.jpg)
Hello people spirit of learning!
Dalam flutter terdapat banyak package yang dapat kita gunakan, salah satunya adalah spinner. Fungsi dari spinner ini adalah membuat animasi scroll sederhana yang menggilir sejumlah widget berukuran tetap. Langsung saja ke dalam tutorialnya.
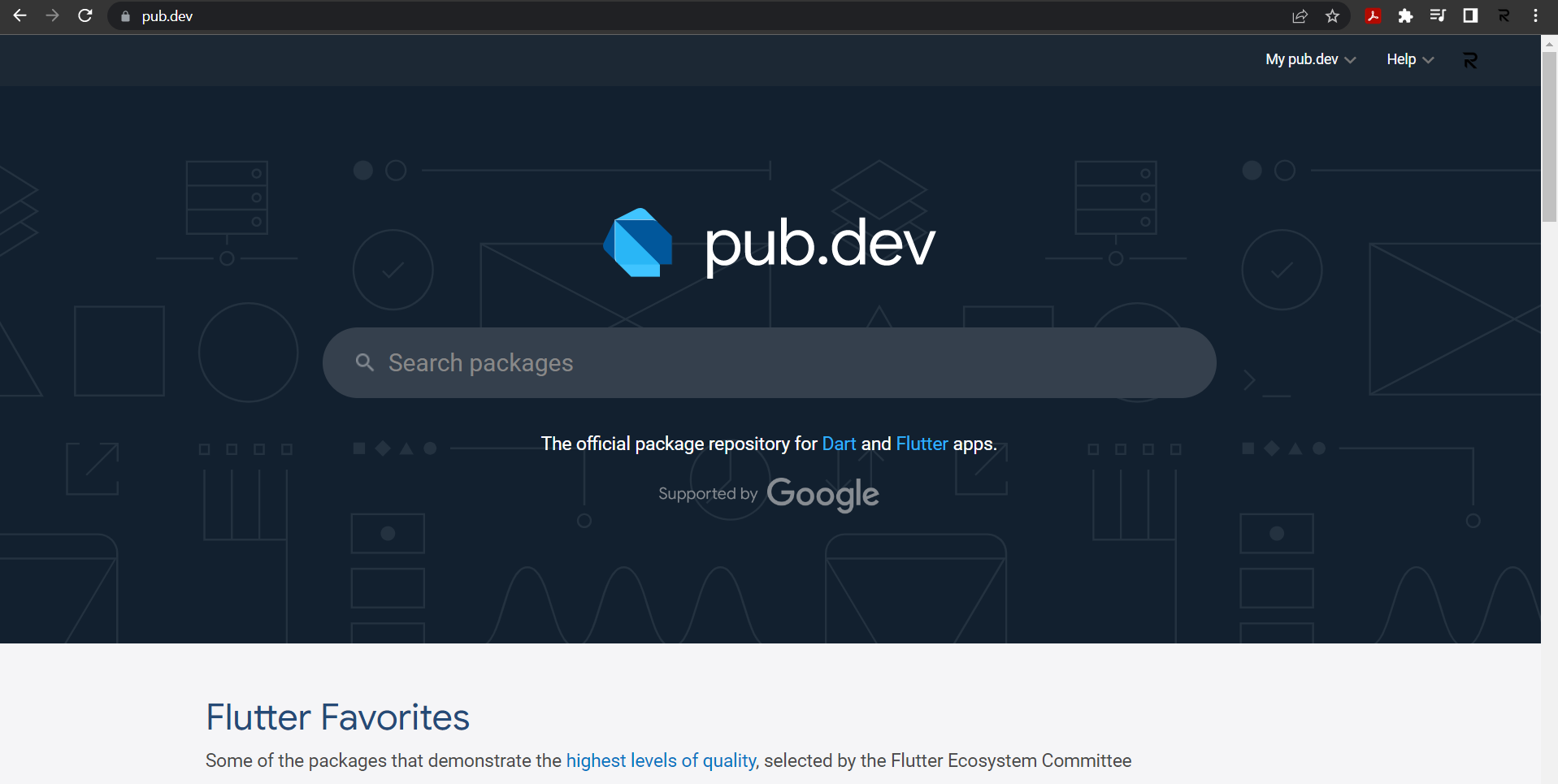
Kunjungi pub.dev

Website ini adalah tempat package-package flutter berada. Jadi kalo ingin download package yang dibutuhkan bisa disini.
