Tutorial React JS Pemula: Belajar useState dan useEffect Hooks Pada Web Point of Sales
Di era digital saat ini, setiap perusahaan wajib memiliki website modern dan dinamis untuk memberikan pengalaman terbaik kepada pengguna. Website yang lambat atau sulit digunakan dapat membuat calon pelanggan pergi ke kompetitor.
Website modern tidak hanya tentang tampilan yang menarik, tapi juga bagaimana fungsinya dapat memberikan kenyamanan saat digunakan, mulai dari kecepatan loading hingga interaksi yang mulus di setiap fitur.
React JS adalah salah satu framework yang diciptakan untuk memenuhi kebutuhan pembuatan website dinamis tersebut. Dengan berbagai fitur menarik yang tersedia, seperti useState dan useEffect, React memungkinkan developer untuk mengelola state dan side effects dengan lebih mudah.
React JS dirancang agar developer dapat membangun komponen-komponen UI yang efisien dan interaktif, dengan memanfaatkan hooks seperti useState untuk mengelola data atau nilai di dalam aplikasi dan useEffect untuk menangani efek samping yang terjadi saat rendering.
Hooks seperti useState dan useEffect membantu membuat kode menjadi lebih bersih dan lebih mudah dipelihara, terutama dalam web development modern yang membutuhkan responsivitas tinggi. Dengan React, developer dapat membuat website yang dinamis, efisien, dan mudah dikembangkan seiring pertumbuhan bisnis.
Apa Itu useState dan useEffect pada React JS?
useState dan useEffect adalah dua hook yang paling umum digunakan dalam React JS. Keduanya memiliki peran penting dalam membantu developer mengelola state dan side effects saat membangun aplikasi berbasis komponen.
useState adalah hook yang digunakan untuk mengelola state di dalam komponen React. Ketika kita membuat komponen dalam React, terkadang kita perlu menyimpan dan mengubah data seiring berjalannya waktu, misalnya data input dari pengguna atau hasil perhitungan.
Dengan useState, developer dapat membuat variabel yang dinamis, dan ketika nilai tersebut berubah, React akan secara otomatis merender ulang komponen yang bersangkutan.
Di sisi lain, useEffect adalah hook yang digunakan untuk menangani efek samping dalam komponen. Efek samping ini bisa berupa pengambilan data dari API, manipulasi DOM secara langsung, atau berinteraksi dengan layanan eksternal.
Dengan useEffect, kita bisa menentukan kapan sebuah fungsi dijalankan setelah rendering, sehingga membantu sinkronisasi antara komponen dan sumber data eksternal.
Fitur yang Dapat Dibangun dengan useState dan useEffect di Website Point of Sales
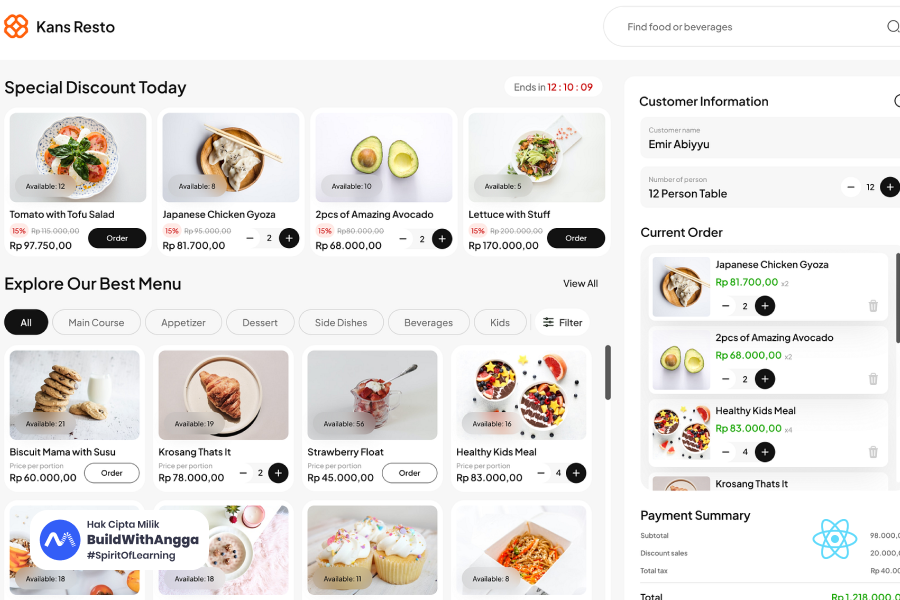
Pada website point of sales (POS), useState dan useEffect bisa dimanfaatkan untuk membangun berbagai fitur dinamis yang mendukung operasional penjualan. Berikut beberapa contoh fitur yang dapat dikembangkan:
Manajemen Keranjang Belanja: Dengan useState, kita bisa mengelola daftar barang yang ditambahkan ke dalam keranjang oleh pengguna. Setiap kali pengguna menambah atau menghapus produk, nilai keranjang akan diperbarui secara otomatis, dan tampilan total harga akan berubah sesuai dengan barang yang ada.Mengambil Data Produk dari API: Dengan useEffect, kita bisa mengambil data produk secara real-time dari API. Misalnya, ketika pengguna membuka halaman POS, useEffect akan digunakan untuk memuat daftar produk terbaru dari server sehingga pengguna selalu mendapatkan informasi stok terkini.Hitung Total Harga Transaksi: Menggunakan useState untuk menyimpan nilai total transaksi, kita bisa membuat fitur yang menghitung harga total berdasarkan produk yang dipilih oleh pengguna. Jika pengguna menambah produk ke keranjang, total harga akan langsung diperbarui.Notifikasi Perubahan Stok: Dengan kombinasi useState dan useEffect, kita bisa membuat notifikasi yang muncul ketika ada perubahan stok produk. Misalnya, ketika sebuah produk hampir habis, useEffect bisa memicu notifikasi untuk mengingatkan pengguna atau kasir.
