarkan saja. Anggap container ini sebagai wallpaper.
Kita Isi dengan Container Lagi

return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Stack(children: [
Container(
color: Colors.blue,
),
Container(
width: 300,
height: 300,
color: Colors.red,
)
]),
),
);Langkah ketiga, kita isi lagi dengan container yang lebar dan tingginya diatur. Bisa dilihat pada gambar container pertama kita tumpuk dengan container ke 2 yang berwarna merah. Tidak harus diisi container ya bisa diisi dengan widget lainnya.
Tambahkan widget dan buat rata tengah

return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Stack(alignment: Alignment.center, children: [
Container(
color: Colors.blue,
),
Container(
width: 300,
height: 300,
color: Colors.red,
),
Container(
width: 200,
height: 200,
color: Colors.green,
),
]),
),
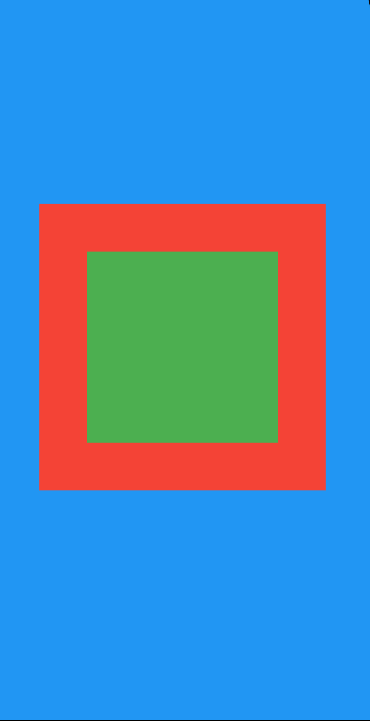
);Langkah terakhir tinggal isi dengan widget apapun. Pada widget stack terdapat banyak properti. Disini kita gunakan aligment yang fungsinya menempatkan baris pada isi widget stack. Disini kita buat rata tengah pada widget stack. Maka hasilnya seperti gambar diatas.
Kita baru saja menggunakan widget stack secara sederhana, yang dimana berfungsi untuk menaruh widget secara berlapis. Untuk lebih lengkapnya bisa membaca dokumentasi resmi flutter disini.
Terima kasih dan semoga bermanfaat!