
Next.js adalah framework yang sangat populer di kalangan developer karena memberikan kemudahan dalam membangun aplikasi web modern. Di dalam Next.js, terdapat dua versi routing utama yang dikenal sebagai App Router dan Pages Router. Perbedaan mendasar dari keduanya terletak pada cara mereka mengatur dan mengelola SEO tags seperti title, meta description, dan meta tags lainnya.
Pada Pages Router, struktur routing lebih tradisional di mana setiap halaman web diwakili oleh sebuah file di dalam folder pages. SEO diatur melalui file Head yang diimport di setiap file komponen, atau menggunakan next/head. Sedangkan App Router lebih fleksibel dan memberikan kontrol lebih pada developer dalam mengatur SEO. App Router memungkinkan kamu untuk lebih mudah menggunakan fitur-fitur canggih dari React dan Next.js, termasuk optimisasi SEO yang lebih granular dan dinamis.
Meskipun keduanya memiliki pendekatan yang berbeda dalam mengelola halaman dan SEO, tujuan akhirnya tetap sama, yaitu memberikan pengalaman yang lebih optimal bagi pengguna dan meningkatkan performa website di mesin pencari.
Pentingnya SEO dalam Next.js untuk Meningkatkan Peringkat Website
Salah satu keunggulan besar menggunakan Next.js adalah kemampuannya dalam mendukung Server-Side Rendering (SSR), yang sangat membantu dalam meningkatkan SEO (Search Engine Optimization). SEO sangat penting karena dapat membantu website kamu muncul lebih tinggi di hasil pencarian Google dan mesin pencari lainnya, yang pada gilirannya dapat mendatangkan lebih banyak customer atau pengunjung secara online.
Dengan SSR, Next.js memungkinkan halaman web untuk dirender di server terlebih dahulu sebelum dikirim ke browser pengguna. Hal ini memastikan bahwa search engine bots dapat mengindeks halaman dengan lebih efektif karena konten sudah siap di server, bukan hanya berupa kode JavaScript yang harus diinterpretasi di browser.
Selain itu, kamu bisa memastikan bahwa metadata penting seperti title, description, dan open graph tags sudah tersedia sejak awal, yang akan membantu meningkatkan nilai SEO secara keseluruhan.
Jadi, bagi para developer yang ingin membangun website dengan performa SEO yang lebih baik, Next.js adalah pilihan yang sangat kuat karena framework ini memang didesain untuk memberikan performa yang optimal dan pengalaman yang baik bagi pengguna dan search engine bots.
Latihan Mengatur SEO pada Proyek Website Jual Mobil Online
Pada artikel ini, kita akan berlatih mengatur SEO untuk sebuah proyek website jual mobil online menggunakan Next.js. Ini adalah langkah penting untuk mempersiapkan diri menjadi seorang frontend developer yang matang.
Mengatur SEO dengan baik adalah salah satu keterampilan yang sangat berharga dalam dunia web development, terutama karena SEO dapat membantu website kamu lebih mudah ditemukan oleh calon pembeli di mesin pencari seperti Google.
Dengan memanfaatkan kemampuan Server-Side Rendering (SSR) di Next.js, kita bisa memastikan bahwa website jual mobil kita dioptimalkan untuk SEO, sehingga mampu mendatangkan lebih banyak traffic organik secara online.
Latihan ini akan membekali kamu dengan keterampilan praktis yang bisa langsung diterapkan pada proyek-proyek profesional lainnya, terutama untuk website yang memerlukan pengaturan SEO yang kuat agar dapat bersaing di dunia digital.
Cara Menginstall Proyek Next.js 14 App Router Terbaru
Sebelum memulai, pastikan kamu sudah menginstal Node.js di komputer kamu. Jika belum, kamu bisa download dan menginstalnya dari Node.js website. Setelah itu, kita akan menggunakan npx untuk membuat proyek Next.js dengan App Router terbaru. Berikut langkah-langkah lengkapnya:
- Buka terminal atau command prompt di komputer kamu.
- Jalankan perintah berikut untuk membuat proyek Next.js dengan App Router terbaru:
npx create-next-app@latest my-car-shop --use-app-router
- Setelah perintah ini dijalankan, kamu akan diminta untuk memasukkan beberapa informasi seperti:
- Nama proyek: Kamu bisa menekan Enter untuk menggunakan nama default atau mengetik nama lain.