Kedua hook ini sangat membantu dalam membangun aplikasi yang dinamis dan responsif, seperti website POS, yang memerlukan interaksi real-time dengan pengguna dan sistem backend.
Tata Cara Membuat Projek Website Point of Sales Menggunakan Terminal dan Vite
Untuk memulai proyek website point of sales (POS) menggunakan React dengan Vite, kita bisa mengikuti beberapa langkah dasar berikut ini. Dalam tutorial ini, kita akan menginstal Vite sebagai tool build yang cepat untuk proyek React.
Langkah 1: Install Node.js dan npm
Sebelum memulai, pastikan kamu sudah menginstal Node.js dan npm (Node Package Manager) di komputermu. Node.js diperlukan untuk menjalankan perintah-perintah JavaScript di terminal, sementara npm digunakan untuk mengelola package yang dibutuhkan oleh proyek React.
Untuk memeriksa apakah Node.js sudah terinstal, jalankan perintah ini di terminal:
node -v
Jika Node.js sudah terinstal, akan muncul versi Node.js yang sedang kamu gunakan. Jika belum, silakan download dan instal dari website resmi Node.js.
Langkah 2: Membuat Proyek Baru dengan Vite
Setelah Node.js terinstal, kamu bisa membuat proyek React baru dengan menggunakan Vite. Buka terminal, lalu jalankan perintah berikut:
npm create vite@latest
Setelah itu, kamu akan diminta untuk memberikan nama proyek. Misalnya, kamu bisa menamainya pos-website. Kemudian pilih template React ketika ditanya tentang jenis proyek yang ingin kamu buat.
Vite akan menginstal semua dependensi dasar yang dibutuhkan untuk memulai proyek React.
Langkah 3: Masuk ke Direktori Proyek
Setelah proses instalasi selesai, masuk ke direktori proyek dengan perintah:
cd pos-website
Langkah 4: Instal Dependensi Proyek
Di dalam direktori proyek, kamu perlu menginstal semua dependensi yang dibutuhkan untuk menjalankan proyek Vite React. Jalankan perintah berikut:
npm install
Ini akan menginstal semua package yang diperlukan seperti React, React DOM, dan dependensi Vite lainnya.
Langkah 5: Menjalankan Proyek di Server Lokal
Setelah instalasi selesai, kamu bisa langsung menjalankan proyek POS dengan perintah berikut:
npm run dev
Vite akan memulai server lokal untuk proyekmu, dan kamu bisa melihat proyek berjalan di browser melalui URL http://localhost:3000 atau alamat lain yang ditampilkan di terminal.
Langkah 6: Struktur Folder Dasar Proyek Vite
Setelah berhasil menjalankan proyek, kamu akan melihat struktur folder dasar seperti ini:
index.html: file utama untuk struktur HTML dasar.src: folder ini berisi file-file JavaScript dan komponen React.
Di dalam folder src, kamu akan menemukan App.jsx yang menjadi file utama untuk komponen React.
Langkah 7: Membuat Komponen untuk Fitur POS
Untuk membangun fitur point of sales, kita bisa mulai dengan membuat beberapa komponen React. Sebagai contoh, buat komponen ProductList.jsx di dalam folder src/components:
mkdir src/components
touch src/components/ProductList.jsx
Di dalam file ProductList.jsx, kamu bisa mulai menuliskan kode untuk menampilkan daftar produk.
