Hello people spirit of learning!
Pada aplikasi messaging seperti email, Saat ada message masuk pasti kita bisa menggesernya baik archive, delete , dan lain sebagainya. Itu kita bisa lakukan dengan menggunakan package Slidable. Sliable adalah item daftar yang dapat digeser dengan tindakan penggeseran arah yang dapat ditutup. Kita langsung saja masuk ke dalam tutorialnya.
1. Kunjungi Website Pub.Dev

Website ini adalah tempat package-package flutter berada. Jadi kalo ingin download package yang dibutuhkan bisa disini.
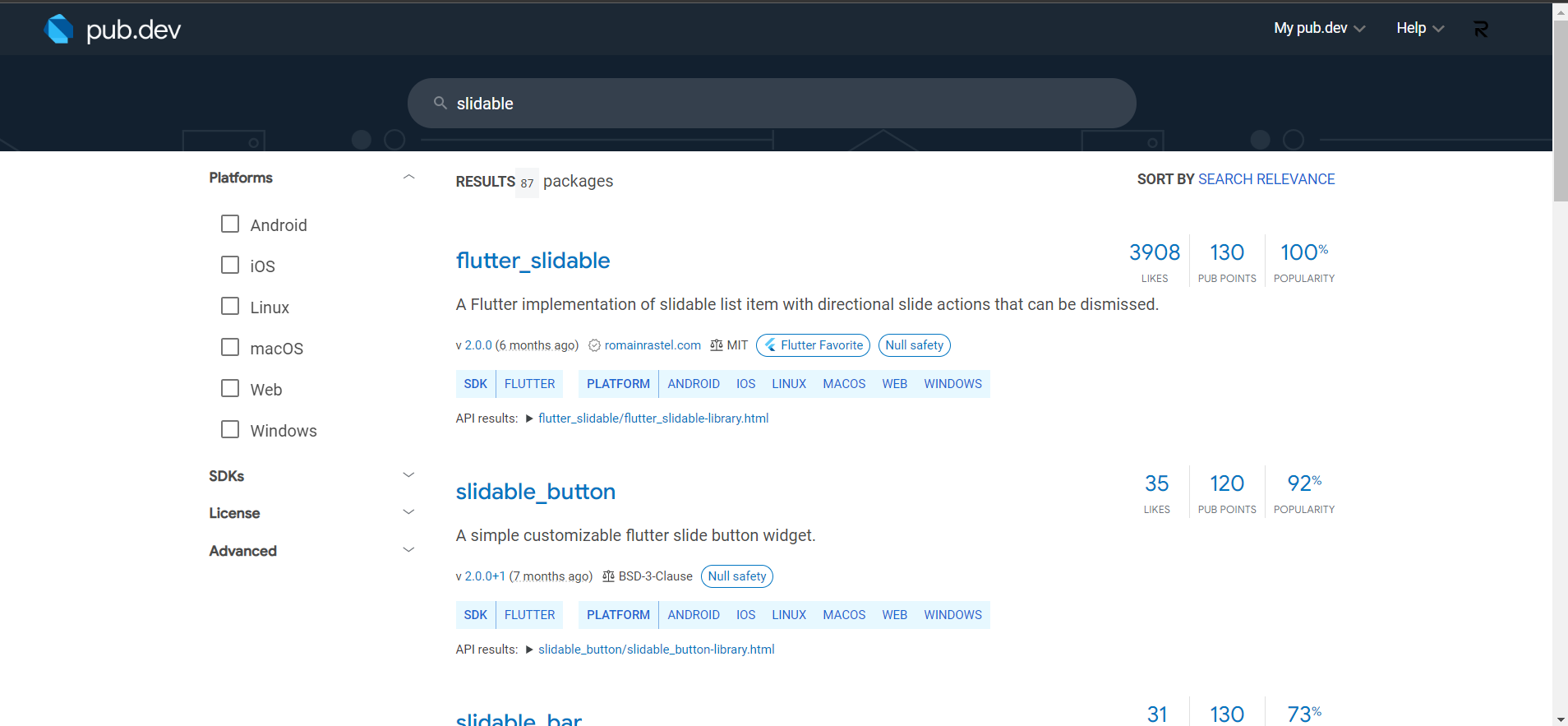
2. Cari keyword Sliadble