- Apakah kamu ingin menggunakan TypeScript: Pilih 'Yes' atau 'No' tergantung preferensi kamu.
- Apakah ingin menggunakan ESLint: Pilih 'Yes' jika kamu ingin menambahkan linting pada proyek.
- Apakah ingin menggunakan Tailwind CSS: Pilih 'Yes' atau 'No' tergantung kebutuhan proyek.
- Apakah ingin menggunakan src directory: Pilih 'Yes' atau 'No' tergantung struktur folder yang kamu inginkan.
- Apakah ingin mengkonfigurasi test setup: Pilih 'Yes' jika kamu ingin menambahkan testing.
- Apakah ingin menggunakan import alias: Pilih 'Yes' jika kamu ingin mengatur alias pada import file.
- Setelah semua pilihan dijawab, proses instalasi akan berjalan dan proyek Next.js kamu akan siap.
- Setelah proyek berhasil dibuat, masuk ke folder proyek dengan perintah:
cd my-car-shop
- Untuk menjalankan proyek di server lokal, gunakan perintah berikut:
npm run dev
- Buka browser dan akses proyek kamu di
http://localhost:3000.
Dengan langkah-langkah ini, kamu sudah berhasil menginstal Next.js 14 dengan App Router terbaru dan siap untuk memulai pengembangan proyek website jual mobil online.
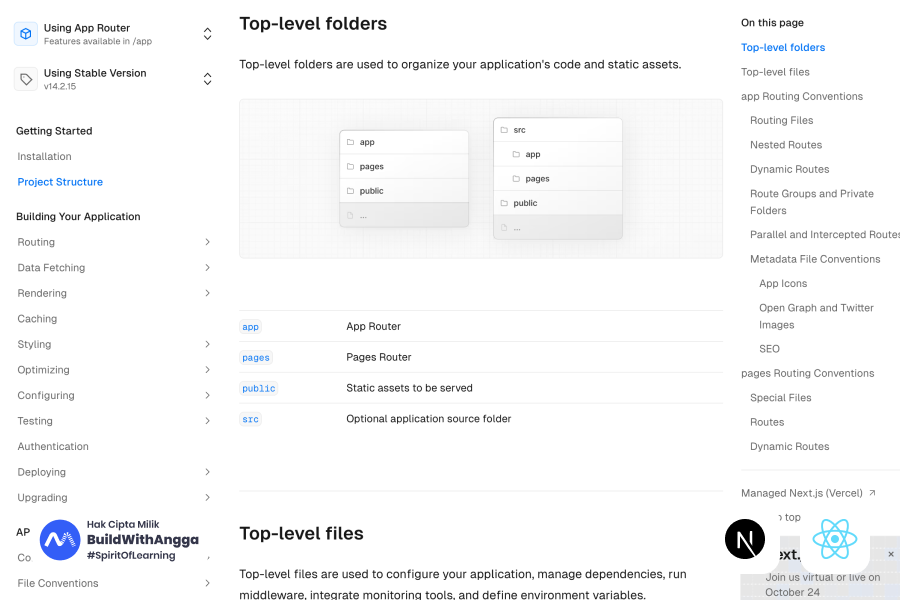
Cara Membuat Halaman page.tsx untuk Daftar Mobil dan Detail Mobil dengan Slug di Next.js
Setelah berhasil menginstal proyek Next.js 14 dengan App Router, kita akan membuat halaman daftar mobil dan detail mobil menggunakan dummy data. Langkah ini akan menunjukkan cara menggunakan slug untuk mengakses detail setiap mobil.
1. Membuat Halaman Daftar Mobil di Folder cars
Pertama, buat folder cars di dalam folder app untuk menyimpan halaman daftar mobil. Di dalam folder ini, kita akan membuat file page.tsx yang akan menampilkan semua mobil dari dummy data.
Buat file page.tsx di folder app/cars dan tambahkan kode berikut:
// app/cars/page.tsx
import Link from 'next/link';
const cars = [
{ id: 1, name: 'Toyota Avanza', slug: 'toyota-avanza', price: 150000000 },
{ id: 2, name: 'Honda Civic', slug: 'honda-civic', price: 300000000 },
{ id: 3, name: 'Suzuki Swift', slug: 'suzuki-swift', price: 200000000 },
];
const CarsPage = () => {
return (
<div>
<h1>Daftar Mobil Dijual</h1>
<ul>
{cars.map((car) => (
<li key={car.id}>
<Link href={`/cars/${car.slug}`}>
{car.name} - Rp {car.price.toLocaleString()}
</Link>
</li>
))}
</ul>
</div>
);
};
export default CarsPage;
Pada kode di atas, kita membuat array cars yang berisi beberapa dummy data mobil dengan id, name, slug, dan price. Kemudian, kita menggunakan map() untuk menampilkan daftar mobil dan membuat link untuk setiap mobil yang akan menuju ke halaman detail berdasarkan slug.