Tata Cara Menerapkan useState pada Website Point of Sales
Berikut adalah panduan untuk menerapkan useState pada aplikasi website point of sales menggunakan React. Dalam contoh ini, kita akan menggunakan useState untuk mengelola daftar produk dan menambahkan fitur sederhana seperti menambahkan produk ke keranjang. Kami akan menggunakan data dummy untuk mencontohkan bagaimana useState bekerja.
Langkah 1: Buat Data Dummy Produk
Pertama, buat data dummy produk di dalam komponen. Kamu bisa menyimpan data ini di dalam komponen utama atau dalam file terpisah. Untuk keperluan demo, kita akan membuatnya langsung di dalam komponen.
const products = [
{ id: 1, name: "Product A", price: 100 },
{ id: 2, name: "Product B", price: 200 },
{ id: 3, name: "Product C", price: 300 },
];
Langkah 2: Buat Komponen ProductList
Selanjutnya, buat komponen ProductList yang akan menampilkan daftar produk. Kita akan menggunakan useState untuk menyimpan data produk yang ada di keranjang.
import React, { useState } from "react";
const ProductList = () => {
const [cart, setCart] = useState([]);
const addToCart = (product) => {
setCart([...cart, product]);
};
return (
<div>
<h3>Daftar Produk</h3>
{products.map((product) => (
<div key={product.id}>
<p>{product.name}</p>
<p>Harga: {product.price}</p>
<button onClick={() => addToCart(product)}>Tambah ke Keranjang</button>
</div>
))}
<h3>Keranjang</h3>
{cart.length > 0 ? (
cart.map((item, index) => (
<div key={index}>
<p>{item.name}</p>
<p>Harga: {item.price}</p>
</div>
))
) : (
<p>Keranjang kosong</p>
)}
</div>
);
};
export default ProductList;
Langkah 3: Menggunakan useState untuk Menambah Produk ke Keranjang
Dalam komponen di atas, kita menggunakan useState untuk membuat state cart yang akan menyimpan produk yang ditambahkan ke keranjang. Fungsi setCart digunakan untuk memperbarui daftar produk di keranjang ketika pengguna mengklik tombol "Tambah ke Keranjang". Dengan memanggil setCart([...cart, product]), kita menambahkan produk baru ke dalam array cart tanpa mengubah data sebelumnya.
Langkah 4: Tampilkan Data Keranjang
Setelah menambahkan produk ke keranjang, kita menampilkan produk yang ada di dalam keranjang di bagian bawah halaman. Jika keranjang kosong, akan muncul pesan "Keranjang kosong". Jika ada produk, produk tersebut akan ditampilkan bersama dengan harganya.
Dengan cara ini, useState membantu kita mengelola data secara dinamis sesuai interaksi pengguna, seperti menambahkan produk ke keranjang dalam aplikasi point of sales.
Tata Cara Menerapkan useEffect pada Website Point of Sales
Berikut adalah panduan untuk menerapkan useEffect pada website point of sales (POS) menggunakan React. Dalam contoh ini, kita akan menggunakan useEffect untuk melakukan simulasi pengambilan data produk dari API menggunakan data dummy.
Langkah 1: Buat Komponen ProductList dengan useEffect
Buat komponen React bernama ProductList di mana kita akan menggunakan useEffect untuk memuat data produk saat komponen pertama kali dirender.
import React, { useState, useEffect } from "react";
const ProductList = () => {
const [products, setProducts] = useState([]);
useEffect(() => {
// Simulasi pengambilan data produk dari API menggunakan data dummy
const fetchProducts = async () => {
const dummyProducts = [
{ id: 1, name: "Product A", price: 100 },
{ id: 2, name: "Product B", price: 200 },
{ id: 3, name: "Product C", price: 300 },
];
// Simulasi waktu tunggu seperti ketika mengambil data dari API
setTimeout(() => {
setProducts(dummyProducts);
}, 1000);
};
fetchProducts();
}, []); // Dependency array kosong untuk menjalankan useEffect hanya sekali saat komponen di-mount
return (
<div>
<h3>Daftar Produk</h3>
{products.length > 0 ? (
products.map((product) => (
<div key={product.id}>
<p>{product.name}</p>
<p>Harga: {product.price}</p>
</div>
))
) : (
<p>Loading produk...</p>
)}
</div>
);
};
export default ProductList;
Langkah 2: Memahami useEffect untuk Pengambilan Data
Dalam contoh di atas, useEffect digunakan untuk menjalankan fungsi fetchProducts hanya satu kali ketika komponen pertama kali dimuat. Ini dilakukan dengan memberikan array dependency kosong [] pada useEffect, yang berarti efek ini hanya akan dijalankan sekali ketika komponen pertama kali dirender.