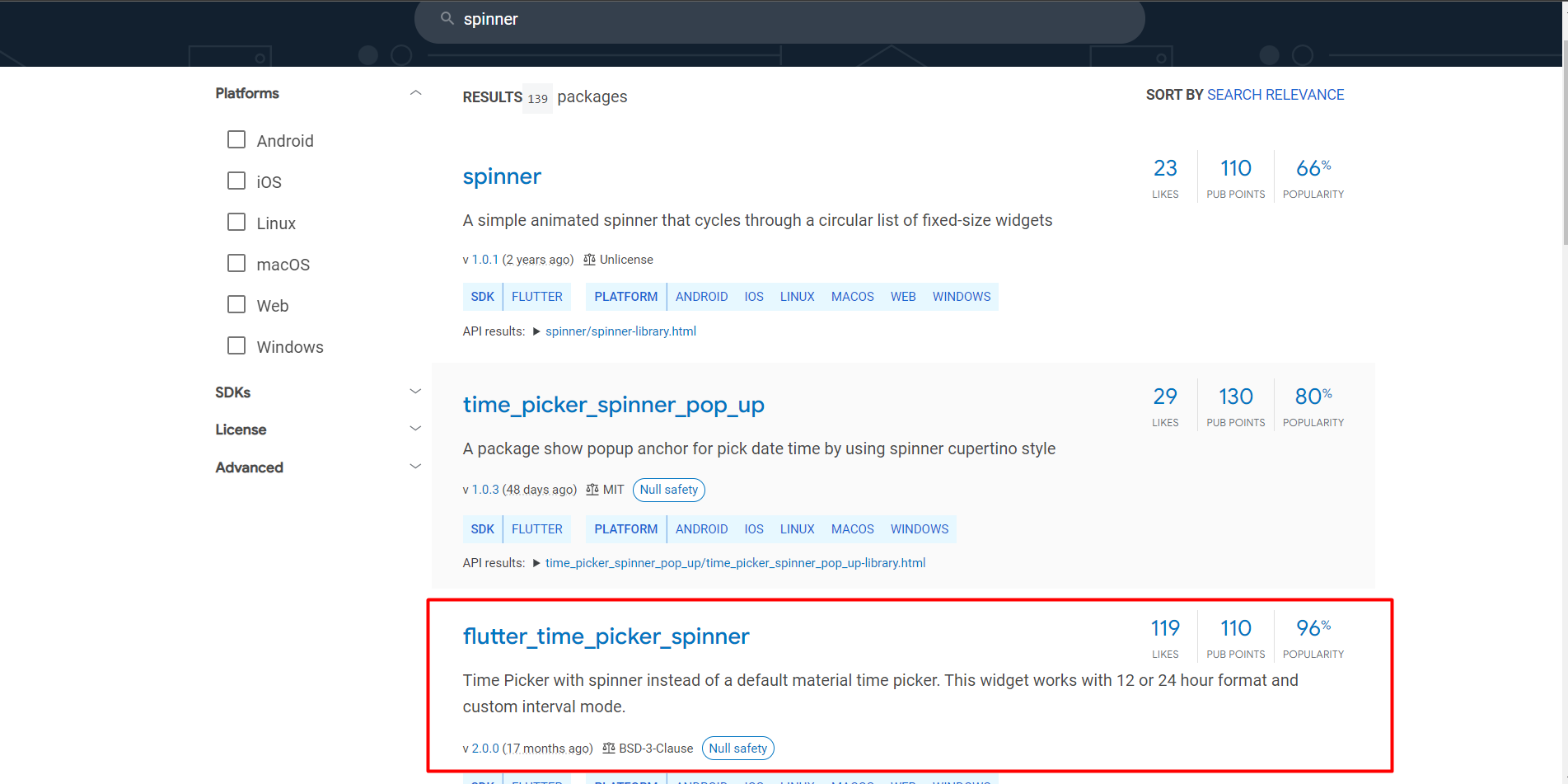
Cari keyword spinner

Langkah kedua adalah ketik keyword spinner. Lalu pilih yang ke 3.