2. Membuat Halaman Detail Mobil dengan Slug
Selanjutnya, kita akan membuat halaman detail mobil yang bisa diakses menggunakan slug. Buat folder [slug] di dalam folder cars, lalu buat file page.tsx di dalam folder tersebut.
Berikut adalah kode untuk menampilkan detail mobil berdasarkan slug:
// app/cars/[slug]/page.tsx
import { useParams } from 'next/navigation';
const cars = [
{ id: 1, name: 'Toyota Avanza', slug: 'toyota-avanza', price: 150000000, description: 'Toyota Avanza adalah mobil keluarga yang sangat populer di Indonesia.' },
{ id: 2, name: 'Honda Civic', slug: 'honda-civic', price: 300000000, description: 'Honda Civic menawarkan desain sporty dan performa mesin yang tangguh.' },
{ id: 3, name: 'Suzuki Swift', slug: 'suzuki-swift', price: 200000000, description: 'Suzuki Swift adalah hatchback dengan desain compact dan efisiensi bahan bakar yang baik.' },
];
const CarDetailPage = () => {
const params = useParams();
const car = cars.find((car) => car.slug === params.slug);
if (!car) {
return <div>Mobil tidak ditemukan</div>;
}
return (
<div>
<h1>{car.name}</h1>
<p>Harga: Rp {car.price.toLocaleString()}</p>
<p>{car.description}</p>
</div>
);
};
export default CarDetailPage;
Di halaman ini, kita menggunakan useParams dari next/navigation untuk mengambil slug dari URL dan mencocokkannya dengan dummy data mobil. Jika slug ditemukan, kita akan menampilkan detail mobil, termasuk nama, harga, dan deskripsi. Jika tidak ditemukan, kita akan menampilkan pesan "Mobil tidak ditemukan".
Dengan langkah ini, kamu sudah berhasil membuat dua halaman: satu untuk menampilkan daftar mobil, dan satu lagi untuk menampilkan detail mobil berdasarkan slug.
Mengimplementasikan generateMetadata untuk Meningkatkan SEO di Halaman Cars dan Detail Car
Dalam Next.js, kita dapat menggunakan fungsi generateMetadata untuk meningkatkan SEO dengan menambahkan meta tags seperti title, description, dan keywords secara dinamis. Ini sangat membantu dalam memberikan informasi yang relevan kepada mesin pencari dan dapat meningkatkan peringkat website.
1. Mengimplementasikan generateMetadata di Halaman Cars
Untuk meningkatkan SEO di halaman daftar mobil, kita bisa menambahkan metadata seperti title dan description. Berikut adalah cara mengimplementasikan generateMetadata di file page.tsx pada folder cars:
// app/cars/page.tsx
import Link from 'next/link';
const cars = [
{ id: 1, name: 'Toyota Avanza', slug: 'toyota-avanza', price: 150000000 },
{ id: 2, name: 'Honda Civic', slug: 'honda-civic', price: 300000000 },
{ id: 3, name: 'Suzuki Swift', slug: 'suzuki-swift', price: 200000000 },
];
// Fungsi generateMetadata untuk meningkatkan SEO
export async function generateMetadata() {
return {
title: 'Daftar Mobil Dijual - Jual Mobil Online',
description: 'Temukan berbagai mobil bekas dan baru yang dijual dengan harga terbaik di website kami.',
};
}
const CarsPage = () => {
return (
<div>
<h1>Daftar Mobil Dijual</h1>
<ul>
{cars.map((car) => (
<li key={car.id}>
<Link href={`/cars/${car.slug}`}>
{car.name} - Rp {car.price.toLocaleString()}
</Link>
</li>
))}
</ul>
</div>
);
};
export default CarsPage;
Pada kode di atas, kita menambahkan fungsi generateMetadata yang mengembalikan objek metadata. title diatur untuk menampilkan judul halaman yang relevan, sedangkan description berisi deskripsi singkat yang dapat membantu mesin pencari memahami konten halaman.