Fungsi fetchProducts mensimulasikan pengambilan data dari API dengan menggunakan data dummy. Dalam contoh ini, kita menggunakan setTimeout untuk mensimulasikan keterlambatan pengambilan data, seolah-olah kita sedang memanggil API dan menunggu respons. Setelah satu detik, kita memperbarui state products dengan data dummy.
Langkah 3: Tampilkan Data Produk
Setelah data produk diambil, kita memeriksa apakah products memiliki data. Jika data sudah dimuat, produk ditampilkan di layar. Jika data masih dalam proses diambil, kita menampilkan pesan "Loading produk..." untuk memberikan feedback visual kepada pengguna.
Dengan useEffect, kita dapat mengatur logika pengambilan data secara mudah tanpa harus menulis banyak kode tambahan. Hook ini sangat bermanfaat dalam pengembangan aplikasi point of sales yang memerlukan pengambilan data produk secara real-time dari API atau sumber data lainnya.
Apa Itu Dependency Array pada useEffect?
Dependency array pada useEffect adalah parameter opsional yang digunakan untuk mengontrol kapan efek di dalam useEffect akan dijalankan ulang. Dengan menambahkan nilai-nilai tertentu ke dalam array ini, React akan memantau perubahan pada nilai-nilai tersebut dan menjalankan efek kembali hanya ketika salah satu nilai berubah.
Jika dependency array kosong ([]), useEffect hanya akan dijalankan sekali ketika komponen pertama kali dirender (atau di-mount). Jika ada nilai di dalam array, useEffect akan dijalankan setiap kali salah satu nilai tersebut berubah. Ini sangat berguna untuk mengoptimalkan kinerja komponen agar tidak terus-menerus menjalankan efek yang tidak perlu.
Contoh Penerapan Dependency Array pada Website Point of Sales
Pada website point of sales (POS), useEffect dengan dependency array dapat digunakan untuk berbagai kebutuhan, seperti:
Mengambil Data Produk Sekali Saat Halaman Dimuat Dalam aplikasi POS, kita sering kali perlu mengambil data produk dari API atau server. Dengan dependency array kosong, kita bisa memastikan pengambilan data hanya dilakukan sekali saat halaman pertama kali dimuat, sehingga data produk tidak perlu diambil ulang setiap kali komponen dirender ulang.Menampilkan Detail Produk Berdasarkan Pilihan Pengguna Jika pengguna mengklik salah satu produk dari daftar, kita dapat menggunakan dependency array untuk menjalankan efek setiap kali produk yang dipilih berubah. Sebagai contoh, ketika pengguna memilih produk, data produk tersebut bisa di-fetch atau diambil dari state yang ada, kemudian useEffect akan dijalankan untuk menampilkan detail produk.Memperbarui Harga Total Berdasarkan Daftar Produk di Keranjang Dalam kasus lain, jika aplikasi POS memiliki fitur keranjang belanja, useEffect dengan dependency array dapat digunakan untuk menghitung total harga setiap kali daftar produk di keranjang berubah. Dependency array akan memuat data keranjang, dan useEffect akan dijalankan ulang setiap kali ada perubahan di dalam keranjang, sehingga total harga selalu diperbarui.
Apakah Syarat Menerapkan Dependency Array dengan Value yang Tidak Kosong Harus Melakukan Fetch Endpoint API?
Penerapan dependency array dengan value yang tidak kosong dalam useEffect tidak harus selalu terkait dengan melakukan fetch endpoint API. Dependency array berfungsi untuk mengontrol kapan useEffect akan dijalankan ulang berdasarkan perubahan nilai di dalam array tersebut. Ini berarti dependency array bisa memantau state, props, atau nilai apa pun yang berubah dalam komponen, dan tidak harus selalu berhubungan dengan API call.
Sebagai contoh, dependency array bisa digunakan untuk memperbarui UI berdasarkan interaksi pengguna atau perubahan state tanpa melibatkan API sama sekali.