Langkah kedua adalah ketik keyword Slidable. Pilih yang paling atas.
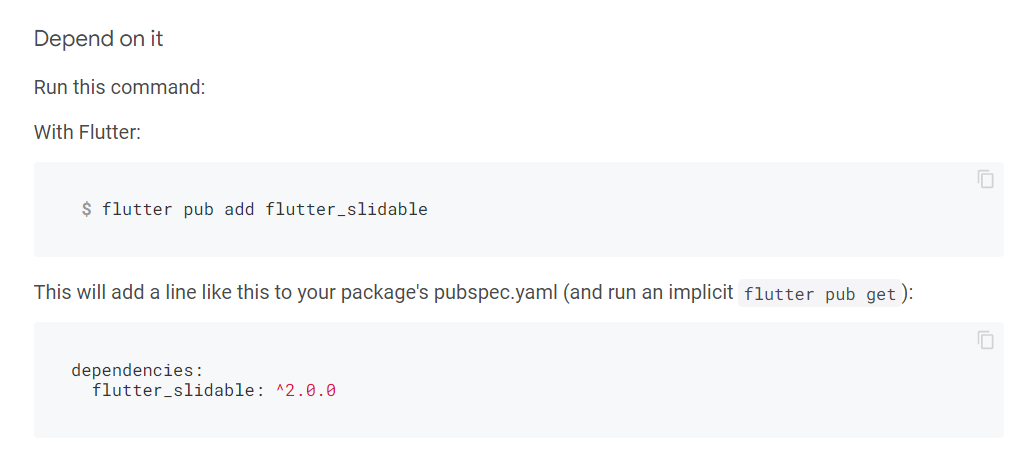
3. Install Package

Langkah ke 3 menginstall package yang ingin kita pakai. Ada 2 cara untuk menginstallnya, tinggal pilih mau yang mana cara menginstallnya. Bisa baca artikelnya disini.
Jika sudah menginstallnya, Maka kalian bisa mencoba packagenya. Untuk cara menggunakannya, bisa dilihat pada bagian Readme atau example package.
4. Implementasi Package
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_slidable/flutter_slidable.dart';
void main(List args) {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: SafeArea(
child: Scaffold(
body: ListView(children: [
sliableExample(
icon1: Icons.archive_outlined,
icon2: Icons.delete,
listTile: ListTile(
tileColor: Colors.cyan,
title: Text('Slide me Please',
style: TextStyle(
fontWeight: FontWeight.w700, color: Colors.white)),
),
),
SizedBox(height: 30),
sliableExample(
listTile: ListTile(
title: Text('Slide me please'),
tileColor: Colors.amber,
),
icon1: Icons.send_and_archive,
icon2: Icons.delete)
]),
),
),
);
}
}
class sliableExample extends StatelessWidget {
final ListTile listTile;
final IconData icon1;
final IconData icon2;
const sliableExample({
super.key,
required this.listTile,
required this.icon1,
required this.icon2,
});
@override
Widget build(BuildContext context) {
return Slidable(
startActionPane: ActionPane(motion: ScrollMotion(), children: [
SlidableAction(
onPressed: (context) {},
backgroundColor: Colors.blue,
flex: 10,
icon: icon1,
autoClose: true,
),
SlidableAction(
onPressed: (context) {},
icon: icon2,
backgroundColor: Colors.red,
flex: 10,
)
]),
child: listTile,
);
}
}Disini kita akan menggunakan 2 StatelessWidget yaitu MyApp dan sliadbleExample. Untuk slideableExample nantinya akan kita gunakan atau turunkan ke class MyApp.
Untuk slideableExample kita akan buat variable seperti diatas dan dimasukkan ke dalam constructor. Fungsinya nantinya untuk menginisialisasikan nilai yang kita masukkan nanti.
Dalam widget build kita mengembalikan nilai Packagenya yaitu Sliadble. Ada banyak properti yang kita gunakan. Untuk startActionPane fungsinya kita bisa menggeser ke kanan. untuk ScrollMotion adalah jenis animasi scrollnya, dan untuk children kita bisa isi dengan 2 SliableAction. Juga cukup banyak properti.
Lalu kita turunkan ke dalam class MyApp. Namun sebelumnya kita isi dengan widget ListView dan diisi dengan 2 slidableExample.
Maka hasilnya akan seperti ini.
Terima kasih dan semoga bermanfaat!