2. Mengimplementasikan generateMetadata di Halaman Detail Mobil dengan Slug
Untuk halaman detail mobil, kita bisa mengatur metadata yang dinamis berdasarkan slug mobil. Dengan cara ini, setiap mobil akan memiliki SEO yang unik dan relevan. Berikut adalah cara menambahkan generateMetadata pada file page.tsx di dalam folder [slug]:
// app/cars/[slug]/page.tsx
import { useParams } from 'next/navigation';
const cars = [
{ id: 1, name: 'Toyota Avanza', slug: 'toyota-avanza', price: 150000000, description: 'Toyota Avanza adalah mobil keluarga yang sangat populer di Indonesia.' },
{ id: 2, name: 'Honda Civic', slug: 'honda-civic', price: 300000000, description: 'Honda Civic menawarkan desain sporty dan performa mesin yang tangguh.' },
{ id: 3, name: 'Suzuki Swift', slug: 'suzuki-swift', price: 200000000, description: 'Suzuki Swift adalah hatchback dengan desain compact dan efisiensi bahan bakar yang baik.' },
];
// Fungsi generateMetadata untuk setiap mobil berdasarkan slug
export async function generateMetadata({ params }) {
const car = cars.find((car) => car.slug === params.slug);
if (car) {
return {
title: `${car.name} - Jual Mobil Online`,
description: `Beli ${car.name} dengan harga Rp ${car.price.toLocaleString()} hanya di website kami. ${car.description}`,
};
}
return {
title: 'Mobil Tidak Ditemukan',
description: 'Mobil yang Anda cari tidak tersedia di website kami.',
};
}
const CarDetailPage = () => {
const params = useParams();
const car = cars.find((car) => car.slug === params.slug);
if (!car) {
return <div>Mobil tidak ditemukan</div>;
}
return (
<div>
<h1>{car.name}</h1>
<p>Harga: Rp {car.price.toLocaleString()}</p>
<p>{car.description}</p>
</div>
);
};
export default CarDetailPage;
Di halaman detail mobil, kita menggunakan parameter slug untuk menemukan data mobil dari array cars. Fungsi generateMetadata mengembalikan metadata yang unik untuk setiap mobil, seperti title dan description, berdasarkan informasi dari dummy data. Jika mobil tidak ditemukan, metadata akan diatur untuk menunjukkan bahwa mobil tersebut tidak ada.
Dengan cara ini, setiap halaman detail mobil memiliki metadata yang relevan untuk SEO, sehingga membantu mesin pencari memberikan informasi yang lebih akurat dan meningkatkan peluang website ditemukan oleh calon pembeli.
Tips Meningkatkan SEO Organik pada Proyek Next.js
SEO organik sangat penting untuk meningkatkan visibilitas website di mesin pencari seperti Google tanpa menggunakan iklan berbayar. Berikut adalah tiga tips praktis yang bisa kamu terapkan pada proyek Next.js untuk meningkatkan SEO organik, dilengkapi dengan contoh koding yang relevan.
1. Menggunakan generateMetadata untuk Meta Tags Dinamis
Mengoptimalkan meta tags seperti title, description, dan keywords pada setiap halaman website adalah salah satu cara terbaik untuk meningkatkan SEO organik. Dengan Next.js, kamu bisa menggunakan fungsi generateMetadata untuk membuat meta tags yang dinamis berdasarkan konten halaman. Ini membantu mesin pencari memahami konten halaman dengan lebih baik.
Contoh kode:
// app/products/[slug]/page.tsx
import { useParams } from 'next/navigation';
const products = [
{ id: 1, name: 'Laptop Gaming', slug: 'laptop-gaming', price: 15000000, description: 'Laptop Gaming dengan performa tinggi untuk bermain game.' },
{ id: 2, name: 'Smartphone 5G', slug: 'smartphone-5g', price: 8000000, description: 'Smartphone dengan teknologi 5G terbaru dan kamera canggih.' },
];
export async function generateMetadata({ params }) {
const product = products.find((p) => p.slug === params.slug);
if (product) {
return {
title: `${product.name} - Produk Terbaik`,
description: `${product.name} dengan harga Rp ${product.price.toLocaleString()}. ${product.description}`,
};
}
return {
title: 'Produk Tidak Ditemukan',
description: 'Produk yang Anda cari tidak tersedia.',
};
}
const ProductDetail = () => {
const params = useParams();
const product = products.find((p) => p.slug === params.slug);
if (!product) {
return <div>Produk tidak ditemukan</div>;
}
return (
<div>
<h1>{product.name}</h1>
<p>Harga: Rp {product.price.toLocaleString()}</p>
<p>{product.description}</p>
</div>
);
};
export default ProductDetail;
Dengan generateMetadata, setiap halaman produk memiliki meta tags yang spesifik dan relevan, yang akan membantu meningkatkan SEO untuk halaman tersebut.