Berikut ini adalah contoh di mana dependency array digunakan tanpa melakukan fetch dari API:
import React, { useState, useEffect } from "react";
const ProductList = () => {
const [selectedProduct, setSelectedProduct] = useState(null);
const [message, setMessage] = useState("");
useEffect(() => {
// Set pesan ketika produk yang dipilih berubah
if (selectedProduct) {
setMessage(`Anda memilih ${selectedProduct.name}`);
}
}, [selectedProduct]); // Dependency array memantau perubahan nilai selectedProduct
const products = [
{ id: 1, name: "Product A", price: 100 },
{ id: 2, name: "Product B", price: 200 },
{ id: 3, name: "Product C", price: 300 },
];
const handleProductClick = (product) => {
setSelectedProduct(product);
};
return (
<div>
<h3>Daftar Produk</h3>
{products.map((product) => (
<div key={product.id} style={{ border: "1px solid #ccc", padding: "10px", margin: "10px 0" }}>
<p>{product.name}</p>
<p>Harga: {product.price}</p>
<button onClick={() => handleProductClick(product)}>Pilih Produk</button>
</div>
))}
<div>
<h3>Pesan</h3>
<p>{message}</p>
</div>
</div>
);
};
export default ProductList;
Pada contoh di atas, useEffect digunakan untuk menampilkan pesan setiap kali pengguna memilih produk dari daftar. Dependency array berisi selectedProduct, yang berarti useEffect hanya akan dijalankan ketika nilai selectedProduct berubah, yaitu ketika pengguna memilih produk baru. Ini tidak melibatkan fetch API, namun tetap menggunakan dependency array untuk mengontrol kapan efek dijalankan.
Dalam kasus lain, dependency array juga bisa digunakan untuk memantau nilai seperti props yang diberikan dari komponen induk, atau state internal yang berubah karena interaksi pengguna. Jadi, penggunaan dependency array tidak terbatas pada fetch data dari API, melainkan bisa untuk segala jenis perubahan nilai dalam aplikasi React.
Tata Cara Menerapkan useEffect dengan Dependency Array pada Website Point of Sales
Dalam contoh ini, kita akan menggunakan useEffect dengan dependency array yang nilainya akan berubah setiap kali pengguna mengklik produk. Ketika produk diklik, nilai dalam dependency array akan diperbarui, dan detail produk yang dipilih akan ditampilkan di sebelah kanan layar.
Langkah 1: Siapkan Komponen dan Data Produk
Buat komponen ProductList yang memuat daftar produk menggunakan data dummy. Produk yang dipilih oleh pengguna akan disimpan dalam state selectedProduct, dan detail produk tersebut akan ditampilkan setelah nilai dependency array berubah.
import React, { useState, useEffect } from "react";
const ProductList = () => {
const [products, setProducts] = useState([]);
const [selectedProduct, setSelectedProduct] = useState(null);
const [productDetails, setProductDetails] = useState(null);
useEffect(() => {
// Simulasi pengambilan data produk dari API
const dummyProducts = [
{ id: 1, name: "Product A", price: 100, description: "Deskripsi Product A" },
{ id: 2, name: "Product B", price: 200, description: "Deskripsi Product B" },
{ id: 3, name: "Product C", price: 300, description: "Deskripsi Product C" },
];
// Simulasi delay untuk pengambilan data
setTimeout(() => {
setProducts(dummyProducts);
}, 1000);
}, []); // Dependency array kosong untuk dijalankan sekali saat komponen di-mount
// useEffect dengan dependency array yang memantau perubahan selectedProduct
useEffect(() => {
if (selectedProduct) {
// Menampilkan detail produk berdasarkan produk yang dipilih
setProductDetails({
name: selectedProduct.name,
price: selectedProduct.price,
description: selectedProduct.description,
});
}
}, [selectedProduct]); // Efek ini akan dijalankan setiap kali selectedProduct berubah
return (
<div style={{ display: "flex" }}>
<ProductCards products={products} setSelectedProduct={setSelectedProduct} />
<ProductDetails product={productDetails} />
</div>
);
};
Langkah 2: Komponen untuk Menampilkan Daftar Produk
Buat komponen ProductCards yang menampilkan daftar produk dari props dan memungkinkan pengguna memilih produk.
const ProductCards = ({ products, setSelectedProduct }) => {
const handleProductClick = (product) => {
setSelectedProduct(product);
};
return (
<div style={{ width: "50%" }}>
<h3>Daftar Produk</h3>
{products.length > 0 ? (
products.map((product) => (
<div key={product.id} style={{ border: "1px solid #ccc", padding: "10px", margin: "10px 0" }}>
<p>{product.name}</p>
<p>Harga: {product.price}</p>
<button onClick={() => handleProductClick(product)}>Lihat Detail</button>
</div>
))
) : (
<p>Loading produk...</p>
)}
</div>
);
};
Langkah 3: Komponen untuk Menampilkan Detail Produk
Setelah produk dipilih, detail produk akan ditampilkan di bagian kanan layar berdasarkan produk yang dipilih.