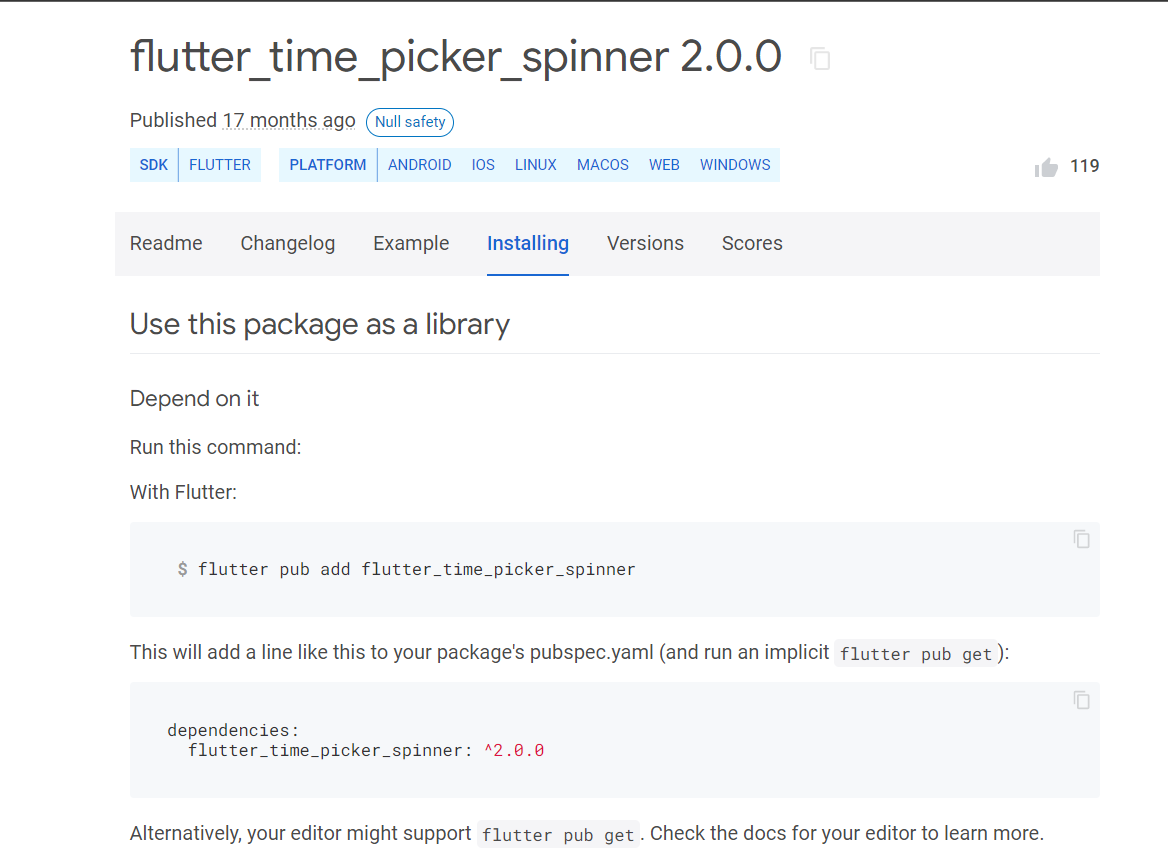
Install Package

Langkah ke 3 menginstall package yang ingin kita pakai. Ada 2 cara untuk menginstallnya, tinggal pilih mau yang mana cara menginstallnya. Bisa baca artikelnya disini.
Jika sudah menginstallnya, Maka kalian bisa mencoba packagenya. Untuk cara menggunakannya, bisa dilihat pada bagian Readme atau example package.