2. Mengoptimalkan Penggunaan Heading Tags
Penggunaan heading tags seperti <h1>, <h2>, dan seterusnya sangat penting untuk membantu mesin pencari memahami struktur konten website. Pastikan setiap halaman memiliki hanya satu <h1> tag yang menggambarkan konten utama, dan gunakan heading lain untuk mendukung struktur konten.
Contoh kode:
// app/about/page.tsx
const AboutPage = () => {
return (
<div>
<h1>Tentang Kami</h1>
<p>Kami adalah perusahaan teknologi yang menyediakan produk-produk terbaik untuk kebutuhan Anda.</p>
<h2>Misi Kami</h2>
<p>Misi kami adalah memberikan produk berkualitas tinggi dengan layanan terbaik kepada pelanggan kami.</p>
<h2>Visi Kami</h2>
<p>Visi kami adalah menjadi pemimpin dalam inovasi teknologi dan solusi digital di pasar global.</p>
</div>
);
};
export default AboutPage;
Dengan struktur heading yang jelas dan konsisten, konten website lebih mudah diindeks oleh mesin pencari, yang dapat meningkatkan SEO organik.
3. Menyediakan Sitemap untuk Mempermudah Indeksasi
Sitemap adalah file XML yang memberikan informasi kepada mesin pencari tentang halaman-halaman penting di website. Dengan Next.js, kamu bisa membuat sitemap secara otomatis untuk membantu meningkatkan indeksasi konten oleh mesin pencari, yang pada akhirnya meningkatkan SEO organik.
Contoh kode untuk membuat sitemap di Next.js:
// pages/sitemap.xml.tsx
import { GetServerSideProps } from 'next';
import { format } from 'date-fns';
const Sitemap = () => null;
export const getServerSideProps: GetServerSideProps = async ({ res }) => {
const baseUrl = '<https://yourwebsite.com>';
const today = format(new Date(), 'yyyy-MM-dd');
const staticPages = [
`${baseUrl}/`,
`${baseUrl}/about`,
`${baseUrl}/products`,
];
const sitemap = `<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="<http://www.sitemaps.org/schemas/sitemap/0.9>">
${staticPages
.map((url) => {
return `
<url>
<loc>${url}</loc>
<lastmod>${today}</lastmod>
</url>
`;
})
.join('')}
</urlset>`;
res.setHeader('Content-Type', 'text/xml');
res.write(sitemap);
res.end();
return {
props: {},
};
};
export default Sitemap;
Dengan menyediakan sitemap, kamu memberi petunjuk kepada mesin pencari tentang halaman mana yang harus diindeks, yang dapat mempercepat proses indeksasi dan membantu SEO organik.
Kesalahan Utama Ketika Memelihara SEO pada Proyek Next.js
Memelihara SEO pada proyek Next.js membutuhkan perhatian khusus untuk memastikan bahwa mesin pencari dapat mengindeks dan menampilkan konten dengan baik. Namun, ada beberapa kesalahan umum yang sering dilakukan, yang dapat mengurangi efektivitas SEO. Berikut adalah tiga kesalahan utama yang harus dihindari, dilengkapi dengan contoh koding lengkap.
1. Tidak Menggunakan Meta Tags Dinamis
Salah satu kesalahan terbesar adalah tidak memanfaatkan meta tags dinamis pada halaman yang berbeda. Meta tags seperti title, description, dan keywords sangat penting untuk SEO. Jika semua halaman menggunakan meta tags yang sama, maka mesin pencari tidak dapat memahami perbedaan konten antara satu halaman dengan yang lainnya.
Contoh kesalahan:
// app/products/page.tsx
export default function ProductsPage() {
return (
<div>
<h1>Daftar Produk</h1>
<p>Temukan berbagai produk di toko kami.</p>
</div>
);
}
// Tidak ada meta tags dinamis untuk mengoptimalkan SEO di halaman ini.