const ProductDetails = ({ product }) => {
return (
<div style={{ width: "50%", paddingLeft: "20px" }}>
<h3>Detail Produk</h3>
{product ? (
<div>
<p><strong>{product.name}</strong></p>
<p>Harga: {product.price}</p>
<p>Deskripsi: {product.description}</p>
</div>
) : (
<p>Pilih produk untuk melihat detail</p>
)}
</div>
);
};
Langkah 4: Memahami Dependency Array
Dalam contoh ini:
useEffect pertama digunakan untuk memuat data produk saat komponen pertama kali dirender. Dependency array kosong ([]) memastikan efek hanya dijalankan sekali.useEffect kedua digunakan untuk memantau perubahan nilai selectedProduct. Setiap kali pengguna mengklik produk, selectedProduct diperbarui, yang memicu useEffect kedua untuk memperbarui state productDetails. Dependency array [selectedProduct] memastikan bahwa efek hanya dijalankan ketika ada perubahan pada selectedProduct.
Dengan cara ini, setiap kali pengguna mengklik sebuah produk, detail produk akan muncul di sebelah kanan layar berkat perubahan pada dependency array.
Beberapa Contoh Fitur Point of Sales yang Tidak Seharusnya Menggunakan useEffect atau Dependency Array
Meskipun useEffect dengan dependency array sangat berguna dalam banyak kasus, ada situasi di mana menggunakan useState saja adalah pendekatan yang lebih baik, terutama jika fitur yang diimplementasikan tidak memerlukan efek samping.
Dalam aplikasi point of sales (POS), ada beberapa fitur yang cukup sederhana untuk dikelola dengan useState saja tanpa perlu menggunakan useEffect. Penggunaan useEffect secara berlebihan dapat membuat kode lebih kompleks daripada yang diperlukan.
Berikut adalah beberapa contoh fitur point of sales yang lebih baik dikelola dengan useState saja tanpa useEffect.
Contoh 1: Mengelola Kuantitas Produk dalam Keranjang Belanja
Pada aplikasi POS, ketika pengguna menambah atau mengurangi kuantitas produk dalam keranjang, kita tidak memerlukan useEffect karena perubahan kuantitas dapat langsung dikelola dengan useState.
import React, { useState } from "react";
const Cart = () => {
const [cartItems, setCartItems] = useState([
{ id: 1, name: "Product A", quantity: 1, price: 100 },
{ id: 2, name: "Product B", quantity: 2, price: 200 },
]);
const increaseQuantity = (id) => {
const updatedCartItems = cartItems.map(item =>
item.id === id ? { ...item, quantity: item.quantity + 1 } : item
);
setCartItems(updatedCartItems);
};
const decreaseQuantity = (id) => {
const updatedCartItems = cartItems.map(item =>
item.id === id && item.quantity > 1 ? { ...item, quantity: item.quantity - 1 } : item
);
setCartItems(updatedCartItems);
};
return (
<div>
<h3>Keranjang Belanja</h3>
{cartItems.map(item => (
<div key={item.id}>
<p>{item.name}</p>
<p>Harga: {item.price}</p>
<p>Kuantitas: {item.quantity}</p>
<button onClick={() => increaseQuantity(item.id)}>Tambah</button>
<button onClick={() => decreaseQuantity(item.id)}>Kurangi</button>
</div>
))}
</div>
);
};
export default Cart;
Penjelasan:
Di sini, useState digunakan untuk mengelola daftar produk dan kuantitasnya dalam keranjang.Tidak diperlukan useEffect karena setiap perubahan langsung dapat dikelola melalui fungsi handler (increaseQuantity dan decreaseQuantity) yang mengubah state.
Contoh 2: Menampilkan Total Harga Berdasarkan Produk di Keranjang
Untuk menghitung total harga barang-barang dalam keranjang, kita bisa langsung menghitungnya di dalam JSX tanpa perlu memisahkan logika ke dalam useEffect. Ini adalah contoh di mana menggunakan useState saja sudah cukup, karena perhitungan total harga adalah hasil langsung dari state yang ada.
import React, { useState } from "react";
const CartWithTotal = () => {
const [cartItems, setCartItems] = useState([
{ id: 1, name: "Product A", quantity: 1, price: 100 },
{ id: 2, name: "Product B", quantity: 2, price: 200 },
]);
const totalPrice = cartItems.reduce((total, item) => total + item.price * item.quantity, 0);
return (
<div>
<h3>Keranjang Belanja</h3>
{cartItems.map(item => (
<div key={item.id}>
<p>{item.name}</p>
<p>Harga: {item.price}</p>
<p>Kuantitas: {item.quantity}</p>
</div>
))}
<h3>Total Harga: {totalPrice}</h3>
</div>
);
};
export default CartWithTotal;
Penjelasan:
Tidak ada kebutuhan untuk menggunakan useEffect di sini karena total harga dapat dihitung langsung dari state yang ada setiap kali komponen dirender.Menggunakan useState untuk menyimpan item keranjang sudah cukup, dan perhitungan total harga bisa dilakukan dalam JSX, sehingga lebih sederhana dan efisien.