Implementasi Package

import 'package:flutter/material.dart';
import 'package:flutter_time_picker_spinner/flutter_time_picker_spinner.dart';
void main(List args) {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State createState() => _timePickertestState();
}
class _timePickertestState extends State {
DateTime _dateTime = DateTime.now();
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: SafeArea(
child: Scaffold(
appBar: AppBar(title: Text('Tutorial Spinner')),
body: Column(mainAxisAlignment: MainAxisAlignment.center, children: [
Container(
child: Center(
child: Text(
_dateTime.hour.toString().padLeft(2, '0') +
' : ' +
_dateTime.minute.toString().padLeft(2, '0') +
' : ' +
_dateTime.second.toString().padLeft(2, '0'),
style: TextStyle(fontSize: 24, fontWeight: FontWeight.w500),
),
),
)
]),
),
),
);
}
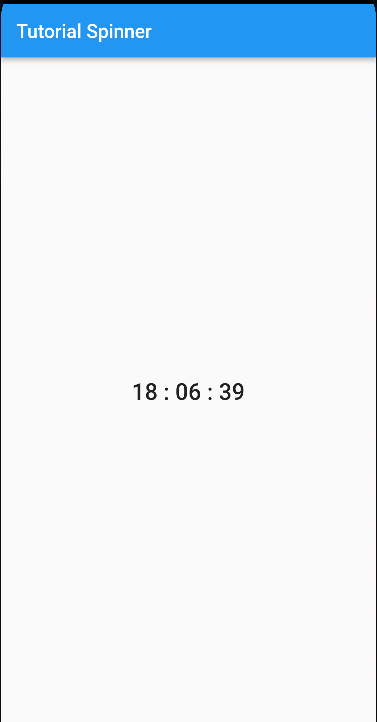
}Disini kita mencoba implementasi packagenya ya. Disini kita gunakan statefulWidget karena datanya dinamis atau bisa berubah-ubah nantinya. Lalu kita bikin variable _datetime yang kita isi dengan Datetime.now() yang fungsi dari variable ini nantinya dijadikan waktu Realtime.
Lalu kita tampilkan jam nya mulai dari Jam ,Menit, dan detiknya kita tampilkan. Lalu kita kasih jarak sedikit saja, dan tambahkan ‘0’ Agar jika angka jamnya bukan 2 digit, Maka depannya akan ditambahkan ‘0’.
Widget hourMinuteSecond() {
return new TimePickerSpinner(
isShowSeconds: true,
onTimeChange: (time) {
setState(() {
_dateTime = time;
});
},
);
}Sesudah itu, Kita membuat widget Spinnernya yaitu Spinner untuk mengatur Jam, menit, dan waktu. Disini kita bisa menggunakan package dengan mengembalikan nilai packagenya yaitu TimePickerSpinner. Dalam TimePickerSPinner terdapat banyak properti yang bisa kita gunakan. Namun disini kita hanya membuat Spinner waktu sederhana saja. Kita hanya memakai 2 saja yaitu isShowSeconds yang fungsinya menampilkan detik waktu, dan onTimeChange fungsinya terjadi perubahan data waktu jika kita spin.
Pada onTimeChange, kita isi parameter Time Dalamnya kita isi dengan setState, fungsi dari setState adalah untuk memberitahu framework bahwa ada object yang berubah pada State, kemudian akan melakukan build ulang pada Widget tersebut. Dalam setState kita isi dengan variable _datetime = time. Nanti saat kita melakukan spin, Maka waktu yang ditampilkan juga ikut berubah sesuai spin yang kita atur.
Untuk hasil akhirnya, akan seperti ini.
import 'package:flutter/material.dart';
import 'package:flutter_time_picker_spinner/flutter_time_picker_spinner.dart';
void main(List args) {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State createState() => _timePickertestState();
}
class _timePickertestState extends State {
DateTime _dateTime = DateTime.now();
Widget hourMinuteSecond() {
return new TimePickerSpinner(
isShowSeconds: true,
onTimeChange: (time) {
setState(() {
_dateTime = time;
});
},
);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: SafeArea(
child: Scaffold(
appBar: AppBar(title: Text('Tutorial Spinner')),
body: Column(mainAxisAlignment: MainAxisAlignment.center, children: [
hourMinuteSecond(),
Center(
child: Text(
_dateTime.hour.toString().padLeft(2) +
' : ' +
_dateTime.minute.toString().padLeft(2, '0') +
' : ' +
_dateTime.second.toString().padLeft(2, '0'),
style: TextStyle(fontSize: 24, fontWeight: FontWeight.w500),
),
),
]),
),
),
);
}
}Terima kasih dan semoga bermanfaat!