Contoh perbaikan:
// app/products/page.tsx
export async function generateMetadata() {
return {
title: 'Daftar Produk - Toko Online Terbaik',
description: 'Jelajahi koleksi produk terbaru dan terbaik hanya di toko online kami.',
};
}
export default function ProductsPage() {
return (
<div>
<h1>Daftar Produk</h1>
<p>Temukan berbagai produk di toko kami.</p>
</div>
);
}
Dengan menggunakan generateMetadata, setiap halaman memiliki meta tags yang unik dan relevan, yang membantu mesin pencari mengindeks konten secara lebih baik.
2. Tidak Mengoptimalkan Struktur Heading
Kesalahan lain yang sering dilakukan adalah menggunakan struktur heading (<h1>, <h2>, dll.) secara sembarangan. Setiap halaman harus memiliki satu <h1> tag yang menggambarkan konten utama, dan heading lainnya digunakan untuk mendukung struktur konten. Penggunaan heading yang berlebihan atau tidak konsisten dapat membingungkan mesin pencari.
Contoh kesalahan:
// app/about/page.tsx
export default function AboutPage() {
return (
<div>
<h2>Tentang Kami</h2>
<p>Kami menyediakan berbagai produk berkualitas tinggi.</p>
<h2>Misi Kami</h2>
<p>Memberikan layanan terbaik kepada pelanggan.</p>
</div>
);
}
// Tidak ada penggunaan <h1>, dan <h2> digunakan lebih dari satu kali di satu level konten.
Contoh perbaikan:
// app/about/page.tsx
export default function AboutPage() {
return (
<div>
<h1>Tentang Kami</h1>
<p>Kami menyediakan berbagai produk berkualitas tinggi.</p>
<h2>Misi Kami</h2>
<p>Memberikan layanan terbaik kepada pelanggan.</p>
</div>
);
}
Dengan menempatkan <h1> pada judul utama dan menggunakan <h2> secara tepat untuk subjudul, struktur halaman lebih mudah dipahami oleh mesin pencari.
3. Tidak Menyediakan Tautan Internal yang Relevan
Kesalahan lain yang sering terjadi adalah mengabaikan penggunaan tautan internal. Tautan internal membantu mesin pencari untuk menjelajahi dan mengindeks seluruh halaman website dengan lebih baik. Menggunakan tautan internal yang relevan juga dapat meningkatkan pengalaman pengguna dengan memudahkan navigasi antarhalaman.
Contoh kesalahan:
// app/home/page.tsx
export default function HomePage() {
return (
<div>
<h1>Selamat Datang di Toko Kami</h1>
<p>Kami menyediakan berbagai macam produk berkualitas tinggi.</p>
</div>
);
}
// Tidak ada tautan internal yang membantu pengguna menjelajahi halaman lain.
Contoh perbaikan:
// app/home/page.tsx
import Link from 'next/link';
export default function HomePage() {
return (
<div>
<h1>Selamat Datang di Toko Kami</h1>
<p>Kami menyediakan berbagai macam produk berkualitas tinggi.</p>
<Link href="/products">Lihat Daftar Produk</Link>
</div>
);
}
Dengan menambahkan tautan internal, mesin pencari lebih mudah menavigasi situs dan mengindeks halaman-halaman lain yang relevan. Tautan ini juga meningkatkan interaksi pengguna di website.
Penutup
Dengan memahami dan menerapkan cara-cara untuk meningkatkan SEO pada proyek Next.js, kamu sudah berada di jalur yang tepat untuk membangun website yang lebih mudah ditemukan di mesin pencari dan mendatangkan lebih banyak pengunjung secara organik. Namun, perjalanan belajar tidak berhenti di sini. Kamu bisa terus mengembangkan kemampuanmu dengan bergabung di BuildWithAngga.
Di BuildWithAngga, kamu bisa belajar bersama mentor expert yang akan membantu kamu memahami lebih dalam tentang web development dan SEO. Selain itu, kamu akan mendapatkan banyak benefit, seperti akses selamanya ke materi pembelajaran, portfolio berkualitas yang siap memukau calon klien atau perusahaan, konsultasi langsung dengan mentor untuk mengatasi masalah teknis, serta benefit menarik lainnya yang akan mempercepat proses belajar kamu. Mari tingkatkan kemampuan coding dan wujudkan impianmu bersama BuildWithAngga!