Contoh 3: Menampilkan Pesan Berdasarkan Kondisi Simpel
Jika Anda ingin menampilkan pesan sederhana berdasarkan apakah keranjang belanja kosong atau tidak, ini juga tidak memerlukan useEffect. Anda bisa memeriksa kondisi langsung di JSX menggunakan useState.
import React, { useState } from "react";
const CartMessage = () => {
const [cartItems, setCartItems] = useState([]);
return (
<div>
<h3>Keranjang Belanja</h3>
{cartItems.length > 0 ? (
cartItems.map(item => (
<div key={item.id}>
<p>{item.name}</p>
<p>Harga: {item.price}</p>
<p>Kuantitas: {item.quantity}</p>
</div>
))
) : (
<p>Keranjang kosong</p>
)}
</div>
);
};
export default CartMessage;
Penjelasan:
Tidak diperlukan useEffect karena kondisi apakah keranjang kosong atau tidak bisa langsung diperiksa berdasarkan panjang array cartItems.useState sudah cukup untuk mengelola state dan menampilkan pesan yang sesuai di JSX tanpa efek samping tambahan.
Mengapa Tidak Menggunakan useEffect?
useEffect sebaiknya digunakan ketika Anda membutuhkan efek samping seperti pengambilan data dari API, melakukan sinkronisasi state dengan sumber eksternal, atau mengatur event listener.Dalam contoh-contoh di atas, tidak ada efek samping yang terjadi. Semua perubahan state langsung berpengaruh pada rendering komponen, sehingga tidak perlu ada penggunaan useEffect.
3 Contoh Kesalahan Ketika Menerapkan useEffect pada Proyek Point of Sales
Dalam pengembangan aplikasi dengan React, khususnya aplikasi point of sales (POS), useEffect sering kali disalahgunakan atau diterapkan secara tidak tepat, yang dapat menyebabkan masalah performa, logika bisnis yang salah, atau bug sulit terdeteksi. Berikut adalah tiga kesalahan umum dalam penerapan useEffect di proyek POS, serta solusi untuk memperbaikinya.
Kesalahan 1: Memasukkan State yang Tidak Perlu ke dalam Dependency Array
Kesalahan umum adalah memasukkan state yang selalu berubah secara terus-menerus ke dalam dependency array, yang menyebabkan useEffect dijalankan berulang-ulang dan tidak efisien.
Contoh Koding:
import React, { useState, useEffect } from "react";
const Cart = () => {
const [cartItems, setCartItems] = useState([]);
const [totalPrice, setTotalPrice] = useState(0);
useEffect(() => {
// Menghitung total harga setiap kali ada perubahan pada cartItems
setTotalPrice(cartItems.reduce((total, item) => total + item.price * item.quantity, 0));
}, [cartItems, totalPrice]); // Kesalahan: memasukkan totalPrice ke dalam dependency array
const addItemToCart = (newItem) => {
setCartItems([...cartItems, newItem]);
};
return (
<div>
<h3>Total Harga: {totalPrice}</h3>
<button onClick={() => addItemToCart({ id: 1, name: "Product A", price: 100, quantity: 1 })}>
Tambah Produk A
</button>
</div>
);
};
export default Cart;
Kesalahan:
Memasukkan totalPrice ke dalam dependency array menyebabkan useEffect terus dijalankan ulang setiap kali totalPrice berubah, padahal totalPrice sudah diperbarui di dalam efek tersebut.
Solusi:
Hapus totalPrice dari dependency array karena kita hanya perlu memantau perubahan pada cartItems.
Perbaikan Koding:
useEffect(() => {
setTotalPrice(cartItems.reduce((total, item) => total + item.price * item.quantity, 0));
}, [cartItems]); // Dependency hanya pada cartItems
Kesalahan 2: Menggunakan useEffect untuk Operasi yang Bisa Dilakukan Langsung di JSX
Kesalahan lainnya adalah menggunakan useEffect untuk tugas yang sebenarnya bisa langsung dilakukan di JSX, seperti perhitungan sederhana atau render kondisional. Ini memperumit kode dan tidak efisien.
Contoh Koding:
import React, { useState, useEffect } from "react";
const CartMessage = () => {
const [cartItems, setCartItems] = useState([]);
const [message, setMessage] = useEffect("");
useEffect(() => {
if (cartItems.length > 0) {
setMessage("Keranjang Anda tidak kosong");
} else {
setMessage("Keranjang kosong");
}
}, [cartItems]); // Kesalahan: Menggunakan useEffect untuk mengatur pesan sederhana
return (
<div>
<h3>{message}</h3>
</div>
);
};
export default CartMessage;
Kesalahan:
Menggunakan useEffect untuk mengatur pesan sederhana seperti "Keranjang kosong" atau "Keranjang tidak kosong", yang sebenarnya bisa langsung dikelola di JSX.
Solusi:
Alihkan logika ini langsung ke dalam JSX tanpa menggunakan useEffect, karena tidak ada efek samping yang perlu ditangani.
Perbaikan Koding:
const CartMessage = () => {
const [cartItems, setCartItems] = useState([]);
return (
<div>
<h3>{cartItems.length > 0 ? "Keranjang Anda tidak kosong" : "Keranjang kosong"}</h3>
</div>
);
};
Kesalahan 3: Menjalankan Fetch Data Berulang Kali Tanpa Menggunakan Dependency Array yang Tepat
Kesalahan yang sering terjadi adalah tidak menetapkan dependency array dengan benar pada useEffect, yang menyebabkan fetch data atau efek lainnya dijalankan berulang-ulang setiap kali komponen dirender.
Contoh Koding:
import React, { useState, useEffect } from "react";
const ProductList = () => {
const [products, setProducts] = useState([]);
useEffect(() => {
// Mengambil data produk setiap kali komponen dirender
fetch("<https://api.example.com/products>")
.then((response) => response.json())
.then((data) => setProducts(data));
}); // Kesalahan: Tidak ada dependency array, menyebabkan fetch terus-menerus
return (
<div>
<h3>Daftar Produk</h3>
{products.map((product) => (
<div key={product.id}>
<p>{product.name}</p>
<p>Harga: {product.price}</p>
</div>
))}
</div>
);
};
export default ProductList;
Kesalahan:
Karena tidak ada dependency array, useEffect dijalankan setiap kali komponen dirender, sehingga fetch data terus-menerus dilakukan, yang mengakibatkan beban berlebih pada aplikasi dan server.
Solusi:
Gunakan dependency array kosong [] jika Anda hanya ingin fetch data satu kali ketika komponen pertama kali di-mount.
Perbaikan Koding:
useEffect(() => {
fetch("<https://api.example.com/products>")
.then((response) => response.json())
.then((data) => setProducts(data));
}, []); // Dependency array kosong agar fetch hanya dijalankan sekali
Kesimpulan
Kesalahan pertama adalah memasukkan state yang tidak perlu ke dalam dependency array, yang menyebabkan efek dijalankan berulang-ulang.Kesalahan kedua adalah menggunakan useEffect untuk tugas sederhana yang bisa langsung ditangani dalam JSX.Kesalahan ketiga adalah tidak menggunakan dependency array dengan benar, yang menyebabkan efek seperti fetch data dijalankan terus-menerus.
Dengan memahami kesalahan umum ini, Anda dapat mengoptimalkan penggunaan useEffect di proyek React, khususnya dalam aplikasi point of sales, dan memastikan performa serta logika aplikasi tetap efisien dan mudah di-maintain.
Kesimpulan dan Penutup
Dalam mengembangkan aplikasi point of sales atau proyek lain dengan React, memahami bagaimana cara yang benar dalam menggunakan useEffect dan useState sangatlah penting untuk memastikan performa aplikasi yang optimal dan efisien.
Menghindari kesalahan umum, seperti memasukkan state yang tidak perlu dalam dependency array atau menjalankan logika sederhana di dalam useEffect, akan membuat kode Anda lebih bersih dan mudah dikelola.
Setiap orang dapat belajar lebih dalam tentang pengembangan aplikasi dan React di BuildWithAngga. Dengan bergabung, Anda akan mendapatkan berbagai manfaat, termasuk konsultasi dengan mentor yang berpengalaman, akses materi selamanya, serta kesempatan untuk membangun portofolio terbaik yang akan meningkatkan peluang Anda dalam mendapatkan pekerjaan di dunia industri teknologi.
Temukan pengalaman belajar yang menyenangkan dan terstruktur bersama BuildWithAngga, di mana Anda dapat mempercepat karir Anda di dunia web development dan teknologi lainnya.

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar